
Transcription
akamai get akamai-open/cli-propertyAttempting to fetch command. [OK]Installing. [OK]Available Commands:updatehelplistgetpropertySee "akamai help [command]" for details.AkamaiWorkbookQUICK 30 MIN TUTORIALSakamai get akamai-open/cli-propertyttempting to fetch command. [OK]nstalling. [OK]vailable Commands:updatehelplistgetproperty
Sign up for theAkamai Developer ProgramGet access to the latest developer tools, exclusive BETAs, upcoming events,and so much more.bit.ly/akamaidev
Q U I C K3 0M I NT U T O R I A L STable of ContentsAbout the Akamai WorkbookSystem setup4Step 1: Install Docker4Step 2: Run the container401Getting Started with Akamai Web PerformanceStep 1: Create an Akamai property5Step 2: Define a hostnameTell me more!56Step 3: Configure the origin serverTell me more!677Step 4: Define a CP CodeStep 5: Define SureRoute Test ObjectTell me more!78Step 6: Configure caching for static objectsTell me more!89Step 7: Save and activate on the Staging network9Step 8: Check your site10Summary0210High Performance Images with Image ManagerPrerequisites11A note about user interface changes11Part 1: Create Image Manager policies11Step 1: Add NetStorage and Image Manager to your property11Step 2: Setting up the required Image Manager policies13Step 3: Create a new policy for background color13Step 4: View Image Manager in action15Step 5: Observe with PiezTell me more!1516Part 2: Product Viewer16Step 1: Create a Media Collection and a 360 Spin Set16Step 2: Add single-image items18Step 3: View the Product Viewer sample pageTell me more!1818A K A M A IW O R K B O O K PA G E1
Q U I C K3 0M I NT U T O R I A L STable of Contents03Advanced Property ManagerPrerequisites19Scenario 1: Website Redesign19Step 1: Add variables for path manipulation19Step 2: Add a Path Rewrite Rule20Step 3: Change the URL path21Step 4: Substitute the query stringTell me more!222222Step 5: Rewrite the forward pathScenario 2: Handling erroneous content23Step 1: Create a new rule23Step 2: Limit the scope to certain pages only23Step 3: Add the Custom Behavior24Summary04Analyze Site Speed and Revenue with mPulseStep 1: Access the demo site2627Step 3: Use What-if to forecast revenue, conversion, and degradationTell me more!2728Step 4: Find performance optimizations28Step 5: Fix performance issues30052 25Step 2: Check your site’s pulseTell me more!SummaryPA G E2431Authentication and Provisioning using LunaStep 1: Add a new credential using LunaTell me more!3232Step 2: Grant API access33Step 3: Set up the Docker container35Step 4: Verify your credentials36Step 5: Create more credentials36Tell me more!36A K A M A IW O R K B O O K
06Diagnostic ToolsPrerequisites37Step 1: Use the diagnostic-tools.py codeTell me more!3738Step 2: Access the APIs from the command line39Advanced: Additional Commands4007Use the Purge APIPrerequisites41Step 1: Use the ccu-v3.py codeTell me more!4142Step 2: Access the CCU V3 API from the command line42Step 3: Access the CCU V3 API using Akamai CLI43Advanced0843Property Manager API TutorialPrerequisites4444Step 1: Choose a property nameStep 2: Create a new propertyTell me more!4445Step 3: Retrieve property rulesTell me more!4546Step 4: Get a list of rule formats46Step 5: Use search47Step 6: Modify the origin47Step 7: Modify user variables49Step 8: View the property in Luna50Step 9: Delete the property51A K A M A IW O R K B O O K PA G E3
I NTRO DUC TI ONAbout the Akamai WorkbookThis workbook shows you how to create your first Akamai property (also known as a config), and thenmodify it using various features of the Akamai Intelligent Platform. The workbook starts with basic UIsetup and progresses towards using code and the command line.These tutorials are designed to be used at the Edge conference, with the pre-configured machinesprovided in the Hands-On Lab area. If you are using your own device, you’ll need to do some initialsetup to replicate the environment used in the Hands-On Lab area. Note that Analyze Site Speed andRevenue with mPulse doesn’t require any previous setup.System setupThe first tutorial in the Workbook uses a login that is provided to you in the Developer Zone Hands-OnLabs area. If you’re doing this workbook at home, you’ll have to use your Akamailogin. Some of the later tutorials use this same login, which is listed in the Prerequisites section.In addition, the API tutorials in the second half of this workbook use a Docker container which hasbeen configured with all the software needed to complete the tutorials. If you’re using your own laptop,you’ll need to download install Docker and run the container. This process will takea few minutes, and is explained below.If you’re in the DevZone at Edge, double-click the Hands-On Labs icon on the desktop and move tothe next tutorial.Step 1: Install DockerInstall Docker on your personal device.1. Go to https://www.docker.com.2. Under Get Docker, choose your operating system and follow the instructions.Step 2: Run the containerOnce Docker is running, download and run the container. The initial download may take a few minutes.1. Open a terminal window, command prompt, or powershell window.2. Type the following command:docker run -it akamaiopen/api-kickstartThat’s it! Note that each Docker instance is unique, so you’ll want to keep the same terminal windowopen between tutorials.PA G E4 A K A M A IW O R K B O O K
TUTO R I A L 01Getting Started with Akamai Web PerformanceLevel: Beginner Duration: 25-35 minutesIn this tutorial you’ll learn how to get superior performance from your website by putting it on theAkamai network. You’ll learn how to create a configuration and modify it with Property Manager,including how to add some basic caching.Step 1: Create an Akamai propertyAn Akamai property is a website that’s been configured in a certain way. Sometimes we call a propertya config, because it’s based a collection of configuration values.1. Navigate to Luna at https://control.akamai.com/.2. Log in with your username and password. If you’re doing a Hands-On Lab at Edge, use theusername and password provided to you.3. In Luna, click Configure Property Manager New Property.4. Give your property a name something like edge2017- YourID .www.wp1.akamaiuweb.com, where YourID can be your first name and last initial, your initials, or some other unique identifier. Donot add spaces or non-letter characters. For example, if your name is Bob Marley, you might useedge2017-bobm.www.wp1.akamaiuweb.com.5. Deselect the Launch assistant upon creation option.6. Select Ion Premier if it’s not selected by default, and then click Create Property.After you create a new property, a wizard opens to guide you through creating a hostname,IP version, and edge hostnames.Step 2: Define a hostnameIn this step you enter your hostname and assign an Edge hostname. The hostname is your site’s addressand the Edge hostname as the entry point onto the Akamai network.1. On the first page of the wizard, in the Property Hostnames section, click Add.2. Enter the same hostname as the name of your property: edge2017-[YourID].www.wp1.akamaiuweb.com. Click Next.3. Select IPv4 Only and click Next.4. Click the pencil tool to edit the Edge Hostname.5. Select the following Edge Hostname from the list: lab-www.wp1.akamaiuweb.com.edgesuite.netA K A M A IW O R K B O O K PA G E5
T U T O R I A L0 16. Click Update and verify your Edge Hostname looks like this:7. Click Submit to complete adding your hostname, and then Close.Tell me more!In this tutorial, you’ll use an existing Edge Hostname for simplicity. Typically, the Edge Hostname isautomatically populated by default.Step 3: Configure the origin serverNext you’ll tell Akamai where to go to get the origin.1. In the Behaviors section, locate the Origin Server behavior and use the Origin Server Hostname:training-origin.akamaiuweb.com2. Set the Forward Host Header to Incoming Host Header.3. Set the Cache Key Hostname field to Incoming Host Header.PA G E6 A K A M A IW O R K B O O K
T U T O R I A L0 1Tell me more!It’s important to set the Forward Host Header and Cache Key Hostname fields correctly for your Akamaiproperty to work with your origin.The Forward Host Header needs to be the host header that theorigin is expecting. In this case, it is expecting the same value as your site hostname. The Cache KeyHostname field specifies which hostname should form the hostname portion of the cache key for thissite. In other words, it specifies content on the site fetched from this origin. In this case, the content isalso the Incoming Host Header.Step 4: Define a CP CodeContent Provider Codes (CP codes) are used on the Akamai Network for reporting and billing purposes.They help keep track of the different segments of your traffic.1. In the Content Provider Code section, in the Content Provider Code text box, start typing 315249,and then select 315249 – webperformance1 from the dropdown list:2. Click Save.Step 5: Define SureRoute Test ObjectYou may have noticed an error in the validation section of Property Manager (at the very bottom).Property Manager has a validation mechanism that checks your config as you go. Since you haven’tdefined SureRoute yet, that’s why you see the error.1. Click the up arrow and you’ll see there’s an error related to SureRoute. To fix this error, complete theSureRoute configuration, which can be found in the Performance rule.A K A M A IW O R K B O O K PA G E7
T U T O R I A L0 12. Select the Performance rule to view the behavior.3. Within the Performance rule, locate the SureRoute behavior. In the SureRoute Test Object field,enter /akamai/testobject.html.Tell me more!SureRoute finds the fastest way through the internet. In order to do this, all Akamai properties need tohave a test object that Akamai can use for determining the optimal route.Step 6: Configure caching for static objectsStatic objects are files that don’t change much, like CSS style sheets, JavaScript, and images. By cachingthese files you can significantly increase performance and origin offload. Your new Property Managerconfiguration has some level of caching for static objects, but you can adjust the defaults and add somebrowser caching as well.1. Select the CSS and JavaScript rule (a child-rule of the Offload rule). Scroll down to the Behaviorssection and set the Max-age to 30 days in the Caching behavior.2. Now add some browser caching by adding the Downstream Cacheability behavior to this rule.Click Add Behavior, select the Downstream Cacheability behavior, and click Insert Behaviorwhen done.PA G E8 A K A M A IW O R K B O O K
T U T O R I A L0 13. In the Cache Lifetime field, select Fixed value, then set the Max-age to 12 hours.4. The Static Objects rule (a child-rule underneath the Offload rule) is set up for objects which areeven more highly cacheable. Set the time to live (TTL) in this rule to 30 days at the Edge, and 30days downstream.5. Set the Max-age to 30 days in the Caching behavior.6. Add an instance of the Downstream Cacheability rule and set the Cache Lifetime toFixed value and the Max-age to 30 days.Tell me more!These caching TTLs that are reasonable defaults, but the needs of your site may be different. For agood discussion on caching settings, see the following blog post: https://akamaidev.io/2fcdHd4.Step 7: Save and activate on the Staging networkSave your config one last time, and then activate your configuration on the Akamai Staging network.1. Click the Activate tab, and then click Activate v1 on Staging.2. Enter an activation message such as “Created initial config” and click Activate.A K A M A IW O R K B O O K PA G E9
T U T O R I A L0 1Note: It currently takes about 10-20 minutes to activate the initial version of your property on theStaging Network. This screen will tell you when your config is activated. In the meantime, you cannavigate elsewhere in Luna without affecting the status of the activation.Step 8: Check your siteYou’ll know when your property has been activated via a notification email or by observing the statuson the Activate page. You can see this in your browser using the URL: maryYou’ve now seen how to get a simple site up and running on Akamai with the standard feature set.From here, you can further adjust your property to add additional caching behavior as well as manyother features.PA G E1 0 A K A M A IW O R K B O O K
TUTO R I A L 02High Performance Images with Image ManagerLevel: Beginner Duration: 25-35 minutesImage Manager automates image processing and offloads the creation of derivative images in varioussizes and formats to the CDN. In this tutorial, you’ll add Image Manager to the Akamai property youconfigured in the tutorial. Then, you’ll: Automate applying background colors to imagesUse variables to change the background color dynamicallyGroup multiple images of the same product together in a collectionDisplay a collection of images in a product viewerPrerequisitesYou must first complete Getting Started with Akamai Web Performance. After doing that tutorial, you’llhave an Akamai property with the hostname edge2017-[YourID].www.wp1.akamaiuweb.com, which you’lluse in this tutorial.A note about user interface changesThe most recent version of Image Manager Policy Manager has a number of UI changes that may be activefor some customers and not for others. This workbook assumes you’re not using the new Image Manager UI.If you’re using the new Image Manager Policy Manager UI, be sure the Configure Policy Settingsis expanded. In this view, use the accordion panel on the left to add transformations, and to set thewidths and quality of derivative images. From this point, you should be able to apply the instructionshere to the new UI.Part 1: Create Image Manager policiesIn this first part of the tutorial, you’ll create an Image Manager policy that automates a simpleartistic transformation: applying a background color. By using a variable value, the color used in thebackground changes dynamically.Step 1: Add NetStorage and Image Manager to your propertyFor this tutorial, we’ve created a set of test images (hammers) that reside in a distributed storagenetwork (NetStorage). These steps point your configuration to this image store. In order to add this,you need to edit a new version of your property in Property Manager.1. Log in to Luna, and navigate to your property in Property Manager.Tip: You can use the search box to find the hostname of your property.2. On the Actions menu, select Edit New Property.A K A M A IW O R K B O O K PA G E1 1
T U T O R I A L0 23. Add a rule which fetches images from a pre-created NetStorage account and enable Image Managerfor those images. Select the Default Rule and click Add Rule.4. Insert a blank rule, and give it the name “Custom Path to NS”.5. In the rule, add a path match. Match on the path /edge2017imlab/*6. In the Behaviors section, add an Origin Server rule. Configure it with an Origin Type of NetStorageand specify the NetStorage Account AkamaiUniversity - (akamaiu.download.akamai.com/315249).7. Also add a Caching behavior and give it a time to live (TTL) of 10 minutes. Add an instance of theCache Key Query Parameters behavior and select Exclude all parameters.The Behaviors in your Custom Path to NS rule should look like this:PA G E1 2 A K A M A IW O R K B O O K
T U T O R I A L0 28. Now, create a child rule underneath your Custom Path to NS rule called Image Manager. Add aninstance of the Image Manager rule template. This will add a suitable match condition, a Cachingbehavior, and the Image Manager behavior.9. Configure the Image Manager behavior with the following: Turn Scale for Mobile On. Set Pristine Images CP Code to 615895 - template-edge2017-pristine. Set Derivative Images CP Code to 615896 - template-edge2017-derivative. The Policy Set Name (API Key) is unique to you; you will need this later when defining an ImageManager Policy.10. Save and them Activate your property on Staging.Step 2: Setting up the required Image Manager policiesIn this section, you create the policy that applies a background color to images using Image ManagerPolicy Manager. This tutorial requires features that are not yet in the production release of ImageManager, so you’ll access the beta version by appending &beta true in the URL.1. From the Configure menu, select Image Manager Policy Manager.2. In the browser address bar, append &beta true to your URL. For SAMPLEKEY?gid SAMPLEID&beta true3. Now, in the Policy Set Selector box, select the contract 3-1A42HS1, enter your unique Policy SetName (which you noted at the end of the previous section), and click Manage Policies:A K A M A IW O R K B O O K PA G E1 3
T U T O R I A L0 2Step 3: Create a new policy for background colorIn this step you create a new policy called “bgcolor” (short for background color), then create a variablewhich you’ll use to control the color applied via this policy.1. Click Add New Policy, and enter the Policy Name “bgcolor”. Click OK.2. In the Transformations area, add the Background Color transformation. To turn this into a dynamicpolicy, click Fixed Value.3. Next, create a new variable, which can be used to control the background color applied via thispolicy. Select the Create New Variable radio button and enter the values: Variable Name: color Default Value: #8080804. Click Save, and then to save and activate your policy, click Test on Staging.Note that policy activation takes about 15 minutes.PA G E1 4 A K A M A IW O R K B O O K
T U T O R I A L0 2Step 4: View Image Manager in actionTo see Image Manager in action, take a look at a product page that shows multiple hammers indifferent colors.1. In your browser, navigate to the hammer.php om/hammer.php2. Notice the image URLs used by the img tags for the hammer images.See how they are leveraging: The policy with parameter impolicy bgcolor The imwidth parameter (used to get a more optimal image size)Step 5: Observe with PiezIn this section, you’ll inspect the hammer product page with the Piez developer tool.It’s pre-installed in the Developer Zone Hands-On Labs.If you’re using your own computer, you can download Piez from the Chrome Plug-In ez) and install this plugin. Once it is installed,you should see a small icon in Chrome where your add-on icons are.1. In your browser, click the Piez configuration icon.2. Select Image Manager (Advanced) to enable Piez.3. Open Chrome Developer tools.A K A M A IW O R K B O O K PA G E1 5
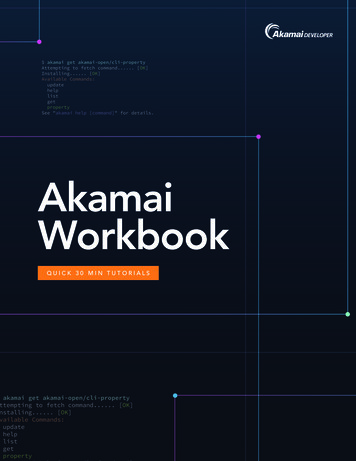
T U T O R I A L0 24. In the developer tools pane, select the Piez tab. If no data appears, reload the page.Notice that the image widths are 640 px, which is the next size up from the requested width of 390px given by the imwidth parameter. You can also see the byte reduction resulting from this and thecompression, which is pretty significant at over 88%.Tell me more!An additional sample page exists which allows you to easily choose any background color for thehammer pictures. Repeat the steps above using this additional sample om/edge2017imlab/background-color.htmlPart 2: Product ViewerThe second part of this tutorial uses the Imane Manager Product Viewer. The Product Viewer displaysa group of related media items together in a carousel layout with thumbnails. You define sets ofmedia items with Image Manager Media Collections. In this example, you’ll use a set of images ofa pair of sandals.In this tutorial, you use a common property: im-collection-lab. You’ll need to use the Policy Set Name(API Key) for this property: im-collections-lab-10493948.Step 1: Create a Media Collection and a 360 Spin SetIf you’re doing this Hands-On Lab at Edge, you should create a unique Media Collection, using the sameID you used in the previous tutorial. Your Media C
AKAMAI WORKBOOK INTRODUCTION About the Akamai Workbook This workbook shows you how to create your first Akamai property (also known as a config), and then modify it using various features of the Akamai Intelligent Platform. The workbook starts with basic UI setu