
Transcription
MVISION HTML5 ADVANCED USER GUIDEREV September 13, 2016
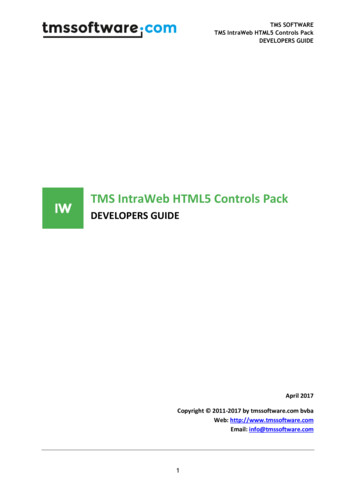
MOOD VISUALSMVision HTML5 Advanced User GuideMVision Advanced User Interface1. Media Library – The Media Library is where all of your available media assets (images, templates, videos, etc) areuploaded and stored2. Properties Panel – The Properties Panel contains information about the selected asset including general fileinformation, editable properties, scheduling functions as well as preview and download buttons3. Channel Library – The Channel Library contains the list of channels that correspond to screens in your location4. Channel – The Channel contains the media assets that are currently playing in the selected Channel. Channelstypically correspond to a specific screen or multiple screens. Drag items from the Media Library into the Channeland arrange them into the desired playback order. Depending on the purpose of the Channel, certain channelsmay only contain one media asset, such as a menu5. Publish & Home Buttons – The Publish Button is used to publish the content in a Channel and send it to thescreens. The Home Button exits MVision Advanced and takes you back to the application screenFor Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideLogging In to MVision Visit http://mvision.moodmedia.com/v6 Enter your Username and Password Hit Enter or click the red Login button After logging in, click the MVision Advanced icon(figure 1)Uploading Assets into the Media Library Media assets (images, videos) can be uploadinginto the Media Library for use in templates or placeddirectly into a Channel for playbackFigure 1 Click the button in the upper title bar of the MediaLibrary and choose “Upload a Media” from the dropdown menu (figure 2) Navigate to the item(s) you would like to upload onyour computer Select the item and click OK to begin uploading.MVision will analyze the file and begin the uploadand encoding process. You will see either a greenarrow or a gear to signify the asset is beinguploaded or encoded Once you see a thumbnail image of the item it iscomplete and ready for useFor Support Email: visualsupport@moodmedia.comFigure 2
MOOD VISUALSMVision HTML5 Advanced User GuideAdding Templates to the Media LibraryMVision contains a large library of pre-designededitable templates that can be used to quickly createcontent within the system. Mood Media’s creativedepartment can also design custom templates basedon your needs and branding. Click the button in the upper title bar of the MediaLibrary and choose “Create from Template” from thedrop down menu (figure 3) Locate a template you would like to use or enter akeyword to search for templates (figure 4)Figure 3 Select the template and choose “Select” Rename the template if desired and choose “Save”(figure 5) The template will be added to your media libraryFigure 4Figure 5For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideCustomizing Template PropertiesCustomizable template will have varying propertiesthat can be edited based on the type of templateselected. Editable properties typically include text fieldsor image slot(s). Select the template in the Media Library that youwould like to edit and it opens in the Propertiespanel. In the Properties panel, complete the appropriatetext fields (headline, body text, price, etc) tocustomize the template (figure 6)Figure 6 To place an image into a template you must firstupload the image into the Media Library using thesteps above (See “Uploading Assets Into The MediaLibrary”) Select the template in the Media Library that youwould like to edit Locate the image property you would like to edit inthe Properties Panel and click the Select button(figure 6) Select the image from the Media Library pop upwindow and click OK (figure 7) Click the gray Preview/Play button at the top of theProperties Panel to review your edits Continue these steps until all desired editable fieldsare complete. All changes are automatically savedwithin the templateNOTE: If you want to use the same template withdifferent text or images you must duplicate thetemplate using the Duplicate button on the upper titlebar of the Media Library, or add another copy of thetemplate using the steps above.For Support Email: visualsupport@moodmedia.comFigure 7
MOOD VISUALSMVision HTML5 Advanced User GuideScheduling ContentIndividual assets can be scheduled to play betweenspecific date ranges, specific times of the day orspecific days of the week. Scheduling is set in theProperties panel for each asset. By default, all contentis scheduled to play all day, every day (24/7) whenpublished. Select the asset in the Media Library that you wouldlike to schedule. It opens in the Properties panel In the Properties panel, adjust the start and enddates and times as desired (figure 8)Figure 8 You may also use the “Week Days” option to setspecific days, weekdays or weekends for content toplay (figure 9)NOTE: Individual assets can not be scheduled to playpast midnight over the span of multiple days unless itis set to the default settings to play all day every day.If you want content to play for a specific time rangespanning past midnight on multiple days (ie 11:00PM-1:00AM), then you must schedule a duplicate copy ofthe asset.Figure 9 Select the asset in the Media Library that you wouldlike to schedule past midnight on multiple days Duplicate the item by clicking on the Copy icon inthe top title bar of the Media Library In the Properties panel, adjust the start time asdesired for the original asset and set the end time to11:59:59 PM Select the duplicate asset and set the start time for12:00:00 AM and then set the end time as desired(figure 10)Figure 10For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideAdding Content to the ChannelThe Channel contains the active content that is readyfor playback. Media players at each of your locationsare assigned to a single channel and the content inthe Channel is played back from the media player oncedownloaded. You can manage multiple channels in theChannel Library from a single MVision login.Once you have uploaded and scheduled all of yourcontent you can place it into the appropriate Channeland publish the Channel.Figure 11 Select the channel in the Channel Library that youwould like to edit (figure 11) Select and drag an asset or group of assets fromthe Media Library and drop them into the Channel(figure 12) Once the assets are in the Channel you canrearrange them by clicking and dragging them intothe desired order If you update properties of an asset in the MediaLibrary it will automatically update that same assetlocated in the ChannelFor Support Email: visualsupport@moodmedia.comFigure 12
MOOD VISUALSMVision HTML5 Advanced User GuideCreating TagsTags allow you to group similar assets in your MediaLibrary for easy sorting and locating using the filtermenu at the top title bar of the Media Library.Tags also provide the ability to randomize playback ofa large group of content. Tags can be scheduled justlike any other asset and placed in your Channel forplayback on your screens.When a tag is placed in your Channel it will randomlyplayback one of the assets in the tag then advanceto the next piece of content in your Channel. Whenyour Channel loops and the tag is played again it willplay another asset at random. Tags will not repeat anycontent until all assets in the Tag have played at leastonce. When multiple copies of the same tag are usedin the Channel they will work together to not repeatany assets.Figure 13 Open the Tag Library by clicking on the Tag Libraryicon in the upper title bar of the MVision interface(figure 13) Click the button in the Tag Library to create a newtag. Name the tag and click “Create” (figure 14)Figure 14 To add assets to a tag select the new tag in the TagLibrary and drag assets from the Media Library intothe Tag Media box at the bottom of the Tag Library(figure 15) The tag can now be placed in the Channel byclicking and dragging on the name of the tag in theTag Library and dropping it in the Channel (figure 15)Figure 15For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideCreating PlaylistsPlaylists allow you to create a sequential playbackorder for a group of content (media and tags) and setscheduling to allow dayparting of the playlists. Open the Playlist Library and Playlist Editor byclicking on the Playlist Library and Playlist Editoricons in the upper title bar of the MVision interface(figure 16) Click the button in the Playlist Library to create anew loop playlist. Name the playlist, set any desiredscheduling and click “Create” (figure 17). You canalso adjust scheduling later in the Properties panelFigure 16 Select the new playlist in the Playlist Library anddrag assets from the Media Library into the PlaylistEditor (figure 18) The playlist can now be placed in the Channel byclicking and dragging on the name of the playlist inthe Playlist Library and dropping it in the Channel(figure 18)Figure 17Figure 18For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideDesign Library - Zone LayoutsThe Design Library allows you to select from variousscreen layouts that divide your content into multiple“zones” on a single screen, such as a main contentzone and/or side and bottom zones. Each zonefunctions independently from the others and has itsown playlist of content. Open the Design Library and the Playlist Editor byclicking on the Design Library and Playlist Editoricons in the upper title bar of the MVision interface(figure 19)Figure 19 Select the desired Design layout and drag it to yourchannel To add content to a specific zone, click on theorange arrow on the right side of the Design Libraryto reveal the Design Editor (figure 20) Select the zone you want to edit (the Playlist Editorwill change color to orange) Drag content from your Media Library into thePlaylist Editor to build a playlist of content for thatzone (figure 21)Figure 20 Repeat this process to add content to the otherzonesFigure 21For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuideAddressing ContentThe Locations Panel allows you to dictate at whichlocations a specific asset in a channel should orshould not play. By default, all content added to achannel plays at all locations assigned to that channel. Open the Locations Panel by clicking in the uppertitle bar of the MVision interface (figure 22) Select a channel in the Channel Library. Thelocations assigned to that channel will appear inthe Locations PanelFigure 22 Select an asset in the channel for which you wouldlike to set addressing Click on the checkbox beside the desired locationto set the addressing for that asset (figure 23). Bydefault, all content added to a channel plays at alllocations assigned to that channel A green check means the asset will play at thatlocation. A red X means the asset will NOT play atthat locationFigure 23For Support Email: visualsupport@moodmedia.com
MOOD VISUALSMVision HTML5 Advanced User GuidePublishing the Channel(s)In order for your content updates to begin playing onyour screen(s) you must publish the channels in yourChannel Library. Select the channel in the Channel Library that youwould like to publish Click on the black Download button in the top titlebar of the Mvision screen (figure 24) There are four choices for publishing contentdepending on how many active channels you have:1. Publish Selected Channel - Publishes the contentin the selected Channel of the Channel Library. Thecontent will be downloaded by the media playerovernight and begin playing the next morning2. Publish Selected Channel & Force Update Publishes the content in the selected Channel ofthe Channel Library and immediately sends thechanges to the screen(s). The screens shouldupdate within 5-20 minutes3. Publish All Channels - Publishes the content inall Channels of the Channel Library. The content willbe downloaded by the media player overnight andbegin playing the next morning4. Publish All Channels & Force Update - Publishesthe content in all Channels of the Channel Libraryand immediately sends the changes to thescreen(s). The screens should update within 5-20minutesFor Support Email: visualsupport@moodmedia.comFigure 24
MOOD VISUALSMVision HTML5 Advanced User GuideMonitoring the Media Players The Monitoring app can be used to check theconnection status and other information for themedia players in your network. This is especiallyhelpful when determining if a media player is offlinebecause it is not updating content Access the Monitoring app by clicking on the Homeicon in the gray bar at the top middle of the screen(figure 25), or by logging in to MVision and selectingthe Monitoring app from the application screen(figure 26)Figure 25 Once the Monitoring app has loaded, click thecheck box in the upper left corner next to yournetwork name and click Load (figure 27) Click the check box in the lower left corner next toyour site name (figure 27) You will now see a pie chart and a list of devicesin the top center column highlighting the currentconnectivity status of your media playersGreen/OK - Media player is online and receivingcontent updatesRed/Error - Media player failed to check in duringone of it’s last two scheduled check-in times or hasreported a minor errorFigure 26Orange/NC - Media player failed to check in for twoconsecutive scheduled check-ins and is not online If you select a media player on the bottom of thecenter column, you can view various informationabout the health and status of the media playerNOTE: On certain devices you can view screenshots in5 minutes increments for the past few days by clickingon the Screenshots tab on the bottom right columnand using the arrows to scroll through screenshots.NOT ALL DEVICES HAVE SCREENSHOTS (figure 27)For Support Email: visualsupport@moodmedia.comFigure 27
MOOD VISUALS MVision HTML5 Advanced User Guide For Support Email visualsupportmoodmedia.com 1. Media Library - The Media Library is where all of your available media assets (images, templates, videos, etc) are uploaded and stored 2. Properties Panel - The Properties Panel contains information about the selected asset including general file