Transcription
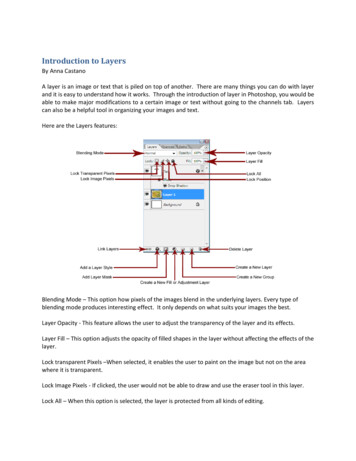
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comTHE BASICS OF LAYERS IN PHOTOSHOPIt’s hard to believe there was ever a time when layers didn’t exist inside Photoshop. Yet prior to Photoshop 3, they didn’t.Hard to believe, you say? Wait, didn’t I just say that? Are you even paying attention? Well, you should be, because this isimportant stuff.Layers are, without a doubt, the single most important aspect of Photoshop. Nothing worth doing in Photoshop can or shouldbe done without the use of layers.Layers are so important that they have their own Layers palette as well as their own Layer category in the Menu Bar at thetop of the screen. You can add layers, delete layers, name layers, rename layers, move layers, adjust layers, mask layers,show and hide layers, blend layers, lock and unlock layers, add effects to layers, group and ungroup layers, and evenchange the opacity of layers. Layers are the heart and soul of Photoshop. Best of all, layers are easy to understand, onceyou wrap your mind around them, that is.“That’s great!”, you say. “But that doesn’t tell me what they are”. Good point. Let’s examine then what exactly layers are.Understanding LayersWe can spent a lot of time discussing the theory of what layers are in Photoshop, just like we could try to learn how to ridea bike by reading a lot of theory about it. Problem is, you could read every book and website there is on the theory of bikeriding and still fall on your head the first time you try to ride one. The better way to learn would be to simply hop on thatbike and start peddling, and that’s exactly how we’re going to learn about layers. Fortunately, we run much less of a riskof falling on our heads while learning about layers, but feel free to put on a helmet if it will make you feel safer.Life Without LayersBefore we look at what layers are and how to use them, let’s first see what working in Photoshop would be like withoutlayers. First, let’s open a new document inside Photoshop. Go up to the Menu Bar at the top of the screen and click onthe word File to bring up the File menu options. The first one at the top of the list is New. Go ahead and click the word“New”, which brings up the New Document dialog box as shown below:Don’t worry about naming the document since we won’t be keeping anything we’re doing here. The second option fromthe top though is Preset, and this is where we can choose from a variety of ready-to-go document sizes. If it doesn’t say640x480 as the document size beside the word “Preset”, simply click on the down-pointing arrow to the right of the Presetoption box, which brings up a list of all the available preset document sizes, and choose 640x480. It’s not vital that youuse 640x480 as the document size here, it simply helps to keep us both on the same page.Once you’ve chosen your document size, the only other option we need to look at for this example is near the bottom ofthe dialog box, Background Contents. Make sure it says White as the background contents, again so we’re both on thesame page while working. If it doesn’t say “White”, click the down-pointing arrow to the right of that option box and selectThis Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.1
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comit from the list.Once you’ve chosen 640x480 for the document size and haveyour background contents set to white, go ahead and click theOK button, and Photoshop will bring up the new document youasked for, sized to 640x480 pixels with a background color ofwhite:Now that we have our new document open and ready to go, let’s start drawing on it. We’ll keep our “art work” very simplefor this example, since we’re really just trying to understand layers, not showcase our creative abilities.Select the Rectangular Marquee Tool from the Tools palette. It’s the icon in the top left of the Tools palette which lookslike a square made up of dashed lines:With the Rectangular Marquee Tool selected, left-click your mouseanywhere inside your document and drag out a selection. Makesure to hold your mouse button down as you drag the selectionout. Any size of a selection will do. If you want to drag out aperfect square, all you need to do is hold down the Shift key onthe keyboard as you drag, and that will constrain the proportionsof your selection to a perfect square. When you’re happy withyour selection, just lift your finger up off the mouse button andyour selection will be complete:Again, your selection doesn’t need to be the same size or be in the same location as mine. Anything even remotely similarwill do just fine.Now that we’ve dragged out a selection, let’s fill that selection with a color. First, we need to pick a color. Nearthe bottom of the Tools palette, you’ll see two relatively large squares, with the one on the left looking like it’ssitting in front of the one on the right:This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.2
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comThese are our Foreground and Background Color selectors. The square on the left is our current foreground color, andthe square on the right is our current background color. By default, Photoshop sets the foreground color to black and thebackground color to white, which is why those are the colors of the squares in the screenshot above. Your squares maybe different colors if you’ve been working in Photoshop already. If you want to reset them to the default colors of blackand white, simply press the letter D (for “Default”) on your keyboard. Also, if you want to quickly swap the foreground andbackground colors, just press X on the keyboard. Pressing X again will swap them back.Let’s choose a nice bright red for our color. Click inside the left square (the foreground color selector) in the Tools paletteand Photoshop will pop up the Color Picker dialog box where we can choose a new color to use:If this is the first time you’ve seen the Color Picker, you may be thinking, “Geez, I can’t even pick a color in this programwithout it trying to intimidate me!”, but what Photoshop is really trying to do is give you as many ways of communicatingwith it as possible so it knows exactly which color you want. You may find it easiest to simply click your mouse on the colorred to select it. A web designer, on the other hand, may be used to choosing red using the hexadecimal value #FF0000which is how web browsers understand color. Someone who comes from a print background may be more comfortablesetting ink percentages to select red. Photoshop wants to give everyone the ability to select color using the methodthey’re most comfortable with, and that’s why the Color Picker dialog box looks like there’s way too many options here forsomething as simple as choosing a color.For the purposes of what we’re doing here, which is to understand layers, not colortheory, we’re going to keep things simple by ignoring everything in the Color Pickerexcept the “visual way” of selecting a color. In other words, let’s ignore everything tothe right of the tall, narrow color bar:The “visual way” of selecting a color in the Color Picker dialog box is a simple two-step process. First, we pick the huethat we want. The hue is the actual color itself, for lack of a better term, be it red, green, blue, yellow, or whatever thecase may be. The main color itself is known as the “hue”. Once we’ve chosen our main color (the hue), we then selectthe level of saturation and brightness we want for that hue. “Saturation” refers to how light the hue is (how much whiteis mixed in with the hue), and “brightness” refers to how dark the hue is (how much black is mixed in with the hue). Oncewe’ve chosen our hue, our saturation and our brightness, we have our color!This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.3
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comThe area of the Color Picker we’re looking at here (the area in the screenshot above) is divided into two sections. There’sa large square on the left, and a long narrow bar on the right. The long narrow bar is our hue selector. It contains everyhue there is in the rainbow, and selecting one is as easy and moving your mouse cursor inside the bar and clicking yourmouse on the hue you want. Want red? Click on a red area. Green? Click on a green area. Same for blue, yellow, orange,purple, etc. For our example here, let’s pick a red color, so move your mouse cursor over a red area in the hue selectionbar and click to select red.The large square area to the left of the hue selection bar is the saturation and brightness selector. When you clicked ona red hue in the hue selection bar, the large square area became red (if it wasn’t red already). Now we can choose howsaturated and bright we want our red hue to be. The area in the top right corner of the large square represents the “pure”color. This is the spot where there is no white added to make the hue lighter and no black added to make it darker. As youmove further to the left of this spot, the hue appears lighter because you’re moving the hue closer and closer to white. Asyou move down from this spot, the hue appears darker because you’re moving the hue closer and closer to black. Let’spick a nice “pure” red for our example, so go ahead and click your cursor in the top right corner of the saturation andbrightness selection square. You’ll notice as you move your cursor inside the area that it changes to a circle to help youbetter see the saturation and brightness levels you currently have the mouse over. Click up in the top right corner of thesquare, as shown below:We now have our red color! Why did we choose this red color? We chose it because we’re going to fill that selection wedragged out a moment ago with this red color, that’s why. Let’s do that now. Go back up to the Menu Bar at the top ofthe screen and this time click on the word Edit, which brings up all the Edit menu options. Near the middle of this list ofoptions is the word Fill. Click on it, and the Fill dialog box appears on the screen:For Contents, make sure Foreground Color is selected besidethe word “Use:”. If it’s not, click on the down-pointing arrow andselect Foreground Color. This will tell Photoshop that we wantto fill our selection with the foreground color we’ve chosen inthe Color Picker, which in this case is red (unless you chosesomething different just to be, you know, different). Don’t worryabout any other options in the Fill dialog box. Once you haveForeground Color selected, click OKv and Photoshop will goahead and fill your selection with red:This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.4
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comPress Ctrl D (on a Windows system) or Command D (on a Mac) to deselect the newly-filled shape. You should nowhave something on your screen that looks relatively close to what I have on the previous page.So far so good. In fact, that first filled selection turned out so incredibly well that we want to add a second filled selectionto our document. Let’s do that. First we need a selection, so select the Rectangular Marquee Tool from the Tools paletteagain and drag out another selection. Just for fun, start your selection from somewhere over top of the existing redshape so that the new green shape will be overlapping it a little. Not too much, just a little, so we can still see the redshape behind it. Once you’ve dragged out your new selection, we need to pick a green color to use, so go back to theForeground Color selector square in the Tools palette and click on it, which brings the Color Picker back up. Left-clickyour mouse on a green area inside the hue selection bar, and then left-click on the saturation and brightness levels youwant for the hue in the large square area on the left. Once you’ve chosen the green you want to use, click on the OKbutton. Finally, to fill our new selection with the green color, we need to go up to the Edit menu in the Menu Bar at the topof the screen and select “Fill” from the list of options, which brings up the Fill dialog box. Make sure “Foreground Color” isselected for the “Contents”, and click the OK button. Photoshop will go ahead and fill the new selection with green. PressCtrl D (Win) or Command D (Mac) to deselect the selection, and you’re done. Here’s what I have below. You shouldhave something similar:If that isn’t a work of artistic genius, I don’t know what is. Although. hmmm.You know, now that I’ve been looking at it for a while, I’m not sure I’m happy with something. See how the green shapeis in front of and overlapping the red shape, as it is in yours as well if you’ve been following along? I think I want the redshape to be in front of the green shape instead. Yeah, that’s the problem. The red shape needs to be in front of the greenshape. Then this work of art will truly be a masterpiece! Let’s go ahead and swap those red and green shapes so the redone is in front of the green one.We do that by. um. hmm. Uh oh. I think we have a problem here. How do we do that? The simple answer is, wecan’t. There’s no way to move that red shape in front of the green one because the green one isn’t really in front of thered one at all. It’s just an illusion. The green shape is simply cutting into the red one, giving the illusion that it’s in front ofthe red one.So okay, we can’t move the red shape in front of the green one. That idea is out. At the very least then, let’s move thegreen shape away from the red one so it’s not cutting into the red shape at all. Let’s do that now. We can do that by.Uh oh.We can’t do that either! There’s no way to move that green shape independently of the red one because they’re bothstuck together. In fact, it’s not just these two shapes that are stuck together. They’re also stuck to the white backgroundThis Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.5
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comcolor. Everything in our document - the red shape, the green shape, and the white background, is stuck together! We can’tmove anything without moving everything. We’re so limited with what we can do with our work now, it’s depressing. If wewant to change something, our only real options are to either undo and undo and undo through all our steps and thenredo the work again from the point where we want to make the change, or we can scrap the whole thing and start all overagain from scratch. Neither one of those options sounds very appealing to me. There must be a better way to work, onethat will give us the freedom to make these changes without having to redo anything or start over.Fortunately, there is. Let’s try the same thing, but this time using layers.Introducing LayersNow that we’ve seen how limited we’d be in our work without layers, let’s create the same “work of art” we designed inthe previous section, this time using layers.First, let’s once again open up a new document insidePhotoshop. Go up to the File Menu at the top of the screenand select New from the list of options. As before, choose640x480 from the Preset document sizes if it’s not selectedalready, and make sure White is selected for BackgroundContents, which will give us a new document sized to 640pixels wide by 480 pixels high, filled with a background ofwhite. Here’s what the New Document dialog box shouldlook like:Click OK when you’re done, and here’s our new blank document:The Layers PaletteBefore we go any further, since we’re going to be using layers this time, we need to take alook at Photoshop’s “Command Central” for layers, the Layers palette:This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.6
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comThe Layers Palette is where we do pretty much everything we want to do with layers. We use it to create new layers,delete existing layers, move layers above and below each other, turn the visibility of layers on and off, create masks forlayers to reveal only certain parts of a layer, add special effects to layers. the list goes on and on, and it’s all done fromwithin the Layers Palette. We’ll take a more detailed look at the Layers Palette in the another section, but there’s a fewthings we need to look at here first.First, notice the section that’s highlighted in blue and says “Background” in italics. This is a layer! In fact, not only is it alayer, it’s a special type of layer called the Background layer. Again, we’ll take a closer look at why the Background Layeris so special in another section, but every time you create a new document inside Photoshop, the document is createdwith exactly one layer, which Photoshop names “Background” by default (there is one exception to this, and that’s if youcreate a new document with “Transparent” set as the Background Contents, which you’ll probably never do unless you’recreating web graphics, so we’ll ignore this one exception). The white background you see in your document window is thisBackground layer. Now, when we tried creating our artwork in the previous section without using layers, what we endedup doing was creating our two shapes (the red one and the green one) on this same Background layer, and that’s whythey were essentially “stuck” to it, along with being stuck to each other as well. This time, we’re going to do things the rightway. We’re going to put everything on its own separate layer and see what sort of a difference it makes.We’re going to create a new selection and fill it with a color just as we did in the previous section, but this time we wantto avoid having it stuck to the white background, so the first thing we need is a new layer above the Background layer onwhich we can create our shape (our filled selection). To create a new layer, all we need to do is click on the New Layericon at the bottom of the Layers palette. See that row of icons along the bottom of the Layers palette? See the one on thefar right that looks like a trash can? That’s not the one we want, but the one directly to the left of it that looks like a squarepage with the bottom left corner folded in is the New Layer icon. That’s the one we want:Go ahead and click on it and you’ll see a new layer appear above the Background layer, which Photoshop will automaticallyname “Layer 1”:Notice a difference between the Background layer and “Layer 1”? For starters, “Background” is written using italicizedletters, but “Layer 1” isn’t. That’s because, as mentioned a moment ago, the Background layer is a special type of layerin Photoshop with its own set of rules, so Photoshop uses italicized letters to indicate that it’s special. “Layer 1”, on theother hand, isn’t special at all. It’s a normal, every day layer, so the name is written using normal, every day lettering.That’s an important difference, but an even more important difference is that if you look at the large rectangular area tothe left of the words “Background” and “Layer 1”, you’ll notice that the Background rectangle is filled with white while theLayer 1 rectangle is filled with a checkerboard pattern. The rectangular area to the left of the layer name is a thumbnailsized preview of what’s currently on the layer (the contents of the layer). The checkerboard pattern you see with Layer 1is what Photoshop uses to indicate transparency, while the white-filled area with the Background layer is indicating thatthe Background layer is filled with white (which is why our document is filled with white). Since the preview area of Layer1 is filled with the checkerboard pattern, Photoshop is telling us that this layer is completely transparent. There’s nothingon it at all, which is why it doesn’t look like it’s even there in our document window.This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.7
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comWe’re going to change that by adding our first shape to this layer. The last time we did this, we dragged out a selectionusing the Rectangular Marquee Tool and filled it with red, so to make sure that the only thing we’re doing differently thistime is using layers, let’s drag out a similar selection and fill it with red.Before we go any further though, let’s rename that “Layer 1” to something more descriptive, which, by the way, is anexcellent habit to get into that will save you a lot of time with your work in the future, so it’s best that we get into it rightfrom the start. To rename a layer, all you need to do is double-click on the name of the layer, which will highlight thename as shown below:Now you can just type in a new name. Let’s call this layer “red shape”, since we’re going to be placing our red shape onit, so go ahead and type “red shape” and then press Enter (Win) or Return (Mac). Your layers palette should now looklike this:Now that we’ve renamed our layer, we need our selection. Select the Rectangular Marquee Tool from the Tools paletteas before:You can also quickly select the Rectangular Marquee Tool by pressing the letter M (for “Marquee”) on the keyboard.Next, make sure that the “red shape” layer is selected. You can tell that a layer is selected because it’s highlighted. Thered shape layer should be selected and highlighted, but if it isn’t, simply click on it in the Layers palette to select it. Now,click anywhere inside your document and drag out a selection as we did previously. Continue holding the mouse buttondown to drag out the selection, and release the mouse button when you’re happy with it. As mentioned before, you canconstrain the selection to a perfect square by holding down the Shift key as you drag. Another tip, and this one is reallyuseful, is that if you want to move your selection around on the screen while you’re dragging it out, hold down the spacebar on your keyboard as you drag. You can combine the Shift key and the spacebar while dragging out your selection toboth constrain it to a perfect square and move it around the screen at the same time.When you’re happy with your selection, we need to fill it with red, which means we need to select red as our foregroundcolor. Click the Foreground Color selection square near the bottom of the Tools palette:As mentioned previously, Photoshop sets the foreground color to black and the background color to white by default,which is why they’re shown as black and white in the screenshot above. Your foreground and background colors may beThis Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.8
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comdifferent if you’ve changed them already while working. If you want to reset the colors to black and white, simply press theletter D on the keyboard. You can swap the foreground and background colors by pressing the letter X on the keyboard,and pressing X again will swap the colors again.Go ahead and click on the Foreground Color selection square, which brings up the Color Picker dialog box:Again, the Color Picker dialog box gives us several ways to select a color, but to avoid getting into a discussion overcolor theory and making things more confusing than they need to be here, we’re going to ignore all of those letters andvalue boxes on the right side of the dialog box and focus only on the “visual way” of selecting color using the long narrowcolored bar (the hue selector) and the larger square area to the left of it (the saturation and brightness selector), as shownbelow:We want a red color, so if red is not already showing in the large Saturation and Brightness square selection area on theright, move your cursor inside the long narrow Hue Selector bar on the right and click on a red area, which will turn theSaturation and Brightness selection area red as in the screenshot above. Then, pick a fully saturated version of red bymoving your cursor into the Saturation and Brightness selection area and clicking in the top right corner, which will giveus a “pure” red color without any amount of white or black mixed in with it. There’sno particular reason why we’re using red, or even pure red, for this example. It’s justa nice bright color. Once you have red selected as the color, click OK.Now we want to fill out selection with this red color. Previously, we went up to theEdit Menu at the top of the screen to select “Fill” from the list of options under theEdit Menu. Let’s speed things up a little bit by using a keyboard shortcut this time.Hold down the Shift key and press F5 on the keyboard. This will bring up the Filldialog box and save us from having to select it from the Edit Menu:This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.9
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comAs we did before when we tried this without layers, make sure Foreground Color is selected for Contents. If it isn’t, clickthe down-pointing arrow and choose it from the list of available choices. Ignore everything else in the dialog box and clickOK. Photoshop will go ahead and fill out selection with the red we chose in the Color Picker, and your document will looksomething like this:Press Ctrl D (Win) or Command D (Mac) to deselect the selection. Now let’s take a look at our Layers Palette:The red-filled selection we just created is now visible in the preview area of the “red shape” layer. Notice that the rest ofthe preview area is still filled with the checkerboard pattern, indicating that the rest of the layer is still transparent, whichis why in our document window, we can still see the white background “behind” the red shape.Since we also had a green shape the last time we did this, let’s add a green shape here aswell. Once again, since we don’t want the green shape and the red shape to be “stuck” toeach other, we need to create a new layer on which we can place our green shape. So justas we did for the red shape, let’s create a new layer by clicking on the New Layer icon at thebottom of the Layers palette:Once again, Photoshop has gone and named our new layer “Layer 1”. That seems a bit confusing, doesn’t it, since it alsonamed our first new layer “Layer 1” before we renamed it to “red shape”. How can both of these new layers be “Layer 1”?The simple answer is, they’re not. If we had not changed the name of our first new layer to “red shape” and had left it asThis Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.10
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.com“Layer 1”, Photoshop would have named this second new layer “Layer 2”, but since we did renamed it to something else,Photoshop started again at “Layer 1” with its default naming conventions.None of this really matter to us anyway, since we’re getting right into the habit of giving ourlayers more descriptive names. Go ahead and double-click on the “Layer 1” name of oursecond new layer and this time, name it “green shape”. Your Layers palette should look likethis when you’re done:Again, notice that the preview area of the “green shape” layer is filled with a checkerboard pattern, indicating that it’scompletely transparent and nothing is currently on the layer. Let’s change that by putting our green shape on it. Withthe “green shape” layer selected, grab the Rectangular Marquee Tool from the Tools palette again and drag out anotherselection. As we did previously, make sure part of the selection overlaps the red shape to give the appearance thatthe green shape is sitting above the red shape. When you’re happy with your selection, click on the Foreground Colorselection square in the Tools palette to bring up the Color Picker dialog box. Choose a green color from the Hue Selectorbar, and then a saturation and brightness level for the hue from the Saturation and Brightness selection area beside it,and click OK.Finally, hold down the Shift key and press the F5 key to bringup the Fill dialog box, and make sure that “Foreground Color”is selected for “Contents”. Click OK, and Photoshop will fill theselection with green. Press Ctrl D (Win) or Command D (Mac)to deselect the selection, and here’s what your document shouldroughly look like:And here’s what our Layers palette now looks like:This Photoshop Tutorial 2008 Steve Patterson, Photoshop Essentials.com.Not To Be Reproduced Or Redistributed Without Permission.11
Photoshop Basics: The Basics Of Layers In PhotoshopBy Steve Patterson, Photoshop Essentials.comAs you can see, the green-filled shape is now showing in the preview area of the “green shape” layer. The exact placementof the red and green shapes in their respective preview areas will depend on where you dragged out your selections inthe document window, so don’t worry if your green or red shape isn’t showing up exactly where mine is in their previewarea (or in your document window, for that matter).Now if you recall when we tried doing this without layers in the previous section, we decided we didn’t like having thegreen shape showing up in fr
Photoshop Basics: The Basics Of Layers In Photoshop By Steve Patterson, Photoshop Essentials.com The area of the Color Picker we're looking at here (the area in the screenshot above) is divided into two sections. There's a large square on the left, and a long narrow bar on the right. The long narrow bar is our hue selector.