Transcription
3dcart Version 3.2Getting Started Guide
3dCart Shopping Cart Software V3.2Getting Started GuideIntroductionWelcome, and thank you for choosing 3dCart as your Online Shopping Cart ande-Commerce solution!Whether you’re starting an online business for the first time, or have years ofexperience in the exciting world of eCommerce, 3dCart will help you elevate yourbusiness to the next level.With many exciting features and an easy to use interface, you’ll be ready to beginselling your products in no time at all. Additionally, your new 3dCart storecontains built-in integration with several popular eCommerce tools including: Payment Processors – Google Checkout, PayPal, AuthorizeNetShipping Carrier Calculations – USPS, UPS, FedEx, CanadaPostOrder & Shipping Managers – StoneEdge, ShipWorksSocial Media Tools – Facebook Store integration, Built in BloggingMarketing Tools – Newsletters, Google AdWords, SEO & more!This guide is intended to help you begin setting up your store. This will be a briefintroduction to familiarize you with the basic concepts and navigations involvedwhen designing the store.Please keep in mind however, that your new 3dCart powered store has manyextensive many features which may not necessarily be covered in this guide.Feel free to explore your cart to view all of the different options available to you.Page 2 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 1 – Getting OrganizedThe first step in setting up your store is to organize the materials you havereceived from 3dCart. This will help ease the start up process and make thesteps outlined in this document go more smoothly.You will need the following: Your 3dCart Welcome email, which was emailed to you at the time of sign-upThis welcome email contains your login information as well as your login URL This “Getting Started Guide”A product for your store, so you can enter the necessary information while following thisguide. As this product will just be used as a beginning exercise, feel free to make a testproduct and specify the parameters on the fly.An image for your product so you can specify the product’s display image.A category for your product, so you can participate in the category exercise of this guide.As with the product listing, this can also be a test category if you’d like.In the next few steps we will be using the items and concepts above to create aproduct on your store.Page 3 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 2 – Logging into your store control panel for the first time.In your welcome email you will find several pieces of information that you will useto access your store. Because your domain name may not yet be pointed to ourservers, we’ve provided you with a default “placeholder” URL which can be usedto access both your storefront and the administrator pages while the domain isbeing transferred.Once you’ve received your Welcome email, open it and refer to the StoreManager URL. Directly beneath this area you will be given your defaultusername and password.Note: The default login and password are both: 3dcartadmin, however, the firsttime you log in, the system will prompt you to change it. Simply re-enter theexisting password (3dcartadmin) and a new password of your choosing, makesure that it’s at least 6 characters long, and contains both letters and numbers.Make note of this password, as you will need to enter it each and every time youlog into the administration panel.Page 4 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 3 – 3dCart Start-up WizardUpon logging into your 3dCart store for the very first time, you will be presentedwith the 3dCart set-up Wizard.The wizard is designed to help you begin setting up your store by giving you abrief overview of the steps involved in creating a quick cart – all within storemanager interface itself. The steps outlined in the wizard are very similar to thesteps outlined in this document. Therefore, if you prefer to use the wizard, feelfree to close this document and continue with the wizard instead. Otherwisecontinue onto Step 4.Note: After the wizard steps are completed, the wizard will cease to run uponfuture logins. Furthermore, at the first step of the wizard, you will see a buttonlabeled “Cancel Wizard.” This button will disable the wizard for your storealtogether.If you accidentally disable the wizard or otherwise would like for it to return,please contact support – 800-828-6650 ext 3.Page 5 of 19
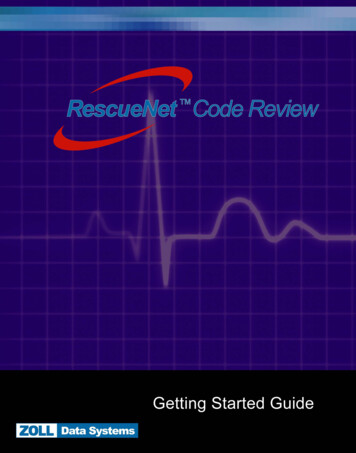
3dCart Shopping Cart Software V3.2Getting Started GuideStep 4 – Online Store Manager NavigationLet’s take a moment to review the Navigation of the Online Store Manager.Below is an example of your Online Store Manager’s Home page.At the top of the Online Store manager you will see the following links Home – Use this to return to the main admin home pageView Store – Open up your storefront in a separate window for reviewingFile Manager – This link will take you to the file upload section of 3dCart where you can uploadvarious images and files.CRM – If you are using your 3dCart store’s Customer Relationship Manager this link will take youto it.Email – This link will provide access to your 3dCart email’s webpage.Live Chat – If your account is using the Live Chat feature, this link will help you log in to it.Stats – View statistical information about your storeLog Out – Logs you out of the administration interface.On the left side of the interface, you will see additional menus with which you cannavigate through your store settings. Typically these menus will contain submenus that expand as you hover over their parent topics. These are known as“Fly-out Menus.” For the purposes of this document, we will describe these flyout menus in the following manner – “menu sub-menu sub-sub-menu”For example, to get to your category settings, you would go to“Products Categories”Page 6 of 19
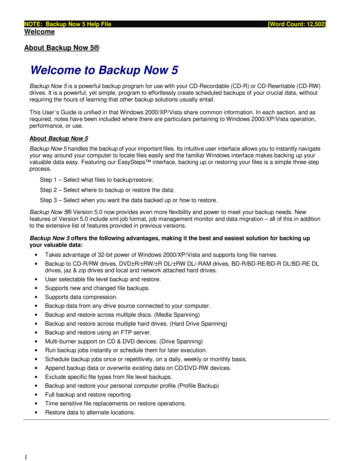
3dCart Shopping Cart Software V3.2Getting Started GuideStep 5 – Creating categories for your storeCategories are used to separate your store into different sections. They can thenbe used to sort and classify your items into an easily navigated format. Forexample, a clothing store may wish to separate items into Men’s and Women’scategories to make the shopping experience easier for the customer.To add your categories, go to:Products Categories1. Click on the button marked “Add New”2. Name your category3. Click “Add” to have it set.In the example below we have added three main categories: All Products,Women’s Clothing and Men’s Clothing.If desired, you can add sub categories by selecting the “parent” category whencreating a new category. For example, under Men’s clothing, you may wish tohave a sub-category for shirts. When creating the Shirts category, you wouldsimply specify this new category as a sub-category of “Men’s Clothing.”You can also change the order in which the categories display on your store bychanging the numbers in the sorting box. The higher the number, the lower thecategory listing will show up on your store.Page 7 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 6 – Adding a product to your storeProducts are defined as the items you plan to sell. Whether you sell physicalitems or a type of service, the process of adding your items is the same. It’sbasically as simple as typing in the product’s information.To add a product, go to:Products Add newNow simply fill in the blanks that apply to your product. For the purposes of thisquick start up, the only required fields you need are the product name andprice.1. Fill in a product name in the Product name field.2. Under the pricing/shipping section, input the cost of the item, the retail price the itemgenerally sells for, and the price you sell the item for at your store.3. When you are satisfied with your work, click Save at the top right of the page.Once the product is saved, you’ll notice that the name you specify for the productwill be reflected next to its catalog ID. As described, Name and price are the onlytwo required fields. However there are plenty more fields which you canpopulate. For a complete reference of what each field pertains to, please reviewour knowledgebase articles located by clicking here.In the next pages we’ll explain how to add the product to one of the categoriesyou created earlier as well as some of the other fields located on this page.Page 8 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 7 – Categorizing your productAt this point, you have a product listing populated with name and pricinginformation. You can now add the product to any of the categories you specifiedin step 5. To do this:1.2.3.4.5.Go to the product’s category fieldClick on “Add” in the product’s category sectionSelect the category you’d like the product applied toClick close this window to return to your product listingClick “Save” to commit the changesIf desired, you can also select multiple categories for the product in order to crossmerchandise your items. However, for this guide, we’ll just be linking the onecategory for now.Page 9 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 8 – Adding a product DescriptionIn this step, we will add a description for your product. This can be done on theitem listing’s main information tab if you scroll down a bit to the section labeled“Description.”The more information you provide on the product description, the moreinformation your customer has to make a decision about the item, so try toinclude as much information as possible.The description field will take both text as well as HTML formatting. If you are notcomfortable with HTML formatting, you can use the WYSIWYG* editor located atthe top right of the description field.*WYSIWYG – (pronounced; wizzy-wig) stands for “what you see is whatyou get” and is a basic HTML editor that can be used to format yourdescriptions in a familiar “word processor” type of design environment.The WYSIWYG editor can be used to apply tables to your description,text formatting and images – all without the need of HTML coding.Page 10 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 9 – Adding an image to your productAside from your description, the best way to showcase your items is through theuse of product images. Later on, when you become more adept at using theonline store manager interface, you’ll be able to specify additional productimages as well as embed YouTube videos to your product listings to really makethe items jump out. For this starting guide though, we’ll detail how to upload yourmain image.To begin, let’s have a look at the product listing screen we’ve been dealing withso far. At the top of the product listing page, you will see a series of tabs:Up until now, we’ve dealt mostly with the product’s Information tab. Now, we’ll bemoving onto the product’s Images Tab. Click on the Images tab to begin.Within the images tab you will see a section specified for your product’s mainimage. This will be the image that shows up when a customer is viewing the fullproduct listing.Page 11 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 9 – Adding an image to your product (continued)To add an image, click on the button labeled “Browse” and you will be taken toan image manager screen similar to the one below.To continue, click on the button marked “Select a new image from my computer.”The next screen will let you browse through your computer files to select theimage.After your image is specified, click “Submit Image” to upload the file. During theupload process you will be shown a preview of your selected image and you willbe given the option of creating a thumbnail* copy of the image for your product.*Thumbnail image – The thumbnail image is used to display your product on category pages,RSS feeds, Home specials and other pages where there will essentially be a listing of multipleproducts. You can either elect to create your own and specify it as the thumbnail, or otherwisehave it resized and designated as the smaller image directly through the image manager!NOTE: The Images tab is only one of several tabs you’ll see specified for yourproduct listings. Each tab will have its own unique functionality and parametersthat can be configured to your liking. For a full description of each of these tabs,please review our knowledge base article by clicking here.Congratulations! You’ve just created your first product with 3dCart.Page 12 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 10 – Setting up shipping options for your storeWe will now go over shipping options. No matter what you sell, most likely youwill need to ship the order to the customer. Our shopping cart system supportsseveral methods for calculating shipping, including real-time methods via UPS ,FEDEX , USPS , Canada Post , as well as custom methods based on orderweight, price, quantity, and even zip code!To review and setup shipping options, go to:Settings Shipping Shipping MethodsTo add a shipping option, click on the “Add New” button:1.2.3.4.5.Select the country and state this method will apply toSpecify your desired shipping methodAdd the minimum/maximum weight range the method will work withAs well as any markup you’d like to add to the methodThen select a customer group that this method will apply to.(Default is “none” and will apply to any customer group)6. Click “Add” to commit the method.Once the method is created, you can further set additional parameters, such asthe exclude countries and/or states, as well as update some of the parametersyou’ve already set.Page 13 of 19
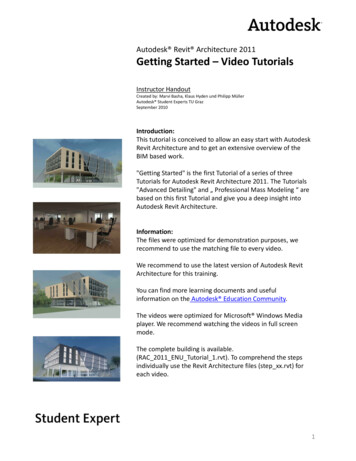
3dCart Shopping Cart Software V3.2Getting Started GuideStep 10 – Setting up shipping options for your store (continued)There are two types of shipping methods available to you: Custom methods (flat-rate)Real-Time Calculation (via specific carrier)With custom shipping methods, you can specify a flat rate or specific percentageused for orders when they match the parameters you specify. These are calledcustom shipping methods, because they rely on specific settings you configure.For example: shipping based on total order weight, quantity, price or zip code.The second shipping method is referred to as “Real-Time” shipping becausethese methods are specific to common carriers like USPS , UPS , etc. Theseshipping methods will take the various parameters of the order (i.e. shippingweight, size, ship from and ship to addresses, etc) and calculate a real-timeapproximation of the cost to ship the items for your customer.As such, these real-time shipping methods will require you to specify the addressyour items will be shipping from. This can be done via the Real Time Shippinginformation field in your Shipping Methods screen as seen below.NOTE: In order to use UPS , FEDEX , USPS , and Canada Post real-timeshipping calculation, you will need to register with the respective carrier first. Youcan do so by going to Settings Shipping Shipping Settings and registeringvia the “Enter Credentials” links for each carrier you’d like to sign up with.However, please keep in mind that you do not need to do this if you are going tobe setting up manual (flat rate) shipping options that do not require the real-timecalculation.Page 14 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 11 – Setting up payment options for your storeBefore your store can be used to purchase products/services it must be set up totake payments for the orders. The most common way of accepting paymentsonline is through the use of a payment gateway that connects to your merchantpayment processing account.If you do not yet have a merchant account, click here to apply for a Merchantaccount (accept Visa, Master Card, Discover, Amex).You can also apply for a FREE PayPal account (Over 20 million members usePayPal to pay on online stores) by visiting: https://www.paypal.comTo setup your online payment options, go to:Settings Payment Online MethodsTo add a new payment option and click on the “Add New” button:1.2.3.4.Select the country and state this method will apply toSpecify your payment gatewayAdd the minimum/maximum order amount the gateway will work withThen select a customer group that this method will apply to.(Default is “none” and will apply to any customer group)5. Click “Add” to commit the method.Once inserted, you can update the gateway login/password and tie it to yourspecific merchant account.NOTE: 3dCart is compatible with over 70 online payment gateways. Feel free tocontact support if you are having difficulties entering your payment gatewayinformation.Page 15 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 11 – Setting up payment options for your store (continued)Along with online payment methods, you can also set up offline paymentmethods for your store. These payment options are necessary for situationswhere you want to accept check or money order payments on your store and youdon’t need to have the payment go through a gateway.To setup your offline payment options, go to:Settings Payment Offline MethodsTo add a new offline payment option and click on the “Add New” button:1.2.3.4.Name your option. (i.e. Check or Money Order)Specify the country/state these payment option will be available to.Add the minimum/maximum order amount the gateway will work withThen select a customer group that this method will apply to.(Default is “none” and will apply to any customer group)5. Add your description and confirmation messages6. Click “Add” to commit the method.Once inserted, you can further update the offline payment method to require textsuch as a check number or other specifics you may wish to use.NOTE: The use of offline payment methods is strictly optional, but can be quiteuseful when internally testing the various functions of your store since these donot require a live transaction.Page 16 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 12 – Selecting the Look/Feel of your storeYour 3dCart account comes equipped with over 50 different Themes and Stylesto choose from. Furthermore, these themes can be altered by you in variousways to get the exact look and feel you want for your business.To set your store’s layout, go to:Settings Design Themes & StyleOnce there, you will see two separate tabs. One tab will display all of theavailable templates on 3dCart and the second tab will list all of the templates thathave been applied (installed) onto your store. To select a different template,select your “Available Templates” tab and preview your options.Each template will have a preview screen available to it to give you a generalidea of what it will look like. After you are satisfied with your selection, click on“Install” for the template.Your new template will be installed, and you will be given the option to actuallyapply the template to the store. To view your store, simply click on the “ViewStore” link located at the top of the page.Page 17 of 19
3dCart Shopping Cart Software V3.2Getting Started GuideStep 13 – Altering the Look/Feel of your storeAside from selecting different templates, you also have the ability to edit and alteryour site’s templates in order to get a specific look.If you have a working knowledge of HTML editing, feel free to view the varioustemplates available to your store. These can be accessed by going to Settings Design Template Editor.You also have access to edit the Cascading Style Sheets (CSS) file used by yourtemplate. This can be accessed by going to Settings Design Themes &Styles and selecting the “Edit Look/Colors (CSS) button.Another section you can try is the Titles & Content listing which allows you to editthe header and footer sections of various templates. This section is accessibleby going to Settings Design Titles & Content.Finally, a new feature introduced in version 3.2 is the Quick Design Bar which isaccessible directly from your 3d
Order & Shipping Managers – StoneEdge, ShipWorks Social Media Tools – Facebook Store integration, Built in Blogging Marketing Tools – Newsletters, Google AdWords, SEO & more! This guide is intended to h