
Transcription
arnaud.nauwynck@gmail.comIntroduction to HTML / JavaScript / DOMThis ro-Html-JSDOM.pdf
Agenda Introduction to Client-Side Web Technologies–HTML Elements / Custom Elements–CSS–JavaScript The DOM how JavaScript interact JavaScript framework(s)–AngularJS, binding principles
21 Billions.Rank#1 : w3scools (not Wikipedia?)
HyperText Markup Langage
1989 : HTTP HTMLTim Berners-Lee
HyperText Markup Language (HTML)is the standard markup languagefor creating web pages and web applications.
With Cascading Style Sheets (CSS), and JavaScript,it forms a triad of cornerstone technologiesfor the World Wide WebWWWW3C Technologies HTMLCSSJavaScript
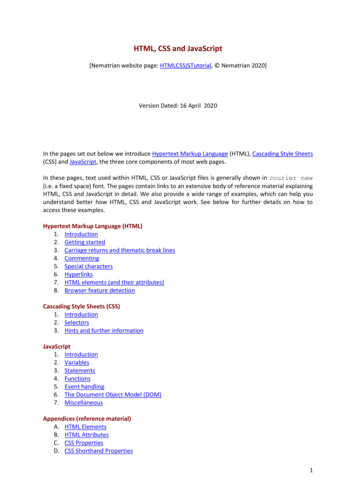
Client(Html CSS JS) –Protocol(Http) - Server(*)Client-SideServer-Sideexpose IP TCP HTTP portHTMLCSSHTTP Request (GET,POST,.) URLheadersbodyJavaScript80808443HTTP Response (20x,30x,40x,50x)headersbodyWebSocket events
Client-Side Browser Security https://site1Cookie site3.comCookie site2.comCookie / LocalStorage site1.com
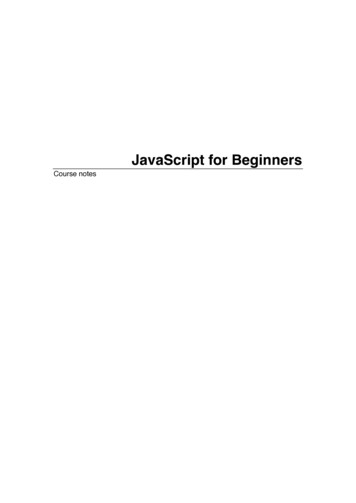
Site Navigation Isolation Example on Chrome:1 separate Processper navigation Tab !!!Shared processes(chrome launcher)
On Client-Side ONLYHtml / CSS / (Limited) JavaScriptAmazing WebGL, Canvas, SVG renderingusing video card !!W3C API forMouse (swipe.)ScrollbarKeyBoardMicro.HTMLCSSJavaScriptJS limited to 2 Threadsand Few Connectionsper siteJavaScript access toglobal “Window” (current frame)NO access to C:\*, D:\*only “Save As” to D:\Downloads OpenFileDialog for upload
1/ HTML XML elements for Hyper Textcontains Data1/ HTML2/ CSS3/ JavaScript
Element tagName . /tagName
elt attribute1 ”value1” attribute2 ./
Standard W3c TagsBasic StructureHyper Link. h1 Header 1 /h1 h2 . /h2 h3 . h3 h4 . /h4 p paragraph /p Text Formatting br/ pre - pre-formatted b - Bold text strong - Important text i - Italic text em - Emphasized text mark - Marked text small - Small text del - Deleted text ins - Inserted text sub - Subscript text sup - Superscript text A href ”.” img src ”.” video script iframe Other. table tr td ul li . .
Html 1.0 a simple MarkupLangage for Text many specific tags for text formatting
Only 2 families of tag layout: Blocks & Inline technically no “needs” to add morethan div & span with CSS & JS everywhere
div and span . div blocks span inline
Html soup of div div div (example: gmail)
Code quality with Only technical div & span ?Need more semantic tags for web applications
CustomElementDefine your own application specific tags: your-custom-tag your-menu your-view your-object
Eric Bidelman's components/customelements/
Example Demo :http://html5-demos.appspot.com/hangouts
Custom Elt
Custom Elements .
WebComponent Simplify CustomElementGoals :1) simplify Javascript .replace by Html dom-module template 2) supports old browser via PolyFill3) use Template ShadowDom
WebComponents 4 w3c specs CustomElement Import Template ShadowDom
www.polymer-project.org Google Library of WebComponents
Polymer exampleFile “my-element.html”
Polymer custom elements catalog
Polymer Core Elements : Fe (Iron)
Iron example iron-swipeable-container container/blob/master/demo/index.html
Material Design : Md (Paper)
Md Paper Example
1/ HTML2/ CSS2/ CSS size,border,colors,fontscontains Style3/ JavaScript
style ” inlined CSSproperty:value;”
Styles using CSS files
Internal / External CSS
Style with class ”.”
1/ HTML2/ CSS3/ JavaScript3/ Scriptcontains actions,events,behavior
Html / CSS / JavaScript InteractionsNew Add Remove Setelement/attr( DOM )Affectrenderer style . /style attr style ”” link rel "stylesheet"1/ HTML2/ CSSLink script onDocumentLoadonClickonXX events3/ JavaScriptCss updateAdd/remove class attribute( DOM )
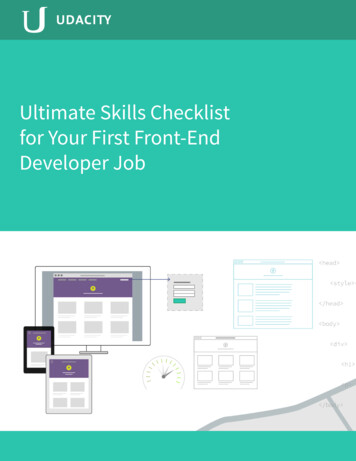
DOM Document Object ract class)URL, .ElementBodyHeader H1 p Attribute0.*attr div TextComment fe-* , paper-* , span your-custom-element A href
DOM Class Hierarchypublic abstract class Node {private Node parent;.public Node getParent() { . }}public abstract class Element extends Node{private List Node childList;private List Attribute attributes;.}
DOM Reference
DOM ElementsProperties,Method,Events
DOM Elements Reference
Typical JS Code to Find & Edit ement.appendChild()value element.attributeelement.attribute valueElement.innerHTML.
JQuery for Portable/ConciseDOM Manipulation?Make DOM manipulation,event,.“simpler” .
Same TodoItem exampleusing JQuery
Jquery () : wrapper forDocument.getElementBy.(.)Code is smaller ?by including “ script src ”jquery.min.js” /script Well . If you use only 1 method of Jquery.You could have use “jqueryLight”or evenfunction my (id) {return Document.getElementById(id);}
Jquery Risk Script Code Injection!Example in previous example :append(“ li ” text “ /li ”) text can contain html script!!
Jquery vs DOMNaive retrial after google it same pb !!This one works .Compare with Explicit DOM findById
Jquery Bashing in 2016 . () code not simple ! not “typed”JQuery is a very low-level framework for writing mostly imperative codeOr applying pluginsNo easy bi-direction BindingBetter use Richer Framework, like AngularJSBrowser Portability no more an issue in 2016?
Same TodoItem exampleusing AngularJS-1.x
DOM vs Jquery vs AngularJS AngularJS code 25 lines / jquery 21 lines AngularJS code much more readableImperative codeDeclarative codeDirect DOM manipulationMVC : Model-View-ControllerNO Binding, EventsBi-Directionnal Bindingevents history required(no events required, only Model)
Much more to say on AngularMVC Binding. very handy writing quick web app not very efficient having 1000 objects in scope .digest() loop is horrible Angular 2.x is complete rewrite of 1.x .still not very clean code (digest zone?)Model should be controlled. and fire chg EventReactJs, Aurelia, . JS Word “1 fwk a day, the doctor away”?
Conclusion Only a “very short” introduction to Html-Js-Dom I Hope you feel–“I Did not know all this before”–“I am happy I have learned something”–“I want to learn more”This ro-Html-JSDOM.pdf
With Cascading Style Sheets (CSS), and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web WWW W3C Technologies HTML CSS JavaScript. Client(Html CSS JS) – Protocol(Http) - Server(*) HTML CSS