Transcription
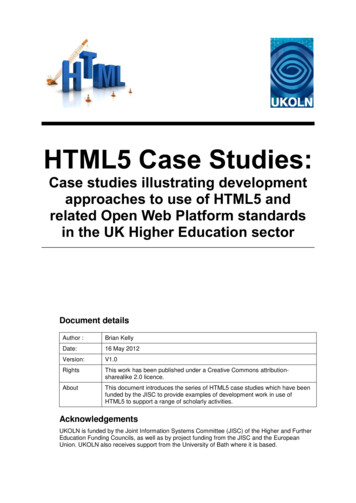
AEC568The Basics of HTML1Ricky Telg, Laura M. Fischer, Kevin Kent, and Tracy Irani2This publication on learning HTML basics is the third of afour-part series on writing and designing for the web. Thisseries also covers how to write and design a basic web page,understand the difference between good and bad websites,and integrate the basics of HTML.The Language of the WebHTML stands for hypertext markup language, which isthe programming language or code used to create pages onthe web. Originally, programmers who knew code typedout the basic HTML codes into a text editor, like WindowsNotepad or Winpad, and saved the files with an .htm or.html extension to create a web page. These days, webdevelopers use HTML editors (referred to as web-editingsoftware programs), which automatically generate theHTML code, or they use cascading style sheets, alsoknown as CSS. CSS styles were developed in the 4.0 version of HTML as a way of defining how to display HTMLelements in a web browser. CSS is beyond the scope of thisfactsheet, but it helps to know that there are multiple waysto code a Web page. The current version, HTML5, includesfeatures for natively handling multimedia and graphicalelements.HTML codes are sometimes called tags because the actualcode must be placed inside a container tag or bracket (seeTable 1 for some examples and explanations of commonHTML tags). Spaces and returns do not matter, as HTMLwill not read them. Commands are not case sensitive,but there are rules that must be followed in order to havethe pages display properly. The tags are often nested, so,for example, all the code for a given page must be placedinside the html /html tag. This is read as “open html”and “close html.” Anytime you see a slash mark inside thebrackets ( / ) it means “close the tag.” Inside this tag, thehead information—which gives the web page a title thatshows up in the browser display—must be placed insidethe head /head tag, while everything displayed on thepage itself must be contained in the body /body tag.HTML format tags can express attributes such as font colorand style, can be nested inside of each other, and can beused to format how the page looks or to insert a graphic ofa particular size.Given the option to use a web-editing program, you maywonder why anyone needs to learn to use HTML. In fact,understanding the basic structure of a web page is useful,and when things go wrong, it is often much easier to lookat the code to find the problem and adjust accordingly. Theleading web-editing programs, like Adobe Dreamweaver, letyou display both the code itself and the actual page at thesame time to make it easier to toggle between the code andpage view. These programs can also generate CSS, whichinclude specialized code that allows you to define andcreate the formatting and design of a web page with greatprecision.1. This document is AEC568, one of a series of the Department of Agricultural Education and Communication, UF/IFAS Extension. Original publicationdate August 2015. Revised November 2021. Visit the EDIS website at https://edis.ifas.ufl.edu for the currently supported version of this publication.2. Ricky W. Telg, professor, Department of Agricultural Education and Communication; Laura M. Fischer, assistant professor, College of AgriculturalSciences and Natural Resources, Texas Tech University; Kevin Kent, lecturer, Department of Agricultural Education and Communication; and Tracy Irani,professor, Department of Family, Youth and Community Sciences; UF/IFAS Extension, Gainesville, FL 32611.The Institute of Food and Agricultural Sciences (IFAS) is an Equal Opportunity Institution authorized to provide research, educational information and other servicesonly to individuals and institutions that function with non-discrimination with respect to race, creed, color, religion, age, disability, sex, sexual orientation, marital status,national origin, political opinions or affiliations. For more information on obtaining other UF/IFAS Extension publications, contact your county’s UF/IFAS Extension office.U.S. Department of Agriculture, UF/IFAS Extension Service, University of Florida, IFAS, Florida A & M University Cooperative Extension Program, and Boards of CountyCommissioners Cooperating. Andra Johnson, dean for UF/IFAS Extension.
Using Web-Editing ProgramsUsing web-editing programs, like Adobe Dreamweaver,can save time and produce attractive websites. Withweb-editing software, you do not have the control that webdesigners who know CSS (cascading style sheets) or HTMLcoding have, but web-editing programs allow you to createweb pages quickly. You can also find free editing programson the web, sometimes called “shareware” because usersshare the software for free.Web-editing programs let you make pages, insert imagesand text, create links and tables, add a background imageor color, and publish or upload the site to a server so otherscan access it by typing the web address in their browser. Thefollowing steps explain how to make a basic site.1. Create a defined site. To create a defined site, first createa folder somewhere on your hard drive. Then, within thatnamed file folder, create another folder. This one shouldbe named “images.” Place all of your photographs andgraphics you want to use for the site in this folder. Onceyou have done this, you can then use the web-editingprogram to define the site so that all of the pages youcreate will be saved to the original file folder. You willinsert images on your Web pages from the photographsthat are saved to your images folder. Note that manyonline programs allow you to create a site completelyonline, without creating a defined site on your computer.However, for high-end programs, such as Adobe Dreamweaver, maintaining a “defined site” on a local computerfrom which you can then upload is a good practice.2. Establish a home page. After you have created a definedsite, you can start creating web pages in the softwareprogram. Your main page is your home page. This is thepage your web viewers will access first. The file name thatyou use to save your home page should be “index.html”or“index.htm.” It should not be “homepage.html” or “firstpage.html” or anything else like that. Only use “index.html” or “index.htm” because web browsers have beenset up to recognize “index” to be a home page. When youvisit a website, the home page’s actual web address hidesthe “index.html” portion of the address, so you do nothave to type it. For example, if you visited CNN’s website,the actual address is “www.cnn.com/index.html,” butbecause the Web browser recognizes “index.html” as thehome page, all you have to type is “www.cnn.com.” If yousave your home page as something other than “index.html,” you will have to type the entire web ml”—in order toaccess the home page.The Basics of HTML3. Create your home page and its navigation. Create yourhome page and its navigation first. Spend time designingthis page and then use it as a template for other pages onyour site. Again, please note that many online programsoffer templates that create navigation buttons automatically. In naming your web pages, you should never usecapital letters or use spaces between letters. You may useunderscores if you want to put in two words, but neverleave a space between letters. A space between two wordsin HTML is actually the code “20%,” so if you see this ina web address, you will know that a space was included inthe actual address.Most HTML editors have a publish or upload function,also called FTP, or file transfer protocol. Once your pagesare all created and linked to each other, you can use thisfunction to upload your site to a server.If you want to develop a website but do not want to learnHTML code or use a Web-editing program, other optionsinclude web-based drag-and-drop builders or no-codeplatforms. A website template gives you an already codeddesign with appropriate images, links, and style into whichyou can insert your own information. More sophisticatedwebsites utilize content management systems, such asWordpress, allowing you to manage content within atemplate and use tools like blogs, discussion forums, andmailing lists on your website. An advantage of using atemplate is that it will have built-in standards, such as whatis required to make a website useable by someone with adisability. Usability refers to the general ease or difficultyyour users have in navigating your website and finding whatthey need. Creating a website from an existing template likethose offered by web-based builders and content management systems helps ensure that your website meets usabilitystandards.Figure 1. A WordPress blog page.Credits: UF/IFAS Blogs2
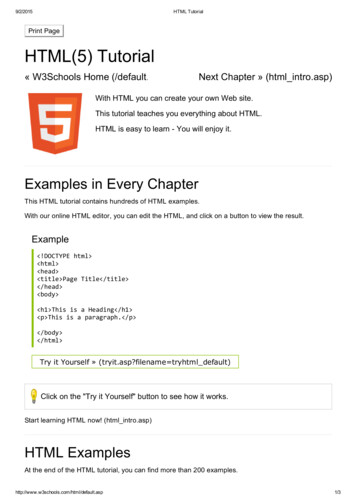
Figure 2. The HTML(highlighted) that generates the blog page inFigure 1.Credits: UF/IFAS BlogsReferenceTelg, R. & Irani, T.A. (2012). Agricultural communications inaction: A hands-on approach. Delmar: Clifton Park, NY.The Basics of HTML3
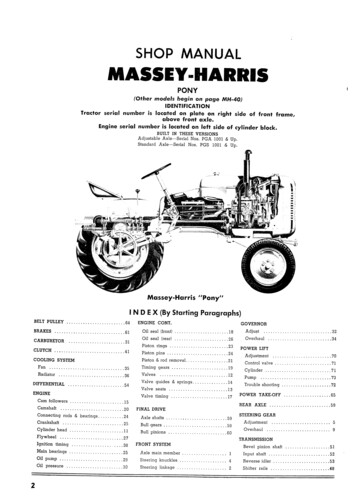
Table 1. Common HTML tags.Tag TypeTagUsed for.NotesHTML Code Tag html /html marking the beginning and endof each HTML coded pageHeader head /head descriptive informationTitle title /title putting a title in the top line ofthe Web pageBody body /body all text, graphics, and photos body /body must be between these twoHTML tags on a page. The only tag that comesafter the close body tag /body on the page isthe close HTML tag /html .Paragraph p putting lines in on a web pageYou do not have to have a “close paragraph” tag /p . This is the only tag that does not require a“close” tag.Heading sizes for text h# /h# creating different heading levels The smaller the number (#), the bigger theheading (1-6).Links a href linking to other web pagesand making your web pagesinteractive a href stands for anchor hypertext reference.Putquotation marks around the linked pagefile you are referencing. You also need a “closeanchor” /a to close the hypertext link tag.Example: a href ”gallery.htm” Gallery Images /a means that the words “Gallery Images” will behyperlinked to the page “gallery.htm.”Graphics/photos img src inserting graphicsYou have to use an image source img src tag toinsert graphics. Example: img src ”balloon.gif” means that the image (graphic) “balloon.gif” willbe inserted on your web page.Linking a graphic a href and img src linking an image to anotherpageDo not forget the /a (close hyperlink) tag.)Example: a href “index.htm” img src “ballon.gif” /a means that the image “balloon.gif” will behyperlinked to the page “index.htm.”Colors body bgcolor ”#colorvalue” setting the background color for You can have different colors for text andthe page as a wholebackgrounds. Certain word colors or numericcombinations can be typed in to representsetting the text colordifferent colors. Colors are explained in moredetail later in this chapter in the “Web Color”section.Example: body bgcolor ”white” body bgcolor ”008080” (for dark cyan) body text ”#colorvalue” The Basics of HTML body link ”#colorvalue” setting the unvisited link color body vlink ”#colorvalue” setting the visited link color4
Tag TypeTagUsed for.Unordered lists ul /ul and li creating bulleted listsOrdered lists ol /ol and li creating numbered listsBoldface b /b making text boldItalics i /i putting text in italicsBlock quote blockquote /blockquote putting text into a block quote(indenting text on both sides)The Basics of HTMLNotesYou must put li before each line of the list.This is an unordered list: ul li First line li Second line li Third line li Fourth line (add as many as necessary) /ul The unordered list above would look like this onyour Web page: First line Second line Third line Fourth line (add as many as necessary)This is an ordered list: ol li First line li Second line li Third line li Fourth line (add as many as necessary) /ol An ordered list, like the one above, would looklike this on your Web page:1. First line2. Second line3. Third line4. Fourth line (add as many as necessary)5
This publication on learning HTML basics is the third of a four-part series on writing and designing for the web. This series also covers how to write and design a basic web page, understand the difference between good and bad websites, and integrate the basics of HTML. The Language of the Web HTML stands