Transcription
Covenant Dove Branding GuidelinesDate:09/17/2014Prepared by: Jeff KuliyevVersion:0.2 (FINAL)IndexSummary ------------- page 1Layout ----------------- page 1Elements & Components ------------------------------------------- page 5Fonts ------------------- page 5Logo -------------------- page 7Graphics --------------- page 8Colors ------------------ page 9Copyrights ------------ page 11Incompatible and wrong usage of branded styles ------------ page 12SummaryThe following guide should be used to adhere to Covenant Dove brand standards for the internal andexternal web applications. While it is assumed that certain themes, colors, fonts and layouts can be usedfor design of stationaries, letterheads and other printed materials, this document focuses mainly on thevisual format of externally and internally facing web sites.LayoutSite formatThe format for the Covenant Dove websites (both external and internal) follows the fluid design. Thismeans that readjusting the size of the browser’s window forces the layout to shift and scale pagecomponents without generating horizontal scrolling bar. This design approach allows the site to bedisplayed in a consistent manner across monitor screens of different sizes and/or resolutions, ensuringthe consistent user experience. While certain fixed size elements such as graphics and navigation menubar don’t follow this logic due to constraints related to predetermined image size and DPI (number ofcolor pixels per square inch of the image), and the limitations of space presented by the navigationsections within the menu, all other page elements such as tables, div boxes, form elements, and other1
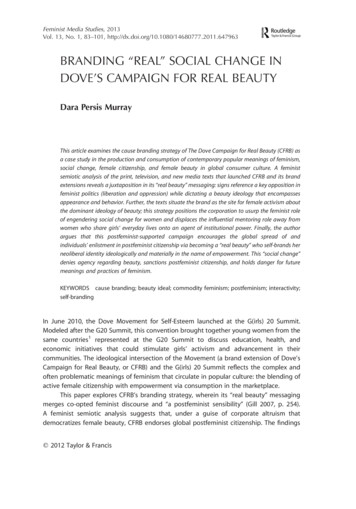
code-driven components should be compliant with this format; all text within the pages should alsowrap automatically as the element(s) around it changes size.Site StructureCovenant Dove utilizes top-to-bottom (T2B) approach to their sites structure. This is a classic and mostused format for the web pages. This type of site structure allows placing most important and frequentlyused information and links first, with less frequently used elements situated towards the bottom. Thein-page elements such as text and side sub-navigation block(s), unless otherwise specified, should beleft-aligned.Top Section - HeaderFollowing this logic, the first element the users would see is the header, containing company’s Logo (onthe very left side), Quick Search field and submit button (on the very right side), and if header element isdynamic, might also display additional features, such as adjustable Font Size option (for easy reading), aLog-in fields (User Name/Password) and submit button, “Print This Page” button, role-driven greetingmessage (displays “Welcome, John Doe” after the initial log-in or if user session is tracked via cookies,for example) and a main site navigation menu.NOTE: If the menu element is not present in the header itself, it will be the next element after theheader.Main MenuThe Main Menu bar contains navigation links to all major sections of the site. The element is situatedeither directly in the header or right underneath it, spanning the width of the site, following the fluiddesign logic (scales along with the rest of the page) and is center-aligned. Each section can be accessedvia two different ways. The top label in the menu works as a link to its respective section. It alsoprovides a dropdown sub-menu that allows site visitor(s) to go to a specific page under that particular2
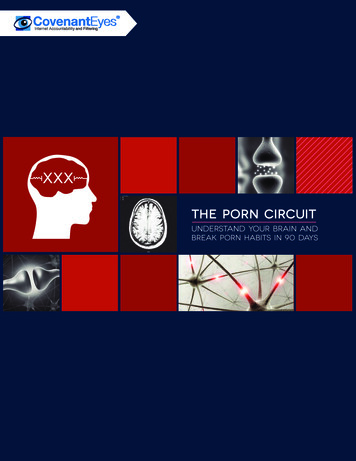
section. On all sub-pages related to that section, there is a side navigation box containing the same setof navigation links as presented under the Main Menu. Users have an option to navigate via top label tothe main section page, and then use the side navigation box to explore related pages in that section, orthey can go to each section’s page directly from the menu by clicking the appropriate link in thedropdown.This feature, while presenting some degree of redundancy when it comes to repetitious display of thesame links, allows navigation flexibility for the site visitors and provides a better user experience. It alsocontains other elements pertinent to a particular section; see Side Navigation Bar section below for thedetails.NOTE: Colors, fonts and styles for the Menu element are defined in the section below.BreadcrumbsAn example of the Breadcrumb structure:Home About Leadership TeamAlso known as Secondary Navigation, this feature is optional. If utilized, the Breadcrumbs bar will belocated right underneath the main menu navigation bar, positioned horizontally and displayed from leftto-right direction. Breadcrumbs element acts as a simple version of directory structure path withclickable links. It displays the site-tree like path from the main section to the present page and allowsuser(s) to navigate back to any previous page under that section directly, by clicking its link.Breadcrumbs are convenient when there is a complex site tree structure with multiple sub-levels oftopics, as they simplify the navigation.Side Navigation Box3
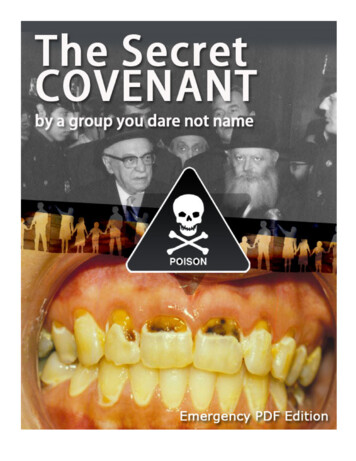
Side Navigation Box contains links related to the section of the site it represents. It also might containother elements, such as Facility Search. These boxes are supplementary navigation components and areonly used on the sub-pages of the site, unless specified otherwise (e.g. a similar info box can bemounted on a home landing page to display a temporary announcement).NOTE: Colors, fonts and styles for the Side Navigation Box element are defined in the section below.Main Section panelMain pane of the site is where most of the contents are displayed; it is the body of the page. Whilehome page might display an introductory slideshow box and the most important links, the sub-pagesfollow their own structural layout.Home PageThe home page is the façade of the site; it is the very first page the site visitor sees. To ensure good userexperience, it should only contain information that outlines the Company’s role in the industry andprovide “at-a-glance” look and feel. The home page can contain predetermined elements, such as aslideshow box, greeting message, most critical links, etc.; these elements are least frequently updated.The main page might also contain temporary elements, such as Announcement and/or News box,Special Events, any Promo messages, etc.; such elements would be a temporary additions, only for theduration of the event(s) they represent, and are removed afterwards.NOTE: The landing page for the internal-facing Intranet might be an exception for this rule, since theenvironment is role-based and the page contents are dynamically driven).Sub-PagesSub-Pages represent all drilldown sections of the site and their specific elements are clustered aroundthe topic sections. Sub-pages are more content-flexible but still follow the established layout standardsto retail look-and-feel consistency. Most of the sub-pages contain Side Navigation Box elements relatedto their sections, relevant copy, images and links. While the home page is more decorated andesthetically driven, the sub-pages should be more information-centered.NOTE: All pages of the site, including home page, are governed by the same style sheet that definescolors, font types, and other visual elements; there should be no outside styling or unapproved graphicsused throughout the site.Footer4
The footer section is the last site element positioned at the very bottom. It should contain only limitednumber of links, such as Privacy, FAQ, Legal Disclaimer, etc. The sections and/or documents that theselinks represent, while still important, are not critical and must be displayed horizontally, separated byvertical bars, and center-aligned. The footer also contains Copyright message.NOTE: Colors, fonts and styles for the Footer element are defined in the section below.Site menu and navigationAll main Navigation buttons on the Public Site are image-based elements governed by combination ofCSS and JavaScript; the element is static.Intranet navigation, while somewhat similar, is driven by the SharePoint environment through it’s ownprogrammatic functionality, and is dynamic.Elements & ComponentsThe following sections provide the guidelines for managing fonts, colors, graphics and other elements.FontsThe following fonts are acceptable to use in the site:Helvetica-Neue, Helvetica, Arial, Verdana, Sans-SerifEach element (links, general text, special text, etc.) has its own format as outlined further down below.Body & basic in-page textFor the basic copy present throughout the pages:Microsoft Sans Serif (basic, italic, bold)Font size for the basic text – 12 pxFont color – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)Emphasis – italicImportant - boldOrArial (basic, italic, bold)Font size for the basic text – 12 pxFont color – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)Emphasis – italicImportant - boldNOTE: Bold style should be used for form(s) labels.5
Page TitleFor the standard page titles:GEORGIATIMES NEW ROMANTIMESFont size – H1 (set to 18 px)Font color – Burgundy (Hexadecimal - # 780c3a, RGB – 120/12/58)Style – UPPERCASE, BoldNOTE: For fonts H2 through H6, the line height should be set to 1em and the font should be bold; noother size or style differences.NavigationFor the Main Menu Labels:GEORGIA - top main textFont size – 17pxFont color – Burgundy (Hexadecimal - # 780c3a, RGB – 120/12/58)Style – UPPERCASE, BoldNOTE: Rollover, Active (selected) and Visited navigation links under the menu only change color(to #333333); the size, style and font type remain the same.Arial - Sub -Text (Small)Font size – 12pxFont color – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)Side Navigation & Links (for sub-pages):Helvetica-Neue", Helvetica, Arial, sans-serifFont size – 11pxBasic Link Color – Burgundy (Hexadecimal - # 780c3a, RGB – 120/12/58)Roll-Over Link Color – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)Visited Link Color – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)6
FooterHelvetica-Neue", Helvetica, Arial, sans-serifFont size – 10pxBasic Link Color – Burgundy (Hexadecimal - # 780c3a, RGB – 120/12/58)Roll-Over Link Color – Burgundy, Underlined (Hexadecimal - # 780c3a, RGB – 120/12/58)Visited Link Color – Burgundy (Hexadecimal - # 780c3a, RGB – 120/12/58)Header (for all other static text in the header section)Helvetica-Neue", Helvetica, Arial, sans-serifFont size – 10pxStyle – UPPERCASE, normalColor – Dark Grey (Hexadecimal - #333333, RGB – 51/51/51)Adjustable Font Size (for easy reading)Large – 90%Medium – 85%Small - 75%LogoLogo placement & positioningCompany Logo should be only used for the main header section and as a watermark backdrop for thepage background. In the header, the logo should be positioned in the very left upper corner.Logo format(s)The image file can be any of the following formats: jpg, png, gif7
Logo size & scalingLogo image should be formatted to comply with web graphics optimized format. This means that screenresolution should be 100% for its final size. For the main logo in the header, the following criteria mustbe met.Size:Resolution:Color profile:239 x 137 px72 dpiRGBWhite SpacesIt is recommended that the logo is surrounded by clean white space, with no overlapping or too-closeto-the-edge elements. While transparency of the PNG (or Gif) files allows some creative placement ofthe logo image on top of the existing site elements, the good branding practice is to allocate“unobstructed” area for the image. Since the logo is a unique branded mascot of the company, anyconflicting elements affect its original design and should be avoided.GraphicsWeb graphics and imagesAll web graphics that comprise the visual elements of the site and that were originally approved shouldnot be changed in any way, under any circumstances, as this will affect the layout and overallappearance of the site. All such elements should remain in their original format created and placed bythe design team. These include, but not limited to, background watermark images and other backdropelements, buttons, spacers and other navigation components, as well as any stock or custom imagesused as a part of the site’s design (this excludes any individual’s or event’s photos)The use of other images on the site must adhere to optimized web graphics format.Resolution and size limitsAny images other than the graphics must be formatted as follows:Acceptable image formats – jpg, jpeg, gif, png, tiffResolution – must not exceed 72 dpiSize – must not exceed 350 x 350 pixelsColor profile – RGB onlyNOTE: The largest image file should not exceed 400 Kb;8
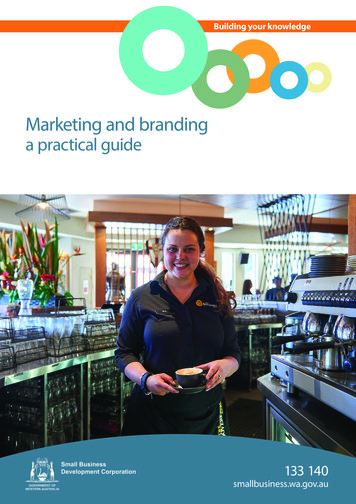
ColorsThe following colors are approved for use on the Covenant Dove website(s)Hexadecimal value - 780c3a, RGB value – R120/G12/B58Hexadecimal value - 333333, RGB value – R120/G12/B58Hexadecimal value - fffde6, RGB value – R255/G253/B230Hexadecimal value - 780c39, RGB value – R120/G12/B57Hexadecimal value - f8f1dd, RGB value – R248/G241/B221Hexadecimal value - a26973, RGB value – R162/G105/B115Hexadecimal value - c8c3a8, RGB value – R200/G195/B168Hexadecimal value - fefce7, RGB value – R254/G252/B231Hexadecimal value - 57564f, RGB value – R87/G86/B79Hexadecimal value - 780c3c, RGB value – R120/G
Logo placement & positioning Company Logo should be only used for the main header section and as a watermark backdrop for the page background. In the header, the logo