Transcription
GRID SYSTEMS
Working with grids are an inherent part of thecraft of designing.FUNCTIONS OF A GRID Achieves unity amongst all of pieces of a design. Introduces systemic order to a space before anythingis placed in it. Helps distinguish specific types of information andeases a user’s navigation through them. Allows multiple individuals to collaborate on thesame project or a series of related projects. Permits designers to lay out massive amounts ofinformation (such as in a book or series of magazines)in substantially less amount of time.
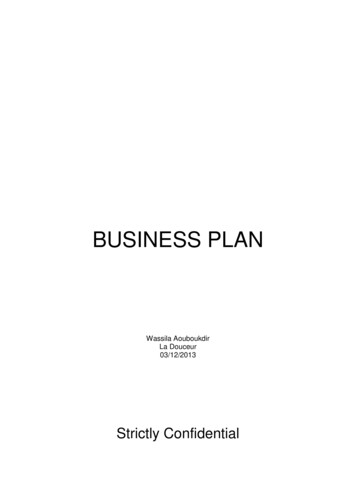
GRID ANATOMY
MARGINS The negative spaces between thespatial edge and the content. Help establish the overall tensionwithin the composition Can be used to focus attention A resting place for the eye May act as an area for subordinateinformation
Flowlines Alignments that break the spaceinto horizontal bands Help guide the eye across the page Can be used to impose additionalstopping and starting points for textand/or images.
Columns Vertical alignments of type thatcreate horizontal divisions betweenthe margins. Can be any number of margins Designers may arrange columns atthe same width, or set them atdifferent widths, corresponding tospecific kinds of information.
Gutters Areas of space between columns. A designer can increase or decreasegutter size, depending on multiplegraphic and typographicconsiderations.
Modules Individual units of space separatedby repeating columns and rows.
Spatial Zones Groups of modules that form distinctfields of space Designers can arrange one or multiplespatial zones on a format. Each field can be assigned a specific rolefor displaying information. For example,one spatial zone can be reserved forimages, and another might be reservedfor a series of text columns.
A well-planned grid creates endlessopportunities for exploration Every design problem is different andrequires a grid structure that satisfies itschallenges and issues. A designer must not be intimidated toemploy a grid system, nor must they beafraid to test its limits. There are several basic kinds of grid, inwhich each is suited to solve certainkinds of problems
GRID TYPES
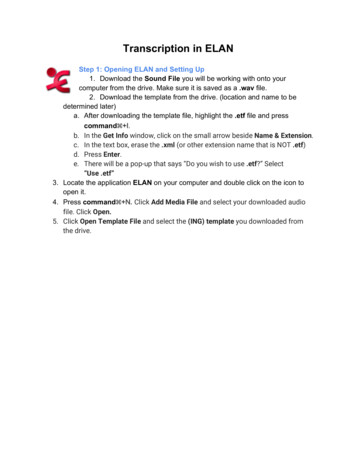
MANUSCRIPT GRID (a.k.a block grid) Developed from the tradition of the writtenmanuscript that eventually led to book printing. The base structure of a manuscript grid is arectangular text area that takes up most of the page. Accommodates extensive continuous text, such as a book or long essay.Considerations to make: Creating visual interest by adjusting proportionsof the margins Size of text type Leading Word spacing Treatment of subordinate elements on pageTypographic color and emphasis Alignment
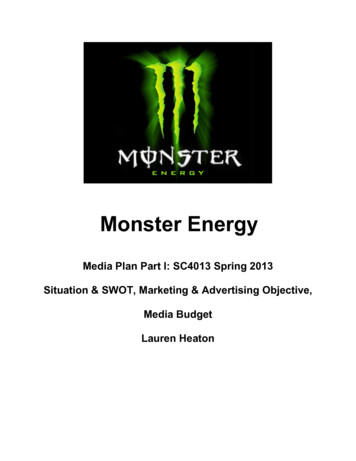
COLUMN GRID Arrangement of multiple vertical columns Beneficial for information that is discontinuous. Work best for editorial projects or other series-basedmaterial where the content changes often. A very flexible arrangement. Columns can be: Dependent on each other for running textIndependent for small blocks of text Crossed over to make wider columnsWidth of columns depend on the size of the runningtext type. Larger type in narrow columns can lead toexcessive hyphenation and an indecisive rag. A designer must study the effects of changing typeattributes in order to achieve optimal column width.
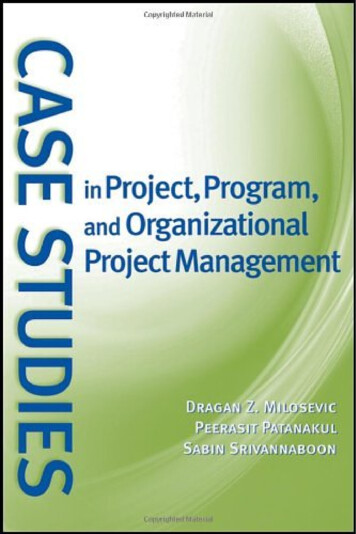
MODULAR GRID Essentially, this is a column grid with a large numberof horizontal flowines that subdivide columns intorows, creating a matrix of cells called modules. When modules are grouped together, they formspatial zones that can be used to define roles for anything placed within them.Most useful choice for extremely complex projectsthat require precise control, such as tables and forms.
HIERARCHIAL GRID Abnormal grid structures that do not fit into anycategory. An almost organic approach to orderingelements and information. Built to conform to the needs of the information thatthey organize. Based on more intuitive arrangements that arecustomized to the proportions of the designelements. Column widths tend to vary Commonly used to unify disparate elements on webpages, the sides of packaging, and posters Designers must pay careful attention to the nuancesof weight change, size change, and position whenworking within the hierarchial grid.
08.02.2018 · GRID SYSTEMS. Working with grids are an inherent part of the craft of designing. FUNCTIONS OF A GRID Achieves unity amongst all of pieces of a design. Introduces systemic order to a space before anything is placed in it. Helps distinguish specific types of information and eases a user’s navigation through them. Allows multiple individuals to collaborate on the same project or .