
Transcription
twitter-bootstrap#twitterbootstrap
Table of ContentsAbout1Chapter 1: Getting started with lation/Setup3Basic Template5When to use Bootstrap6Basic webpage using bootstrap components6Chapter 2: Alert9Remarks9Examples9Alert Types9Alert basic example9Animated Alerts10Dismissible Alerts10Link color in Alerts10Chapter 3: Bootstrap AffixExamples1212On Navbar12Affix Example 212Chapter 4: Bootstrap Badges and Labels14Examples14Badges14Labels14Chapter 5: Bootstrap Components15Remarks15Examples15Examples of Bootstrap ComponentsChapter 6: Bootstrap Containers1516
Introduction16Examples16ContainersChapter 7: Bootstrap Dropdowns1617Parameters17Remarks17Examples17How to Use17Basic Example17Chapter 8: Bootstrap NavbarExamples1919Bootstrap Navbar19Boostrap Brand Image19Chapter 9: Bootstrap ThemesExamplesBootstrap themes versus rule overridesChapter 10: Bootstrap Validation21212122Remarks22Examples22Using ASP.NET MVC and Data Annotations22Example input that requires validation23Optional23Chapter 11: Buttons25Syntax25Examples25Button ClassesChapter 12: Carousels2527Remarks27Examples27Basic HTML usage27Basic Javascript usage and initialization28
Chapter 13: ColumnsExamplesResponsive columns same height (CSS or SASS only)Chapter 14: Dropdowns29292933Remarks33Examples33Basic HTML usageChapter 15: FormsExamples333434Basic form34Read-only and disabled inputs34Chapter 16: Glyphicons35Remarks35Examples35How to Use GlyphiconsChapter 17: Grid g columnsChapter 18: Grid system3738Introduction38Remarks38Examples38Media Queries38Bootstrap Grid Tiers (Breakpoints)38Bootstrap Rows & Columns40Containers41Offsetting columns42Column order manipulation using push and pull42Chapter 19: Jumbotron43
Introduction43Remarks43Examples43Basic jumbotron with two lines of text and a buttonChapter 20: List group4344Remarks44Examples44Basic example44Badges44Linked Items44Button items44Disabled Items45Contextual classes45Custom content45Chapter 21: Migrating to Bootstrap 446Introduction46Remarks46Examples46Column layout changes of grid system in Bootstrap 4Grid Layout Bootstrap 44646Browser support changes47Affix class removal47Bootstrap 4 Navbar50Bootstrap 3 to Bootstrap 4 CSS Changes52Bootstrap 4 Vertical Align55Bootstrap 4 Centering57Horizontal Center57Vertical Center58Bootstrap 4 Column Order58Chapter 22: Modal Dialogs60Remarks60Examples60
Basic HTML usage60Basic Javascript usage and initialization60Chapter 23: Modals62Remarks62Examples62Basic HTML Modal62Chapter 24: Navbar63Examples63Basic Navbar (fixed at the top of page)63Submenu in navbar63Navbar divider64Keep current navigation link "active"64Change Navbar breakpoint (mobile vs normal)64Close collapsed navbar when clicking outside of the navbar65Chapter 25: Navigation MenusExamples6666Horizontal Pill Menu66Vertical Pill Menu66Full Width Responsive Horizontal Pill66Chapter 26: NavsExamplesBootstrap NavsChapter 27: Pagination67676768Introduction68Examples68A simple Pagination exampleChapter 28: Panels6869Remarks69Examples69Basic example69Panel with heading69Panel with footer69
Chapter 29: Printing in Bootstrap.Examples7171Basic HTML usage71Chapter 30: Tables72Examples72Simple Table72Chapter 31: Tables73Remarks73Examples73Basic table73Table with advanced styling73Striped rows73Bordered table74Hover on rows74Condensed table74Contextual classes74Responsive tables75Table Reflow - Vertical headers75Chapter 32: TabsExamples7777Basic HTML77Animated Tabs77Chapter 33: Tooltip79Remarks79Examples79Positioning Tooltips79Basic Example79Chapter 34: Twitter Bootstrap Style Customization81Remarks81Examples81Overriding Default CSS81
Chapter 35: Using Clearfix in Rows and Cols83Introduction83Remarks83Examples83The Naive First Attempt83The Height Problem84Clearfix to the Rescue86A Dashboard892,4,6 Layout with Clearfixes94Why Would Bootstrap Columns Exceed 12 in a Row?96Chapter 36: Utility ClassesExamplesGenerate .hidden-* classes for all breakpoints - SCSSCredits999999100
AboutYou can share this PDF with anyone you feel could benefit from it, downloaded the latest versionfrom: twitter-bootstrapIt is an unofficial and free twitter-bootstrap ebook created for educational purposes. All the contentis extracted from Stack Overflow Documentation, which is written by many hardworking individualsat Stack Overflow. It is neither affiliated with Stack Overflow nor official twitter-bootstrap.The content is released under Creative Commons BY-SA, and the list of contributors to eachchapter are provided in the credits section at the end of this book. Images may be copyright oftheir respective owners unless otherwise specified. All trademarks and registered trademarks arethe property of their respective company owners.Use the content presented in this book at your own risk; it is not guaranteed to be correct noraccurate, please send your feedback and corrections to info@zzzprojects.comhttps://riptutorial.com/1
Chapter 1: Getting started with twitterbootstrapRemarksBootstrap is a HTML, CSS, and JavaScript framework used to create websites that are createdusing a mobile-first paradigm as well as responsive web design (RWD). It uses a combination ofpremade CSS classes and JavaScript to make a variety of things on the web. It includes thingssuch as a custom, responsive grid that allows websites to be viewed in on any screen, a dropdownnavbar that is capable of being responsive and even simple things that can be time intensive suchas premade buttons, forms and accordions to name a few.Bootstrap can be useful for the following reasons:1. Time savings: Bootstrap features many things that are pre-built, and simply need to becalled upon, when writing code. This saves a considerable amount of time, and can greatlyreduce the time needed to code a website.2. Built with responsive web design in mind: Bootstrap allows web developers to not beconcerned about creating things that will scale with the size of their screen, as Bootstrapuses mobile-first, responsive design that allows them to build things that will work on anyscreen size.3. Simplifies design process: Bootstrap comes prebuilt with elements that have good designpractices. This can be useful for those whose web design skills are not that great, or forthose who view design as a tedious task, as many of Bootstrap classes are aestheticallypleasing and great to look at.This section should mention any large subjects within twitter-bootstrap, and link out to the relatedtopics. Since the Documentation for twitter-bootstrap is new, you may need to create initialversions of those related topics.VersionsVersionRelease .52015-06-15https://riptutorial.com/2
VersionRelease 1-08-18ExamplesInstallation/SetupDownloading: Download Bootstrap directly or clone, etc. from the GitHub repositoryDownload your customized version of Bootstrap from official docsInstall with bower: bower install bootstrapInstall with npm: npm install bootstrapInstall with composer: composer require twbs/bootstrapThe File Structurehttps://riptutorial.com/3
Installing:Within your HTML page, include Bootstrap's CSS, JS, and the dependency of jQuery (pre version3, at least as of the latest Bootstrap version). Please note that if you plan to utilize Bootstrap'sJavaScript features, your jQuery reference must come before your bootstrap.js reference withinyour HTML.You can utilize your installed Bootstrap files from the above section, or reference a CDN providedby the makers of Bootstrap (links taken from Getting Started with Bootstrap): !-- Latest compiled and minified CSS -- link rel "stylesheet"href ss/bootstrap.min.css"integrity 4Va PmSTsz/K68vbdEjh4u"crossorigin "anonymous" !-- Optional theme -- link rel "stylesheet" href ss/bootstraptheme.min.css" integrity YooPp2bWYgmgJQIXwl/Sp" crossorigin "anonymous" !-- Latest compiled and minified JavaScript -- script src s/bootstrap.min.js"integrity WNIpG9mGCD8wGNIcPD7Txa"crossorigin "anonymous" /script A very basic Bootstrap webpage: !DOCTYPE html html lang "en" head meta charset "utf-8" meta http-equiv "X-UA-Compatible" content "IE edge" meta name "viewport" content "width device-width, initial-scale 1" !-- The above 3 meta tags *must* come first in the head; any other head content must come*after* these tags -- https://riptutorial.com/4
title Bootstrap 101 Template /title !-- Bootstrap -- link href "css/bootstrap.min.css" rel "stylesheet" !-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -- !-- WARNING: Respond.js doesn't work if you view the page via file:// -- !--[if lt IE 9] script src min.js" /script script src js" /script ![endif]-- /head body h1 Hello, world! /h1 !-- jQuery (necessary for Bootstrap's JavaScript plugins) -- script src .3/jquery.min.js" /script !-- Include all compiled plugins (below), or include individual files as needed -- script src "js/bootstrap.min.js" /script /body /html Basic Template !DOCTYPE html html lang "en" head meta charset "utf-8" meta http-equiv "X-UA-Compatible" content "IE edge" meta name "viewport" content "width device-width, initial-scale 1" !-- The above 3 meta tags *must* come first in the head; any other head content mustcome *after* these tags -- title Bootstrap 101 Template /title !-- The title of the Website -- !-- Reference to Bootstrap's CSS file -- !-- This is the line to reference the bootstrap's Stylesheet -- link href "css/bootstrap.min.css" rel "stylesheet" !-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -- !-- WARNING: Respond.js doesn't work if you view the page via file:// -- !-- [if lt IE 9] -- script src min.js" /script script src js" /script !--[endif]-- /head body h1 Hello, world! /h1 !-- Referencing jQuery (necessary for Bootstrap JavaScript plugins(bootstrap.min.js)https://riptutorial.com/5
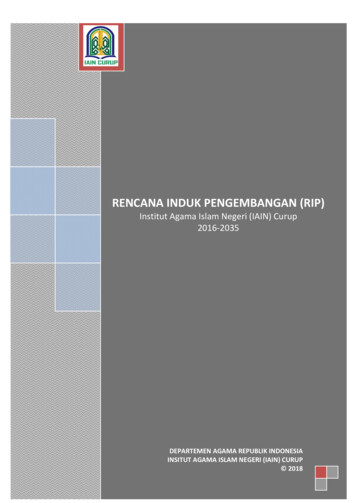
to work) -- script src .3/jquery.min.js" /script !-- Referencing Javascript Bootstrap Plugin to Facilitate Bootstrap Animations andfunctionalities. -- !-- (Necessary to run Bootstrap) -- script src "js/bootstrap.min.js" /script /body /html When to use BootstrapBootstrap is an opinionated framework for HTML, CSS and Javascript. It contains basic stylingand functionality for what have become accepted [User Interface] elements, such as formelements, buttons, modal windows and navigation elements.Bootstrap is a responsive web framework, meaning it is designed to adapt layout and design forscreen sizes large and small, such as mobile devices, tablets and desktop computers, all in asingle code base.One of the fundamental concepts of Bootstrap is the grid framework. By applying classes to HTMLelements, it is possible to create intricate layouts using a basic grid of twelve columns. Forexample, a four column layout might adapt to two columns on tablet devices and one column onmobile devices. The grid uses media queries, a CSS method for targeting specific screen sizes, toachieve this.Bootstrap performs particularly well if: Custom design is not a top priority You are more comfortable editing HTML and adding classes than you are creating customCSS You are comfortable using a framework that will have many visual similarities to many otherwebsitesBootstrap can be used by those who are new to HTML, CSS and Javascript, since thedocumentation is excellent. However, there is a learning curve for those not entirely comfortablewith the three basic technologies used by Bootstrap (HTML, CSS and Javascript).It is possible to purchase or download Bootstrap themes in order to alter the style or functionalityof Bootstrap. It is also possible to use Bootstrap as a starting point, with customization of CSS andJavascript.Basic webpage using bootstrap components !DOCTYPE html html lang "en" head https://riptutorial.com/6
meta charset "utf-8" meta http-equiv "X-UA-Compatible" content "IE edge" meta name "viewport" content "width device-width, initial-scale 1" !-- The above 3 meta tags *must* come first in the head; any other head content must come*after* these tags -- title Bootstrap 101 Template /title !-- Bootstrap -- link href "css/bootstrap.min.css" rel "stylesheet" !-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -- !-- WARNING: Respond.js doesn't work if you view the page via file:// -- !--[if lt IE 9] script src min.js" /script script src js" /script ![endif]-- /head body !-- Fixed navbar -- nav class "navbar navbar-default navbar-fixed-top" div class "container" div class "navbar-header" button type "button" class "navbar-toggle collapsed" data-toggle "collapse"data-target "#navbar" aria-expanded "false" aria-controls "navbar" span class "sr-only" Toggle navigation /span span class "icon-bar" /span span class "icon-bar" /span span class "icon-bar" /span /button a class "navbar-brand" href "#" Project name /a /div div id "navbar" class "navbar-collapse collapse" ul class "nav navbar-nav" li class "active" a href "#" Home /a /li l
Bootstrap 4 Column Order 58 Chapter 22: Modal Dialogs 60 Remarks 60 Examples 60. Basic HTML usage 60 Basic Javascript usage and initialization 60 Chapter 23: Modals 62 Remarks 62 Examples 62 Basic HTML Modal 62 Chapter 24: Navbar 63 Examples 63 Basic Navbar (fixed at the top of page) 63 Submenu in navbar 63 Navbar divider 64 Keep current navigation link "active" 64 Change Navbar