Transcription
I CO N S T Y L E G U I D EVERSiON 1.1M ay 2 0 1 3
Conte ntIntroductionI CON CO L L E CT I ONI CON L A B E L I N GCO L OR SA RRO W S A ND T E X T B O X E SSPECIAL CASESDIAGRAM EXAMPLES2
int r oduction3
IntroductionThis document serves to list the full collection of documentation icons as well asprovide basic guidelines for appropriately using the icons to best effect.4
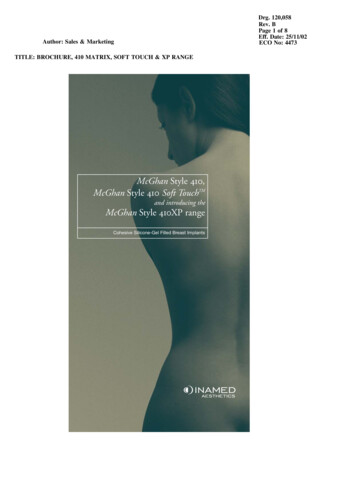
I CO N CO L L E C T I O N
Add-OnAlertAppBucketConfigurationFileData ModelData esDirectoryDirectory InputDirectory Input,LinuxDirectory Input,MacDirectory Input,SolarisDirectory Input,WindowsDirectory InputsDirectory Inputs,LinuxDirectory Inputs,MacDirectory Inputs,SolarisDirectory Inputs,WindowsDocumentDocumentsEventEvent(for small sizes)FieldField(for small sizes)File InputFile Input,LinuxFile Input,MacFile Input,SolarisFile Input,WindowsFile InputsFile Inputs,LinuxFile Inputs,MacFile Inputs,SolarisFile arder,Mac6
Forwarder,SolarisForwarder,WindowsForwarder WithLoad BalancerForwarder Forwarders,SolarisForwarders,WindowsHeavy ForwarderHeavy Forwarder,LinuxHeavy Forwarder,MacHeavy Forwarder,SolarisHeavy Forwarder,WindowsHeavy ForwardersHeavy Forwarders,LinuxHeavy Forwarders,MacHeavy Forwarders,SolarisHeavy Forwarders,WindowsHeavy ForwarderWith ndexer,SolarisIndexer,WindowsIndexer rs,SolarisIndexers,WindowsIndexing QueueKnowledge ObjectLaptopLicenseLicense ServerLoad BalancerLog FileLookupMasterCluster NodeNetwork InputNetwork Input,LinuxNetwork Input,Mac7
ReportsRouter(Physical)RouterSaved SearchScriptScripted InputSearchSearch HeadSearch Head,LinuxNetwork Input,SolarisNetwork Input,WindowsParsing QueuePeoplePersonPipelinePoolQueueReportSearch Head,MacSearch Head,SolarisSearch Head,WIndowsSearch Head WithLoad BalancerSearch HeadsSearch Heads,LinuxSearch Heads,MacSearch Heads,SolarisSearch Heads,WindowsSettingsSplunk stalled AppTag8
9
I CO N L A B E L I N G
L A B E L t y p e fac e G u i d e li n e sThe preferred font for all labels is Gotham Narrow Bold set at 15pt/18pt (the typesizes change as the icon scales up and down) with neutral tracking. When GothamNarrow Bold is not available, the labels should use Arial Narrow Bold set at16pt/19pt with 0.03 tracking. A good rule is to roughly size Arial labels set in ArialNarrow Bold 7% larger than Gotham Narrow Bold.G OT H A M N A RROWA R I A L N A ijklmnopqrstuvwxyz1234567890G oth a m N a r row B o ld14 pt / 1 8 ptN o tra ckin gIndexerA ria l N a r row B o ld1 5 pt / 1 9 pt0.03 e m Tra ckin gIndexer11
L A B E L TY P O G R A P H I C G u i d e li n e sThe labels should never be set in a font or weight not specified in the styleguide or adifferent weight. Labels should not be set in all uppercase of lowercase letters.IndexerIndexerIndexerIndexerIndexer12
L A B E L plac e m e n t G u i d e li n e sThe optimal placement for a label is directly below an icon. However, if an icon’s labelmust be placed elsewhere, the label can be placed above or to the side of an icon.When an icon is placed to the side of an icon, the text should be vertically centeredwith the icon and justified to the side adjacent to the icon.Heavy ForwarderWith RouterIndexerHeavyForwarderWith RouterForwarder,Mac13
L A B E L plac e m e n t G u i d e li n e s ( c o n t . )Whenever possible, place all labels in a diagram on the same side of the icons.HeavyForwarderWith RouterHeavyForwarderWith RouterHeavyForwarderWith Router14
L A B E L P L A C E M ENT A ND I C ON A L I G N M ENTG u i d e li n e sAn icon’s label should not be influenced by any modifier. The label’s verticalplacement should be positioned as if the modifier does not exist. This ruleapplies for the vertical alignment of icons.1 8 pxIndexerIndexerForwarder, MacForwarder, Mac6 pxIndexerForwarder, Mac15
L A B E L TE X T B O X G u i d e li n e sThe text box should be roughly 150% - 200% the width of the icon. Regardless of width,the text should be as evenly distributed across the lines as possible. When possible thetop line should be longer than the lower lines.Heavy ForwarderWith RouterHeavyForwarderWithRouterHeavy Forwarder With RouterIn this example, the label should bemanually broken into two lines sothat the label does not have such awide profile.16
G u i d e li n e s F OR S C A L I N G I C ON S UpThe label’s font size does not increase linearly with the icon. Below is thebasic guideline for scaling a label up with an icon.IndexerAs icon size increases, the space between icon and label tightens.IndexerThe label’s font size does not increaselinearly with icon. The larger the icon gets,the less the label’s font size increases.17
G u i d e li n e s F OR S C A L I N G I C ON S DO W NThe label’s font size does not decrease linearly with the icon. Below is the basicguideline for scaling a label down with an icon.IndexerIndexerAs icon size decreases, the space between icon and label loosens.The smaller the icon gets, the less the label’sfont size decreases. The label should nevergo lower than 8pt.18
G ROU P L A B E L G U I DE L I NE SA group label is communicated with a 1px-stroke black bracket to the left of allgrouped elements. The label should be vertically center aligned to the bracket.The group label should be given the same type treatment (e.g., typeface, font size,leading and tracking) as an icon label.4 0 px9 pxGroup Label9 px2 0 px19
G ROU P L A B E L G U I DE L I NE S ( C o n t . )When a group contains icons of varying height, the bracket extends to the heightof the tallest icon to the bottom of the icon, regardless if the icon is labeled. Thegroup label remains vertically centered with the bracket. Group brackets ignore thedecender of icon modifiers (such as operating system).4 0 px9 pxGroup Label9 px2 0 pxSystem,WindowsIndexer WithLoad BalancerIndexer20
RO W S C ONTA I N I N G M ORE T H A N A S I N G L E G ROU PIf a row is not wholly comprised of a single group, a closing bracket should be addedat its tail end denoting where the group ends. The element immediately following thegroup should be spaced 80px away from the group’s end backet.4 0 px4 0 px8 0 pxGroup Label21
G ROU P L A B E L G U I DE L I NE S ( C ONT I NUED )In the case where multiple rows need to be labeled, all rules from the previous pagestill apply. The spacing, proportions and alignment do not change.IndexersForwarders22
CO LO R S23
I C ON A ND A RRO W C o l o r pal e t t eThe suggested colors for icons and arrows are listed below. The primary colors shouldbe the first choice for coloring icons and arrows with the secondary colors providingextra options when different colors are needed.P R I M A RY CO L OR SPMS COOL GRAY 7b l ackPMS 369b l acks p l u n k g r aysplunk greenc 0 / m 0 / y0 / k 1 0 0r0 / g0 / b0hex / 000000c 20 / m14 / y 12 / k40r151 / g153 / b155he x / 97999Bc 6 8 / m 0 / y 1 0 0 / k0r101 / g166 / b55h e x / 6 5 A6 3 7P M S 74 6 9PMS 180dar k b lu eredc 100 / m31 / y8 / k42r0 / g95 / b134hex / 005F86c 1 7 / m 9 1 / y 8 9 / k6r208 / g32 / b31he x / D0201Fs e co n da ry co lo r sPMS 158PMS 381PMS 2995PMS 130orangechartreuselight bluelight orangec 0 / m 6 2 / y 9 5 / k0r232 / g119 / b34hex / E87722c 2 5 / m 0/ y 9 8 / k0r206 / g220 / b0h e x / C ED C 0 0c 8 3 / m 1 / y0 / k0r0 / g169 / b224h e x / 0 0A 9 E 0c 0 / m 3 0 / y 1 0 0 / k0r242 / g169 / b0hex / F2A90024
I C ON C o l o r u sag e G U I DE L I NE SBlack is always the primary color for icons. Colors should be used sparingly and onlybe to highlight an item in a diagram (to communicate used to state or call an itemout). Red signifies error, problem, etc. Dark blue signifies working, online, etc. Graysignifies disabled, hidden, etc. Light orange signifies warning, attention, etc. Lightblue is intended for generic highlighting of a specific items in a diagram. Green is usedwhen an item needs to be explicitly called out as related to Splunk. For optimal clarity,it is advised to include the status in the icon ffline)Network Input(Disabled)Settings(Warning)Splunk SearchFirewall(Online)25
I C ON C o l o r G U I DE L I NE SIcons should always be set on a white or light background. When color usage isnecessary, only the icon is filled in a single solid color from the swatches provided inthe previous page. The label remains black.IndexerIndexerIndexerIndexerIndexer26
A RR OW S A N D T E X T B OX E S27
G u i d e li n e s F OR A RRO W SAll arrows should have a 1 pixel stroke with a solid dot at its start (if it is apxone-way arrow). The lines should contain no curves. All arrows should be4px4straight-edged.Arrows should never have curves ofany kind in them.One-way arrows should alwayshave a solid circle at the beginningof the line (roughly 4px in diameter).Arrowheads should never containcurves. The style should always beangular and have approximately a2:1 height/width ratio.28
G u i d e li n e s F OR A RRO W S , C o l o r sArrows should always be set on a white or light background. An arrow’s colorshould default to black. If specific arrows need to distinguish themselves,only the colors specified on page 19 should be used. The tips of the arrowsshould always be the same color as the line. Arrows should always use asolid color.29
G u i d e li n e s F OR O V ER L A P P I N G A RRO W SArrows that overlap should have a round hop-over on the right side. The sizeof the hop should not be especially large, but it should be legible at regularsizes. Overlapping arrows of different color do not necessarily need to havehops.30
G u i d e li n e s F OR A RRO W S , P o i n t i n g t o ic o n sArrows can start or end on any side of an icon, but must meet the iconorthogonally at the center of the icon’s side, when possible. If an icon has alabel, the arrow should start/end below the label.IndexerIndexerIndexerIndexerIndexerIndexer31
ic o n plac e m e n t g u i d e li n e sIcons should have a horizontal gap of 80 pixels and a vertical gap of 1058 0 pxpixels. Rows of icons should be horizontally aligned in relation to each other.1 0 5 px8 0 pxh o r izo n t a l ce n te r32
H OR I Z ONTA L A RRO W plac e m e n t g u i d e li n e sArrows that point to the side of an icon should be vertically aligned withthe icon. Arrows should have a 10 pixel gap between each other. Wheneverve r t i c a l ce n te rpossible, limit the amount of arrows pointing to a single icon to three.ve r t i c a l ce n te r1 0 pxve r t i c a l ce n te r1 0 px1 0 px33
v e r t ical a r r o w plac e m e n t g u i d e li n e sArrows that point to the top or bottom of an icon should be horizontallyaligned with the icon. Arrows should have a 10 pixel gap between eachother. Whenever possible, limit the amount of arrows pointing to a singleicon to three.h o r izo n t a l ce n te rh o r izo n t a l ce n te r1 0 pxh o r izo n t a l ce n te r1 0 px 1 0 px34
S I M P L E A RRO W C O M P O S I T I ONArrows can be drawn directly from source to target as illustrated in theexample. Direct lines work well for small numbers of arrows between icons.35
a r r o w o p t ical a d j u s t m e n tThe spacing of arrows can appear uneven based on the tilt of an arrow.Therefore, the placement of arrows should always be adjusted to appearevenly distributed to the human eye. The top example shows arrows thathave been optically adjusted compared to the bottom example in which allarrow end-points are separated by 10 pixels.36
a r r o w plac e m e n t g u i d e li n e sAn arrow’s end-point placement should always be relative to the horizontalorder of the icon it originiates from. For instance, the right-most icon’sarrows are always placed farthest to the right to the icon they are pointingto.37
A D V A N C ED A RRO W C O M P O S I T I ONWhen arrow compositions become complex, a branched line style will helporganize lines into a more structured system. The branched line style helpscreate less visual noise and more ordered line intersection.38
A D V A N C ED A RRO W C O M P O S I T I ONSometimes you will need to vertically offset each branch point to avoidline hops at the point where a line should branch off. The vertical distanceneeded to avoid placement conflicts will vary, but the distance should beuniform for each set of arrows.n pxn px39
A D V A N C ED A RRO W C O M P O S I T I ONArrow placement follows the same tenets of simple arrow composition.Arrows originating farthest to the right have the endpoints placed farthestto the right and vice-versa for left-most placed arrows.40
A RRO W plac e m e n t wi t hi n a r o wIn the case where icons need to point to other icons in a row, the arrowspoint horizontally toward the target icon. In the case where the target iconis occluded by another icon, the arrow breaks underneath the occludingicon. The line segment that is underneath the occluding icon is signified witha dotted line.T WO I CON SIndexerT H REE I CON F OUR I CON SIndexer41
A RRO W plac e m e n t wi t hi n a r o w G U I DE L I NE S1 0 px1 0 pxIndexer5 pxIndexer5 pxIndexer20pxIndexer25pxShortest line on topLongest line on bottom42
TE X T B O X W I T H S H A DO WLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enimad minim veniam, quis nostrud exercitation ullamco laboris nisi utaliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, sunt in culpa quiofficia deserunt mollit anim id est laborum.TE X T B O X W I T H o u t S H A DO WLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enimad minim veniam, quis nostrud exercitation ullamco laboris nisi utaliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, sunt in culpa quiofficia deserunt mollit anim id est laborum.43
G u i d e li n e s F OR TE X T B O X E SAll text boxes should have a 3 pixel black stroke with a 2 pixel rounded edge. Thebackground should be a solid white fill and the text set as Gotham Narrow Book at12pt/18pt and neutral tracking. The container should have a 20 pixel padding on allsides of the text. The proportions of the text box should be roughly 2:1.2 0 px2 0 px2 0 pxLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enimad minim veniam, quis nostrud exercitation ullamco laboris nisi utaliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, sunt in culpa quiofficia deserunt mollit anim id est laborum.2 0 px44
G u i d e li n e s F OR L E G END SLegends should have a 3 pixel black stroke with a 2 pixel rounded edge. Thebackground should be a solid white fill. The title should be set as Gotham NarrowBold at 12pt/15pt with neutral tracking. Legend labels are set as Gotham Narrow at10pt/12pt with neutral tracking. The sample lines for each label should be rotated at45 degrees for space efficiency.VERTICAL LEGEND1 0 px1 0 pxLegend1 0 px1 0 px2 0 pxForwarder loadbalanced data1 0 pxSearch dataMessagesPeer nodereplicated data2 0 px1 0 px45
G u i d e li n e s F OR L E G END S ( C o n t )In cases where horizontal space is limited, legends can be laid out to sit below adiagram in a vertically shallow layout. Additionally, legends can be set in a grid. Bothlegends conform to the prior rules unless specified.HORIZONTAL LEGEND1 2 5 px1 0 pxLegendForwarder loadbalanced dataSearch dataMessagesPeer nodereplicated dataGRID LEGEND1 2 5 px1 0 pxLegendForwarder loadbalanced dataSearch dataMessagesPeer nodereplicated data2 0 px46
SPECIAL CASES47
F I E L D I c o n G u i d e li n e sThe Field icon has two versions, one for medium/large sizes and one specifically forsmall sizes. Only use the small version of the Field icon at sizes of 50 pixels or smaller.48
Ev e n t T y p e I c o n G u i d e li n e sThe Event Type icon has two versions, one for medium/large sizes and onespecifically for small sizes. Only use the small version of the Event Type icon at sizesof 50 pixels or smaller.49
I C ON C O M P ONENT G u i d e li n e sCertain icons have pieces “attached” to them. Examples include Forwarder With LoadBalancer (as shown), Indexer With Router and Search Head With Load Balancer. In allcases, the icon create (e.g., Forwarder With Load Balancer, Indexer With Router, etc.)should serve as the standard for structure and placement. For both Router and LoadBalancer components, special versions have been created for these purposes. Do notuse the stand-alone icons in these cases.50
C ONTA I NER I C ON S“Containers” are used to communicate when items are installed in a system.Containers should hold no more than 3 items. The contained items should be scaleddown to 1/3rd their normal size.ONE-UPTWO-UPh o r izo n t a l ce n te rTHREE-UPh o r izo n t a l ce n te rh o r izo n t a l ce n te r1 0 pxve r t i c a l ce n te r1 0 px8 pxradius2 4 px2 4 px3 9 px3 9 px51
D I AG R A M E X A M P L E S
E X A M P L E D I A G R A M # 1 ( W I T H C URRENT I C ON S )53
E X A M P L E D I A G R A M # 1 ( W I T H NE W I C ON S )54
E X A M P L E D I A G R A M # 1 ( W I T H NE W I C ON S , A LTERN ATEL I NE S TRU C TURE )55
E X AM PLE DIAG R AM # 1( W I T H NE W I C ON S &L ab e ls )IndexerForwarder with LoadBalancer, LinuxIndexerForwarder with LoadBalancer, MacForwarder with LoadBalancer, Windows56
E X AM PLE DIAG R AM # 1( W I T H NE W I C ON S &L ab e ls , A LTERN ATE L I NES TRU C TURE )IndexerForwarder with LoadBalancer, LinuxIndexerForwarder with LoadBalancer, MacForwarder with LoadBalancer, Windows57
E X A M P L E D I A G R A M # 2 ( W I T H C URRENT I C ON S )58
E X A M P L E D I A G R A M # 2 ( W I T H NE W I C ON S )59
E X AM PLE DIAG R AM #2( W I T H NE W I C ON S & L A B E L S )Search Head(Distributed Search)IndexersForwarders60
61
IndexerForwarder WithLoad BalancerForwarder WithLoad BalancerRouterFirewallData Sources62
63
Splunk App forEnterprise SecuritySearch HeadES AppIndexerForwarders WithTechnology Add-onAdd-onFowarders WithLoad BalancerRouterFirewallData Sources64
65
Typical Splunk App for Active Directory LayoutDomain:New YorkDomain ControllersDomain NameServersMember ServersSplunk App forActive DirectoryIndexersSearch HeadsDomain ControllersDomain NameServersMember ServersCentral SplunkInstanceSearch UsersDomain:San Francisco66
67
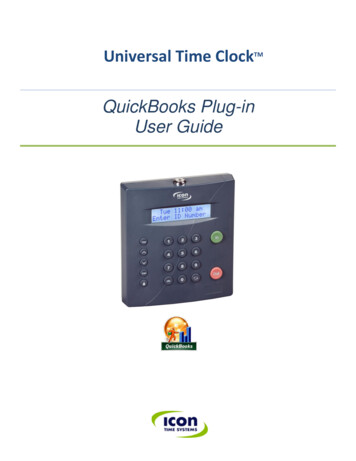
Cluster: Master node, search head, 3 peer nodes, replication factor 3Master NodeSearch HeadPeer NodesLegendForwarder loadbalanced dataSearch dataForwarders withLoad BalancerMessagesPeer nodereplicated data68
69
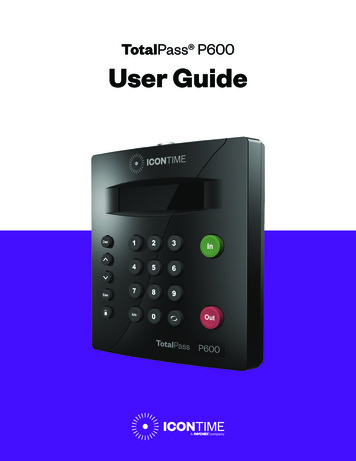
Search HeadDistributed SearchIndexersForwardersData Sources70
71
Search Head(Distributed Search)IndexersForwarders72
73
License GroupsA set of licenses that can be installed togetherPoolLicense StacksLicenseLicenseLicense74
75
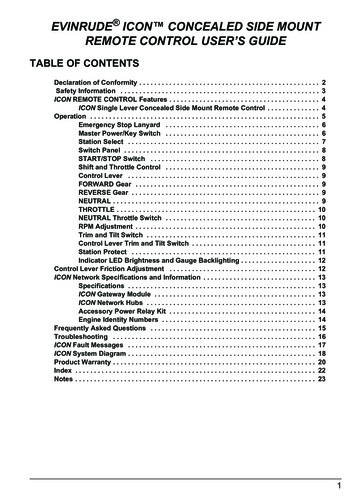
Splunk Instancew/ Splunk Appfor WASForwarderw/ Add-onJMXJMX ForwarderAppliance w/ FAAdd-onWAS De
signifies disabled, hidden, etc. Light orange signifies warning, attention, etc. Light blue is intended for generic highlighting of a specific items in a diagram. Green is used when an item needs to be explicitly called out as related to Splunk. For optimal clarity, it is advised to include