
Transcription
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsThis set of slides illlustrate the stepsfor installing Node.js and Express onWindows. Please don’t print it inorder to save paper!CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsMatt YIU, Man Tung (mtyiu@cse)SHB 118Office Hour: Tuesday, 3-5 pm2015.02.12Prepared by Matt YIU, Man Tung2015.02.121
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsInstalling Node.js on WindowsNext, next, next, accept, install. FINISHPrepared by Matt YIU, Man Tung2015.02.122
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 1: Download the Windows installer Download the latest version ofNode.js fromhttp://nodejs.org/download/ Most of you should be using64-bit machine already Prepared by Matt YIU, Man Tung2015.02.123
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 2: Install Node.js Execute the installer Next, next, Prepared by Matt YIU, Man Tung2015.02.124
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 2: Install Node.js Execute the installer Next, next, We will need allof these features.Prepared by Matt YIU, Man Tung2015.02.125
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 2: Install Node.js Finish!Prepared by Matt YIU, Man Tung2015.02.126
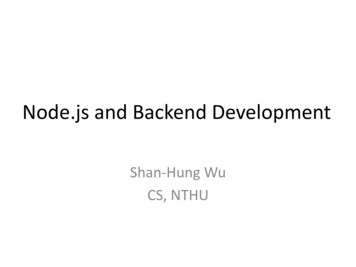
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 3: Test your Node.js installation Open yourcommand prompt:– Windows Key R Type “cmd” Enter “node -v” todisplay the versionnumber of yourNode.js installation Enter “node -h” todisplay the helpmessage of Node.jsPrepared by Matt YIU, Man Tung2015.02.127
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 4: “Hello World”! Time to write our first Node.js program!var http require( 'http' );http.createServer( function( request, response ) {response.writeHead( 200, { 'Content-Type' : 'text/plain' } );response.end( 'Hello World!\n' );} ).listen( 4140, '127.0.0.1' );console.log( 'Server running at http://127.0.0.1:4140/' );hello.js Save the program anywhere you like– In this example, the file is saved under “D:\csci4140”Prepared by Matt YIU, Man Tung2015.02.128
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 5: Say “Hello World” to the World! Get back to yourcommand promptagain Change the currentdirectory to wherehello.js is saved Execute“node hello.js”(simple enough?)Prepared by Matt YIU, Man TungChanging current directory Change to D drive: Enter “d:” List contents: “dir” Change directory:“cd [DIR NAME]”Run!2015.02.129
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 5: Say “Hello World” to the World! Your first Node.js program is ready to test! Now use yourbrowser to visit: http://127.0.0.1:4140/ Can you see the result?Prepared by Matt YIU, Man Tung2015.02.1210
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsInstalling Express on WindowsWe will use npm package manager to install the Node.js framework.Prepared by Matt YIU, Man Tung2015.02.1211
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 1. Initialize npm Don’t ask me why the Node.js installer does not create afolder for npm – If you execute “npm” in the command prompt, you may get this error:Error: ENOENT, stat 'C:\Users\[Username]\AppData\Roaming\npm' To solve this problem, create the directory at the displayedpath in command prompt:“mkdir %userprofile%\AppData\Roaming\npm”– You may need to run the commandprompt as an administratorPrepared by Matt YIU, Man Tung2015.02.1212
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 2. Create a package.json file Go to your project folder.We are going to createpackage.json for ournew project with npm– package.json holdsvarious metadata relevant tothe project– It allows npm (Node.jspackage manager) to identifythe project as well as handlethe project's dependenciesAnswer the questions(keep it blank if youwant to use the defaultvalues)Note: Entry point is thefirst script to beexecuted for your site Execute “npm init”Prepared by Matt YIU, Man Tung2015.02.1213
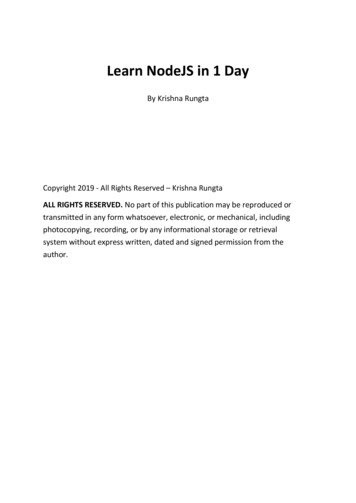
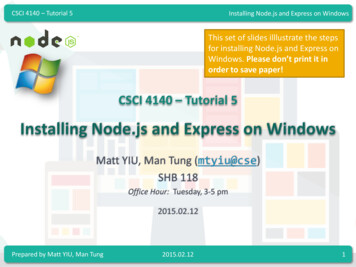
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 3. Install Express We are ready to installExpress now– Express is a “Fast,unopinionated, minimalistweb framework for Node.js”– It is useful for building webapplicationsExpress depends onother packages. Thegood thing of usingnpm is that you don’tneed to install themmanually. npm will do itfor you! Execute “npm installexpress --save”– This installs Express in theapp directory and save it inthe dependencies listPrepared by Matt YIU, Man Tung2015.02.1214
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 3. Install Express Check your installation.There should be a newdirectory called“node modules” Inside “node modules”, adirectory called “express”is createdPrepared by Matt YIU, Man Tung2015.02.1215
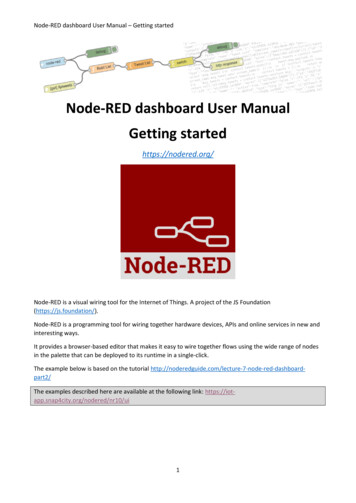
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 4. Install Express application generator Next, we will install Expressapplication generator– It is used to quickly create aExpress application skeleton– This saves your work fromdefining the structureyourself! Execute “npm installexpress-generator -g” After installation, execute“express -h” to checkyour installationPrepared by Matt YIU, Man Tung2015.02.1216
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 5. Create an Express app Use the generator to createour first Express app (let’scall it myapp) Execute “express myapp”– Files are created under thedirectory “myapp”Prepared by Matt YIU, Man Tung2015.02.1217
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 6. Install dependencies Change the currentdirectory to myapp with“cd myapp” Install dependencies with“npm install”Prepared by Matt YIU, Man Tung2015.02.1218
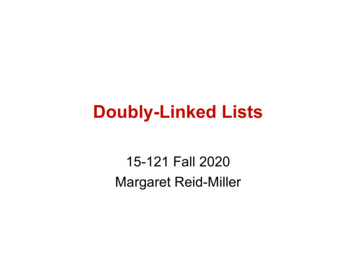
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 7. Run the app Let’s run the app to seewhat has been created Execute “setDEBUG myapp & node.\bin\www” If you encounter aWindows Security Alert,press “Allow access”Prepared by Matt YIU, Man Tung2015.02.1219
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsStep 7. Run the app Use your browser to visithttp://127.0.0.1:3000/Note: localhost is equivalent to 127.0.0.1– The port number used bydefault is 3000– Of course, it is possible tochange it At the same time, thecommand prompt willshow some debugmessagesPrepared by Matt YIU, Man Tung2015.02.1220
CSCI 4140 – Tutorial 5Installing Node.js and Express on WindowsCongratulations! You installed a development environment for Node.js on yourWindows machine Please refer to the notes for deploying your Node.jsapplications to OpenShift– End –Prepared by Matt YIU, Man Tung2015.02.1221
CSCI 4140 – Tutorial 5 Installing Node.js and Express on Windows Step 3. Install Express We are ready to install Express now –Express is a “Fast, unopinionated, minimalist web framework for Node.js” –It is useful for building web applications Execute “