
Transcription
M. Weintraub, F. TipUSER EXPERIENCE (UX) /USER INTERFACE (UI)Thanks go to Joel Angiolillo, Demetrios Karis, and Bob Virzi fortheir insights and help developing this section.Thanks go to to Rahul Premraj and Andreas Zeller for allowingincorporation of their materials.
OBJECTIVE Understand what user experience (UX) means and how itmatters Understand how to approach UX and usability Understand how to approach UI design2
WE ALL EXPERIENCE USER INTERFACES3
USER INTERFACES OF A DIFFERENT SORT4
WHAT IS GOOD DESIGN?Did you ever see the time actually set on one of these?5
SOME ARE CONFUSING6
REALLY CONFUSING7
SOME THINGS ARE WELL DESIGNED8
WHAT IS USER EXPERIENCE? (UX)Puts the end user at the center of the universe and defines thesystem from that perspectiveUsability is finding the best match between a user’s needs and aproduct’s useWhile this is a specialty by itself, a computer scientist/developercan grow an appreciation for UX, which affects1. Functionality2. System Organization and Structure3. Interactions and Look and Feel4. Access9
WHAT IS USER INTERFACE? (UI)Human-Computer Interaction (HCI) research is focused on theinterfaces between people (users) and computers.The point of interaction or communication between a computer andanother entity, such as a printer or human operator. Information flows inone direction or two.The layout of an application's graphic, spoken, touch, or textual controlsin conjunction with the way the application responds to user activity.UI fulfills two key UX needs:3. Interactions and Look and Feel4. Access10
WHY DO WE CARE ABOUT UX/UI?Because it matters11
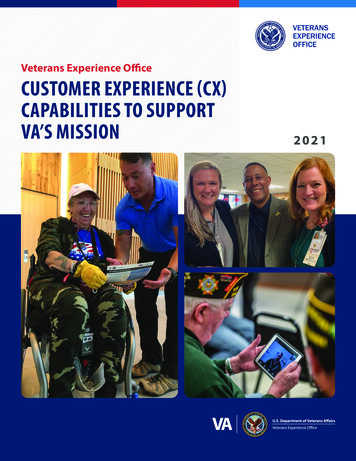
POOR UX MEANS PEOPLE WON’T USE YOURPRODUCTPeople will call tech supportDated Study Of What A Call ToTech Support Costsfrom “Benchmarking in Call Centers,” DiagnosticStrategies, (very dated arking.pdf.People won’t use it even when it worksand will return itE.g. an ISP had 30% of routersreturned as non-working but theytested finePeople won’t buy your product andworse, will tell their friendsnot to use itMeasured by negative impact onNet Promoter Score (NPS) Gauges the loyalty of a firm'scustomer relationships. Is thought to be correlated withrevenue growth.https://en.wikipedia.org/wiki/Net Promoter12
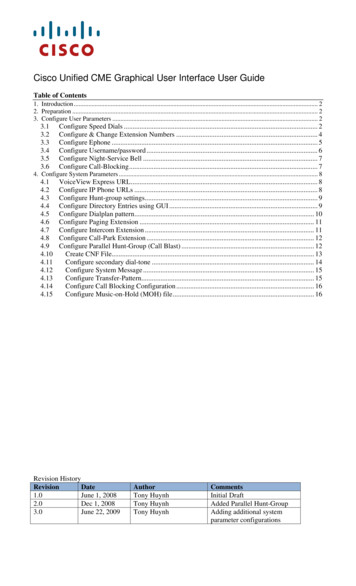
UX MATTERS – A TALE OF TWO MP3 PLAYERSRoxio emphasized an experience similar to thethen familiar, Sony Walkman, and emphasizeda digital experience like listening to cassettes The user experience was around “pushingplay” The design emphasized the Walkman designDiamond Rio (1998)Diamond bought by S3Graphics for 100M in Late 90’s.S3 Graphics reformed asSONICBlue, went chapter 11 in2003.Apple (2001)APPL traded at 1.37/shareon 10/23/2001 (ipod launch).Since, it has grown by10,714.51% (as of 2/9/2017)Apple created an experience around creatingand playing “mixes” – what went on the tapes the user activities emphasized making playlists,acquiring tunes, and playing music The design emphasized one thumb simple13
UX MATTERS – A TALE OF TWO MP3 PLAYERSRoxio emphasized an experience similar to thethen familiar, Sony Walkman, and emphasizeda digital experience like listening to cassettes The user experience was around “pushingplay” The design emphasized the Walkman designDiamond Rio (1998)Apple (2001)Apple created an experience around creatingand playing “mixes” – what went on the tapesDiamond bought by S3APPL traded at 1.37/shareGraphics for 100M in Late 90’s.on 10/23/2001 (ipod launch).Since, it has grown byS3 Graphics reformed as 10,714.51% (as of 2/9/2017)SONICBlue, went chapter 11 in 2003. the user activities emphasized making playlists,acquiring tunes, and playing music The design emphasized one thumb simple14
WHAT IS DESIGN?“Most people make the mistake of thinkingdesign is what it looks like. People think it’s thisveneer – that the designers are handed this boxand told, ‘Make it look good!’ That’s not what wethink design is. It’s not just what it looks like andfeels like. Design is how it works.”Steve JobsR. Walker, The Guts of a New Machine, New York Times Magazine,Nov. 30, 200315
DESIGN IS HARD16
DESIGN IS EASY TO OVERDO17
WHAT IS A GOOD DESIGN?A solution that serves the usersand satisfies the client1. Does what the users need and want2. Natural to use3. Helps them avoid troubleEasy to say, very hard to do well18
USER CENTERED DESIGNPuts the end user at the center of theuniverse and defines the system from thatperspectiveSo, who or what is a user?19
HUMAN CAPABILITIES1. Memory2. Attention3. Visual and AudioPerception4. Learning5. Language Communication6. Touch7. Ergonomics (sense of fit)VALUES & SENSIBILITIES1. Level of experience2. Physical or mentalcapabilities andlimitations3. Cultural expectations4. Language differences5. Senses of style6. Have different needs orvalues E.g., I want fast acceleration, but youwant good fuel economy20
HUMAN CAPABILITIESVALUES/SENSIBILITIES1. Memory1. Level of experience2. Physical or mental2. Attentioncapabilities and3. Visual and AudiolimitationsPerceptionChallenge: there is no one User.3. Cultural expectations4. Learning4. Language differencesIf there was, we would all be driving the5. Language 5. Senses of stylesame car, wearing the6.sameshoes,andCommunicationHave different needs orusing the same computer.values6. Touch7. Ergonomics (sense of fit) E.g., I want fast acceleration, but youwant good fuel economy21
YOU MUST UNDERSTAND HUMAN CAPABILITIESAND PREFERENCES TO DESIGN GREAT SYSTEMS22
YOU MUST UNDERSTAND HUMAN CAPABILITIESAND PREFERENCES TO DESIGN GREAT SYSTEMSIs it a good design if 10% ofusers can’t really use it easily?Red-green color blindness (protanopia &deuteranopia) occurs in 8% of males and0.4% of females23
COLOR-BLIND PEOPLE USE OTHER CUES TO READTRAFFIC LIGHTSAnd notice, it’s not truly green24
CAN YOU PLEASE EVERYONE?NoMultiple SizesYou can have different products fordifferent types of users.One size fits most/enoughYou can have a product for anaverage user and aim for averagewithin a subset of the marketEither way, you can not optimize the experience forEVERY SINGLE user. You can't succeed.25
TRADITIONAL WATERFALL lease26
TRADITIONAL WATERFALL MODELRequirementswith feedbackDesignCodeIntegrationAcceptanceRelease27
TRADITIONAL WATERFALL MODELUI design itself is risky.So we are likely to get it wrong.Waterfall makes it hard to recover.Users are not involved in validationuntil acceptance testing.So we won’t find out until the end.RequirementsDesignCodeUI flaws often cause changes inrequirements and design.So we have to throw away carefullywritten and tested code.IntegrationAcceptanceRelease28
OPTION 2: ITERATIVE DESIGNDesignEvaluateImplementDeploy29
WHY NOT ITERATIVE DESIGN?Every iteration correspondsto a release, so evaluation(complaints/issues) feedsback into next version’sdesign, which is too lateUsing your paying customersto evaluate your usability is abig riskDesignEvaluateImplementDeploy(they won’t like it and won’t buy thenext version)30
OPTION 3: SPIRAL MODEL31
SPIRAL MODEL ITERATIONS Early iterations use cheap,quick to create, and easy topitch prototypes (paperprototyping) Later iterations have richerimplementations More iterations generallymeans better UI Only mature iterations getreleased32
USER CENTERED DESIGNThree Steps1. Identify who the users are2. Identify what they want to accomplish3. Constantly assess (1) and (2)33
KNOW YOUR USERROLES, RESPONSIBILITIES, CAPABILITIES1. Ethnographics Age, gender, ethnicity2. Skill level Novice Knowledgeable, intermittent user Knowledgeable, frequent user3. Mental or Physical abilities4. Knowledge Domain experience Application experience5. Environment Noisy, quiet Inside, outside 6. Communication patterns1.Who are the users: novices orexperts?2.What are users trying to accomplish?3.How often will the user be using thesystem?Should the design emphasize ease ofuse and learning or efficiency?4.What information do they need toaccomplish their task?5.How easily can they identify theinformation they need and the stepsneeded to accomplish their tasks?6.Is the information and task structures(aka the system) accessible toeveryone?34
THE BEST TECHNIQUE: INTERVIEWING &OBSERVING PEOPLE Talking to users and potentialusers Semi-structured ured interviewlots of tips for creating an interview guide andhow to conduct the interview. Structured interviews It may be hard to recruit subjectsand some users are expensive totalk ds/individualinterviews.html35
HOW TO CONDUCT A STUDY?1. Plan topics in advanceBest practice: create an interview guide, aninformal grouping of topics and questions thatthe interviewer can ask in different ways fordifferent participants.2. Identify the target user base in advance3. Give users a task to do against your interface andobserve their behaviora) Have them think aloud about what they seeing,what they are trying to do, and actions they aretaking.b) Take copious notes/record the sessionc) Do not lead the user. Let them run the taskuntil they are successful or give up.Source: ated-usability-user-experience-testingStruggles are important indicators thatinformation is not organized well or thatsomething is missing.4. Reflect on observations and write up a reportwith findings36
HOW DO WE EXPRESS DESIGNS?37
START WITH PAPER PROTOTYPESKaris and Virzi have shown you canoften get the same designinformation from easier andcheaper to make low fidelityprototypes as from higher fidelityprototypes.Credit to: Ariel Waldman, on Interaction Design/ Rachel IlanF. Cifaldi, Gamsutra, Sometimes, paper is your best prototyping tool - even ifyou're Nintendo, 2012 On the development of the Wii U tablet38
SIMPLE PAPER PROTOTYPES ARE EASY TOCREATE AND CHANGE39
FANCIER EXAMPLE40
YOU ARE NOT LIMITED TO 8.5”X11”
AFTER PAPER, WIREFRAMESYou can also compose parts ofthese on a computer, of course (atvarious levels of detail, up to a fullfledged mockup).42
PUTS AND TAKES ON WIREFRAMINGAdvantagesDisadvantages1. Fast way to mock up aninterface - no coding required.1. Doesn’t produce any code.2. Finds a variety of problems withthe interface.2. Does not find all classes ofproblems with an interface.3. Can affect the way users3. Allows an interface to be refinedinteract with the interface.based on user feedback before 4. Has stronger benefits in someimplementation begins.situations than in others.4. A multidisciplinary team canparticipate.43Credits: Paper Prototyping
PRINCIPLES FOR DESIGNING UI’SJacob Nielsen’s10 Principles OfUI ty-heuristics/44
#1: MATCH THE REAL WORLDExamples Desktop TrashcanDangers of metaphors1. Often hard for designers to find2. Deceptive3. Constraining4. Breaking the metaphor Using a metaphor doesn’t excuse other bad design decisions45
DIRECTLY MANIPULATE OBJECTS User interacts with visual representation of data objects Continuous visual representation Physical actions or labeled button presses Rapid, incremental, reversible, immediately visible effects Examples Files and folders on a desktop Scrollbar Dragging to resize a rectangle Selecting text Visual representation and physical interaction are important46
OBJECTS SUGGEST SPECIFIC ACTIONS(MANIPULATIONS) FOR USEPerceived and actual properties of a thing that determinehow the thing could be used1. Chair is for sitting2. Knob is for turning3. Button is for pushing4. Listbox is for selection5. Scrollbar is for continuous scrolling or panning47
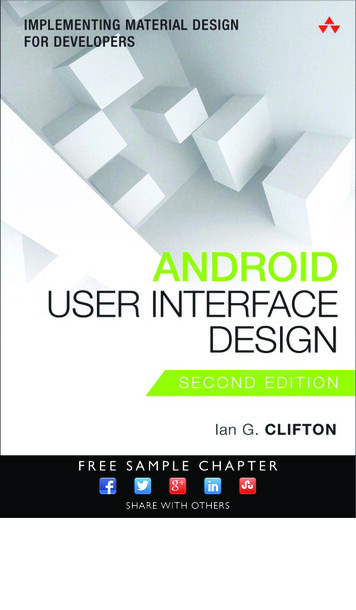
NATURAL MAPPINGPhysical arrangement of controlsshould match arrangement offunctionBest mapping is direct, but naturalmappings don’t have to be direct Light switches Stove burners Turn signals Audio mixerPoor mapping:arbitraryarrangement ofstove controlsGood mapping:full naturalmapping ofcontrols andburnersNorman, Donald A., "Knowledge in the Head and in the World". The Design of EverydayThings. New York: Basic Book, 1988. 7748
ACTIONS SHOULD HAVE IMMEDIATE, VISIBLEEFFECTSExamples Push buttons Scrollbars Drag & drop Kinds of feedback Visual Audio Haptic (conveyed bysense of touch)49
#2: CONSISTENCY AND STANDARDSUsers should nothave to wonderwhether differentwords, situations,or actions meanthe same thing.Follow platformconventions. 50
#3: HELP AND DOCUMENTATIONHelp should be1. Searchable2. Context-sensitive3. Task sensitive4. Concrete5. Short6. NOT NEEDED51
#4: USER CONTROL AND FREEDOMUsers may run in trouble byusing a system function bymistake and need a clearlymarked "emergency exit" toleave the unwanted statewithout having to go throughan extended dialogue1.Provide Undo2.Long operations should be allowedto be paused/suspended3.All dialogs should have a cancelbutton52
#5: VISIBILITY OF SYSTEM STATUSThe system should alwayskeep users informed aboutwhat is going on, throughappropriate feedbackwithin reasonable time.1. change cursor to indicateaction2. use highlights to showselected objects3. use status bar to showprogress53
#6: FLEXIBILITY AND EFFICIENCYAccelerators -- unseen by the novice user -- may often speed up theinteraction for the expert user such that the system can cater to bothinexperienced and experienced users. Allow users to tailor frequentactions. [follows from the power law of practice]54
#7: RECOGNITION, NOT RECALLMinimize the user's memory load bymaking objects, actions, and optionsvisible.The user should not have toremember information from one partof the dialogue to another.Instructions for use of the systemshould be visible or easily retrievablewhenever appropriate.1.2.3.4.Use menus, not command languagesUse combo boxes, not textboxesUse generic commandsAll needed informa
23.10.2001 · UX MATTERS –A TALE OF TWO MP3 PLAYERS Roxio emphasized an experience similar to the then familiar, Sony Walkman, and emphasized a digital experience like listening to cassettes The user experience was around “pushing play” The design emphasized the Walkman design APPL traded at 1.37/share on 10/23/2001 (ipod launch).