Transcription
SOFTWARE ARCHITECTURESChapter 1 – HTML5Anh AuSummaryIn this chapter, we cover HTML5 and the specifications of HTML5. HTML takes a major partin defining the Web platform. We will cover high level concepts, the history of HTML, andfamous HTML implementations. This chapter also covers how this system fits into a largerapplication architecture. Lastly, we will go over the high level architecture of HTML5 and coverHTML5 structures and technologies.IntroductionHigh level concepts – what is the basic functionality of this systemHyperText Markup Language (HTML) is the markup language used by to create, interpret, andannotate hypertext documents on any platform. HTML5 is the fifth and latest standard forHTML. It is enhanced to provide multimedia and interactive content without needing additionalplug-ins.1 The current version more easily and effectively supports the creation of webapplications that are able to work with the user, the user’s local data, and server.Glossary CERNCSS DOM DTD GPUHyperText IETF Internet JS MarkuplanguagePHP European Organization for Nuclear ResearchCascading Style SheetsA style sheet language used for describing the look and formatting ofa document written in a markup languageDocument Object ModelA cross-platform and language-independent convention forrepresenting and interacting with objects in HTML, XHTML, andXML documentsDocument Type DefinitionA set of markup declarations that define a document type for anSGML-family markup languageGraphics Processing UnitText displayed on a computer display with hyperlinks to other textwhich the reader can immediately accessInternet Engineering Task ForceDevelops and promotes Internet standardsA global system of interconnected computer networks that use thestandard Internet protocol suite to link several billion devicesworldwideJavaScriptThe scripting language of the WebModern system for annotating a document in a way that issyntactically distinguishable from the textPHP: Hypertext Preprocessor1
SOFTWARE ARCHITECTURES RTCSGML W3C WHATWG XHTM L XMLA server-side scripting language designed for web developmentReal-Time CommunicationStandard Generalized Markup LanguageUsed for defining generalized markup languages for documentsWorld Wide Web ConsortiumThe main international standards organization for the World WideWebWeb Hypertext Application Technology Working GroupA community of people interested in evolving HTMLExtensible HyperText Markup LanguageA family of XML markup languages that extends versions of HTMLExtensible Markup LanguageA markup language that defines a set of rules for encoding documentsin a format that is both human-readable and machine-readable2
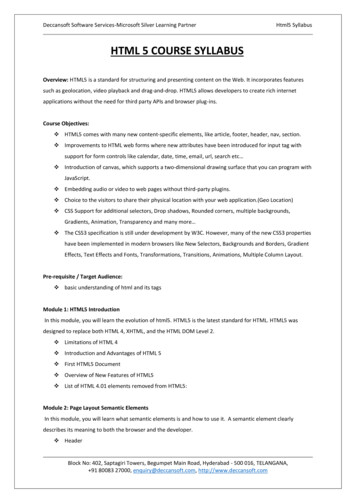
SOFTWARE ARCHITECTURESHistoryAlthough the origin of the Internet began around the 1960s, the field of academia began to utilizethe Internet in the 1980s. Progressing into the 1990s, the increasing popularity of the Internethad created an impact on cultures and businesses everywhere.CERN researchers werelooking for a system that wouldthe central location wheredocuments could be createdand shared. The idea came tobe ENQUIRE in 1980. In1989, physicist and CERNcontractor Tim Berners-Leeincorporated the ever-growingInternet into the ENQUIREsystem. He suggested ahypertext system that woulduse hyperlinks connecting tothe Internet. By late 1990,Berners-Lee created HTMLand the browser and serversoftware. 2Figure 1. ENQUIRE Proposal9In late 1991, Berners-Lee first publicly defined HTML on the Internet. At the time, HTMLcontained only 18 elements. He stated that HTML was an application of the StandardGeneralized Markup Language (SGML). Several concepts were borrowed from SGML such aselement types formatting with a start tag, content, and an end tag, element attributes, characterreferences, and comments.Figure 2a. Sample SGML markup 10Figure 2b. Sample HTML markup 123
SOFTWARE ARCHITECTURESBecause of the widespreadusage of HTML, an IETFworking group was formed todevelop IETF specificationsfor HTML. In 1995, HTML2.0 was released as thesuggested standard for futureHTML uses. The HTML 2.0specification formalizedHTML capabilities andintroduced new features likeform-based file upload, tables,client-side image maps, andinternationalization. 3Figure 3. Sample of HTML 2.0 13HTML 3.0 was drafted and proposed in April 1995. The HTML 3.0 proposal expired withoutapproval from the IETF. The increase in web browser development contributed to the failure ofthe HTML 3.0 proposal. 22 Since the IETF working group for HTML 2.0 closed in September1996, HTML 3.2 was released by W3C in January 1997. Features that were added in HTML 3.2specification were tables, applets, and text flow around images. Mathematical formulas werepurposely not included in this version. 23Figure 4. Sample of HTML 3.2 114
SOFTWARE ARCHITECTURESIn December 1997, HTML 4.0 was released as a W3C recommendation. HTML 4.0 featuredmore multimedia options, scripting languages, style sheets, and documents were made to bemore accessible to users with disabilities. This version began specifying !DOCTYPE declarations that were to be included at the beginning of each HTML document. Thisdeclaration is an instruction for the web browser indicating which version of HTML the page iswritten in. The three document type definitions were strict, transitional, and frameset. Userswere recommended to use the Strict DTD whenever possible since the Strict DTD excludedpresentation attributes and elements, but users could use the Transitional DTD when support forthe presentation attributes and elements were required. The Frameset DTD was similar to theTransitional DTD except that the “FRAMESET” element was used in place of the “BODY”element. 24The subversion HTML 4.01 was released in 1999. Some errata were changes to the DTDs, newstyle sheets, document scripts, and global structure of a HTML document. 25Figure 5. Sample of HTML 4.01In 2004, the Web Hypertext Application Technology Working Group (WHATWG) begandeveloping HTML5. With the collaboration with the W3C, HTML5 was completed in 2008. 1HTML5 was designed to replace HTML4, XHTML, and the HTML Dom Level 2. New featuresincluded new elements, new attributes, full CSS4 support, video and audio, 2D/3D graphics,local storage, local SQL database, and web applications. HTML5 is also cross-platform.Figure 6. HTML5 is designed to be supported on PCs, tablets, and smartphones 165
SOFTWARE ARCHITECTURESFamous system implementationsSince every browser vendor provides HTML5 support and HTML5 has become the only trulycross-platform application environment, there are billions of examples of HTML.Open source blogging tools, such as WordPress, are an example of HTML implementations. Inconjunction with CSS and PHP, WordPress themes and posts use these languages to change theaesthetics and functionality of a WordPress website.In 2011, Facebook had two focuses - HTML5 and mobile. Facebook’s Chief TechnologyOfficer, Bret Taylor, saw the two focuses as very interrelated concepts. Taylor claimedHTML5 as the future of mobile. Since it was ideal to keep Facebook consistent on desktop siteand on mobile, Facebook took after the HTML5 trend. There were even internal teams devotedto creating HTML5 Facebook games! 5RuneScape, one of the most famous massively multiplayer online role-playing games, developedan HTML5 version in 2012. Originally written in an interpreted domain-specific scriptinglanguage, the makers of Runescape transitioned the game to have the ability to be played on“your favourite tablets, platforms and even smart TVs.” The decade-old browser gameexperimented with the HTML5 graphics engine that provided impressive visuals. 6Figure 7. RuneScape HTML5 comparison 20How does this system fit into a larger application architecture?Since the beginning of software development, the application’s function and experience versusthe application’s distribution and access have been on opposite ends of the software developmentspectrum. The perfect software application model would maximize both of these two features.As shown in the figure below, multiple generations of different software architecture have passedas the ideal software architecture generation is in the near future.Mainframe marked the beginning of the software architecture evolution with the server,keyboard, and monochrome screen. Mainframe had a low user experience but a high applicationaccess. In the second generation, the Client/Server model increased the user experiencesignificantly by moving all of the application logic to the client side but decreased applicationdistribution. By the third generation, instant access and an update of a server-driven applicationwith better user interfaces was granted by the Web.6
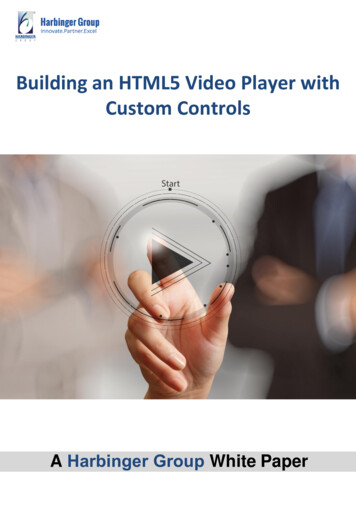
SOFTWARE ARCHITECTURESIn the current generation, the Mobile Apps model acted as the successor to the Client/Servermodel. This model is successful for games and other consumer applications. Although thismodel is a more efficient platform for users to use their applications, limitations such as platformdependency were still inherited by its predecessor. Therefore, some aspects of the Mobile Appsmodel still lose to the Web model.While the current mobile apps market trend is taking up society’s attention, the biggest Internetproviders are competing to master HTML5. In the present, the latest version of every browserhas complete HTML5 support. Even though the number of devices being introduced is alwaysincreasing, HTML5 has been proven to be the cross-platform application environment. Ifexecuted correctly, a HTML5 application code can be distributed on the Web or by mobile apps.As the impending fifth generation of the software architecture evolution, HTML5 will provide arich user experience and high instant deployment. 14Figure 8. Software Architecture Evolution 14Also as shown in the figure below, HTML fits in the SGML architecture. SGML and XML areconsidered to be meta-languages - languages that are used to mark up languages. XML is a morerestricted subset of SGML. As discussed before, HTML was derived from SGML and is anSGML vocabulary of SGML. XHTML is an application of XML and, hence, is a part of theXML family.7
SOFTWARE ARCHITECTURESFigure 9. Relationship between SGML, HTML, XML, and XHTML 15High Level ArchitectureHTML5 is a large set of technologies that give users the ability to create more rich and powerfulweb sites and applications. The high level structures of HTML5 include semantics,connectivity, storage, multimedia, graphics, performance and integration, device access, andstyling.4 These structures contain different software elements and the relationship of the entitiesmake up the HTML5 software architecture.Figure 10. HTML5 Enterprise Application Architecture 218
SOFTWARE ARCHITECTURESSemantics 4Semantics allows the user to describe more precisely what the content of the application is.A semantic element describes its meaning to both the browser and the developer.Figure 11. HTML5 Semantic Elements 8Section and outlines 26New elements were introduced to allow web developers to describe the web document structurewith standard semantics. By using the more precise HTML5 semantics, a web document outlineis more predictable and easier for the browser to comprehend.Defining sections in HTML5 can be done in the main body element. Sections can be nested.Headings ( h1 , h2 , h3 , h4 , h5 , h6 ) have increasing rank and are used to definethe heading of the current section.Four new outlining and sectioning element in HTML5: aside , nav , header , and footer .The Aside section element defines a section that doesn’t belong to the main body flow and hasits own outline. The Navigational section element is also not part of the main body flow anddefines a section that contains navigation links (such as table of contents or site navigation). Theheader and footer section elements define the page’s header and footer where logos or copyrightnotices may be placed.Forms 27Web forms improvements were made in HTML5. Form elements and attributes provide a moreuniform experience for users that wish to make forms.New value types for the input element were added - search (for search entry), tel (for editing atelephone number), url (for editing a URL), and email (for entering an email address). Users canfurther specify what type of control to display. The default type remained to be text if nospecific attribute was specified.9
SOFTWARE ARCHITECTURESFigure 12. Example form showing new value type: tel, email, url, and search 17The output element was a new element added in HTML5. This element displayed the resultof a calculation based on the inputs or parameters of other elements in the document.Connectivity 4Connectivity allows the user to communicate with the server in more advanced ways.Web Sockets 28WebSockets API has the ability to create a permanent connection between the page and theserver. Non-HTML data can be exchanged without requesting the server for a response.Server-Sent Events 29The Server-Sent Event API allows a server to push events to a client instead of sending data onlywhen the server received a client request. Through Server-Sent Events, a web page canautomatically get updates from a server. Examples of this are social media updates, stock priceupdates, sports results, etc.Multimedia 4HTML5 provides multimedia support with the video and audio elements. With the mediaelements attributes, media can be easily embedded into web documents. The attributes check tosee if the media type is compatible with the browsers capabilities.WebRTC 30WebRTC allows audio and video streaming and data sharing between browser clients. This10
SOFTWARE ARCHITECTURESapplication is plugin-free and is used for teleconferencing. WebRTC components can be usedvia JavaScript APIs and HTML5.Figure 13. How WebRTC transfers voice, video, and data during teleconferencing 18Graphics 42D and 3D graphics and effects allow a diverse range of presentation options. The new canvas element can draw graphics through scripting.WebGL 31The Web Graphics Library (WebGL) brings 3D graphics to the Web by introducing anJavaScript API that can be used in HTML5 canvas elements. Interactive 2D and 3D graphicscan be drawn with supported web browsers without the need of plug-ins. WebGL programs runfrom control and special effects code that is executed on the computer’s GPU.SVG 32Scalable Vector Graphics (SVG) is an XML-based format of vectorial images that can directlybe embedded in the HTML. To provide enhanced HTML pages or web applications, SVG workstogether with HTML, CSS, and JavaScript.Data Format & Web Storage 4In earlier versions of HTML, cookies were used to store data locally. With HTML5, web pagescan store data on the client-side locally within the user’s browser and operate offline moreefficiently. Web Storage is more secure and faster since data is used only when requested by theserver. Large amounts of data can be stored without affecting the web page’s performance.Application Caching 33Application caching allows applications to become an offline resource. The AppCache interfacespecifies what the browser should cache in order to make the data available to offline users. Thebenefits of application caching are offline browsing, speed, and reduced server load.11
SOFTWARE ARCHITECTURESFigure 14. Offline experience with AppCache 19DOM Storage 34Client-side session and persistent storage allows web applications to store structured data on theclient side. DOM Storage is designed to provide a larger storage limit, a more secure storage,and an alternate information storage rather than cookies. Data is stored in name/value pairs andcan only be accessed by the web page that stored the data.IndexedDB 35IndexedDB is a web standard for the storage and high performance searches of large amounts ofstructured data in the browser. IndexedDB is a transactional database system which lets the userstore and retrieves objects that are indexed with a key. The user then needs to specify thedatabase schema, open a connection to the user’s database, and then retrieve and update datawithin a series of transactions. While a user can access stored data within a domain, the usercannot access data across different domains. There is not a limit on an item’s size within thedatabase, but each IndexedDB database may be limited in total size.Using files from web apps 36The new HTML5 File API support makes it possible for web applications to access local filesselected by the user and read the files contents. This includes support for selecting multiple filesusing the input element's new multiple attributes.Performance and integration 4The goal of performance and integration is providing greater speed optimization and better usageof computer hardware.Web Workers 37Usually when scripts are executed in an HTML page, the page is unresponsive until the12
SOFTWARE ARCHITECTURESscript is done. With web workers, the performance of the page is not affected. Webworkers are JavaScript evaluations to background threads and runs independently ofother scripts. Web workers actually prevent the threads from slowing down interactiveevents.Device Access 4Device access allows for the usage of various input and output hardware devices through deviceAPIs. A common example of this is the Camera API. After the user activates the input element with type “file” and chooses the device camera, this allows the device’s camera to takeand upload pictures to the current web page.Geolocation 38The Geolocation API lets browsers locate the position of the user using their provided location.To ensure privacy, users are asked for permission before reporting their location information.Touch Events 39Touch events are handlers to react to events created by a user pressing touch screens ortrackpads. A surface is considered a touch-sensitive surface. A touch point is a point of contactwith the surface. Touch events have several interfaces from Touch (a single point of contact),TouchEvent (an event when the state of touches on the surface changes), TouchList (a group oftouches), and DocumentTouch (contains methods for creating Touch and TouchList objects).Styling (Templating) 4Styling allows authors to create more sophisticated themes. CSS has been improved to be able tostyle more complex elements. With HTML5, CSS has new background styling features, morefancy borders, animations, and new presentational layouts.HTML5 For Applications 7According to “Understanding HTML5 for Applications” by Jeremy Chone, any Web userinterface has the following HTML flow. First, data exists in databases, file systems, or even Web services.Upon a specific request, data logic extracts and organizes the data needed to serve therequest into a data model to be rendered to the user.Then, the model is combined with a template to generate the HTML that the browser willultimately display to the user.Before and/or after the content is displayed, behavior logic is "attached" to the HTMLdocument.Upon user interaction, the behavior logic handles the interaction by eventually updatingall or part of the application by restarting the flow entirely or partially.13
SOFTWARE ARCHITECTURESFigure 15. HTML Application Flow Chart 7HTML5 capability to interact with the client versus the server has evolutionized since the Webmodel. Although using client and server produces the best results, it is now possible to createfull applications with the DOM without a server if needed.Because of the iterative and dynamic nature of Web specifications, Web specifications havebecome implementation-driven.Figure 16. What makes up HTML5 and what features it has 714
SOFTWARE ARCHITECTURESReferences[1] http://www.w3schools.com/html/html5 intro.asp[2] http://www.w3.org/History/1989/proposal.html[3] https://tools.ietf.org/html/rfc1866[4] /HTML/HTML5[5] lor/[6] other-platforms[7] applications[8] http://www.w3schools.com/html/img sem elements.gif[9] 0] .jpg[11] if.pagespeed.ic.YO23tRb60b.png[12] http://www.radford.edu/ rstepno/coms326/picoclip400w.png[13] 4] olution-mobile-apps-to-html5[15] al/beziehungen.htm[16] 17] tml5-form.jpg[18] http://twimgs.com/nojitter/ehk/13may/Kelly webrtc F1.png[19] image1.png[20] ison.jpg[21] tecture[22] http://www.w3.org/MarkUp/html3/CoverPage[23] http://www.w3.org/TR/REC-html32[24] http://www.w3.org/TR/REC-html40-971218/[25] http://www.w3.org/TR/html401/[26] HTML/Sections and Outlines of an HTML5 document[27] /HTML/Forms in HTML[28] s[29] nt events/Using server-sent events[30] ] [32] 3] g the application cache[34] ge[35] [36] https://developer.mozilla.org/en-US/docs/Using files from web applications[37] https://developer.mozilla.org/en-US/docs/DOM/Using web workers[38] https://developer.mozilla.org/en-US/docs/Using geolocation[39] https://developer.mozilla.org/en-US/docs/DOM/Touch events15
HTML5 was designed to replace HTML4, XHTML, and the HTML Dom Level 2. New features included new elements, new attributes, full CSS4 support, video and audio, 2D/3D graphics, local storage, local SQL database, and web applications. HTML5 is also cross-platform. Figure 6. HTML5 is des





![[MS-HTML5]: Microsoft Edge / Internet Explorer HTML5 .](/img/13/ms-html5-170314.jpg)