
Transcription
Development of Cross-PlatformMobile Application forPernexus SystemsMorten Zobbes132436Kongens Lyngby 2015
Technical University of DenmarkDepartment of Applied Mathematics and Computer ScienceRichard Petersens Plads, building 324,2800 Kongens Lyngby, DenmarkPhone 45 4525 3031compute@compute.dtu.dkwww.compute.dtu.dk
SummaryThe sales of smartphones and tablets have increased significantly over the pastfew years. As more and more people use their mobile devices in their everydaylife, has the need for apps grown bigger and today hundreds of thousands ofdifferent apps are available in the app stores. Until recently, mobile developers had to use platform specific tools when developing for the different mobileoperating systems. This meant that the developing process was costly if onewanted to develop an app for more than one platform. But with the use ofnew technologies, it is now possible to develop mobile apps for multiple mobileoperating systems at a time.This thesis investigates the different cross-platform technologies that makes itpossible to develop for several mobile platforms at the same time. With thedifferent technologies it is now possible to reuse the same source code for multipleplatforms, which means that the development process is now faster and easier.However, there are advantages and disadvantages of the different technologiesand these will be described in this thesis.The thesis is prepared in collaboration with Pernexus Systems and the resultis an app developed with the cross-platform technology PhoneGap. The development process with PhoneGap and the user experience of the app will beevaluated and compared to the other cross-platform technologies. Which appdevelopment technology to use, shows to be dependent on whether you arewilling to sacrifice some of the user experience for the benefit of having a fastand easy development process.
ii
ResuméDe seneste år er salget af smartphones og tablets eksploderet. I takt med, atflere og flere folk bruger deres mobile enheder i hverdagen, er behovet for flereapps blevet større og i dag findes der hundredetusindevis forskellige apps. Indtilfor få år siden, skulle udviklere bruge platformspecifikke værktøjer til at udvikletil de forskellige mobile operativsystemer, hvilket betød en meget ressourcekrævende proces, hvis man gerne ville udvikle til mere end én mobil platform. Menved hjælp af nye teknologier, er det i dag blevet muligt, at udvikle mobile appstil flere mobile operativsystemer ad gangen.Denne afhandling undersøger de forskellige cross-platform-teknologier, der gørdet muligt, at udvikle til flere mobile platforme på én gang. Med de forskelligeteknologier, kan man genbruge den samme kildekode til flere platforme, hvilket betyder at udviklingsprocessen både bliver hurtigere og lettere. Dog er derfordele og ulemper ved de forskellige teknologier, og disse vil blive beskrevetnærmere i denne afhandling.Afhandlingen er udarbejdet i samarbejde med Pernexus Systems og har resulteret i en app, som er udviklet med cross-platform-teknologien, PhoneGap.Udviklingsprocessen med PhoneGap samt brugeroplevelsen af app’en bliver evalueret og sammenlignet med de andre cross-platform teknologier. Hvilken appudviklingsteknologi man skal bruge, viser sig at afhænge af, hvorvidt man ervillig til at ofre en del af brugeroplevelsen, til fordel for en hurtigere og lettereudviklingsproces.
iv
PrefaceThis thesis was prepared at DTU Compute in fulfillment of the requirementsfor acquiring an M.Sc. in Digital Media Engineering.The thesis investigates the different cross-platform technologies used to makemobile applications. It looks into the advantages and disadvantages of eachtechnology, to provide an answer to when a specific technology should be used.During the thesis, a mobile application for three different platforms was developed, which is also documented in this report.Lyngby, 15-June-2015Morten Zobbe
vi
AcknowledgementsI would like to thank the people at Pernexus Systems without whom it would notbe possible to complete this thesis. Especially, I would like to thank KarstenTorp for invaluable advice and guidance during this project. Furthermore, Iwould like to thank Pernexus Systems for providing work laptop, software licenses, office space and a good work environment.Additionally, I would like to thank my supervisor at Technical University ofDenmark (DTU), Stig Høgh for guidance and supervision towards completingthis thesis.I would also like to thank my friends and family for continuous support andencouragement during the project period.
viii
1 Introduction1.1 Pernexus Systems . . . . .1.1.1 Entrepriseportalen1.1.2 EP Mobile . . . . .1.2 Thesis Problem . . . . . .1.2.1 Thesis Definition .1.3 Report Structure . . . . .vii.12234452 Analysis2.1 Prior work . . . . . . . . . . . . . . . . . .2.1.1 EP Mobile . . . . . . . . . . . . . .2.2 Domain Analysis . . . . . . . . . . . . . .2.2.1 Glossary . . . . . . . . . . . . . . .2.2.2 General Knowledge of the Domain2.2.3 Clients and users . . . . . . . . . .2.2.4 Environment . . . . . . . . . . . .2.2.5 Tasks and Procedures . . . . . . .2.3 Requirements . . . . . . . . . . . . . . . .2.3.1 Functional Requirements . . . . .2.3.2 Non-functional Requirements . . .2.3.3 Use Cases . . . . . . . . . . . . . .778991011111212121414.
xCONTENTS2.42.52.6Mobile Cross-platform Technologies . . . . . . .2.4.1 Web Apps . . . . . . . . . . . . . . . . .2.4.2 Hybrid Apps . . . . . . . . . . . . . . .2.4.3 Compiled to Native . . . . . . . . . . .Choosing the Right Cross-platform Technology2.5.1 Pros and cons . . . . . . . . . . . . . . .2.5.2 Compared to the Requirements . . . . .2.5.3 The Choice . . . . . . . . . . . . . . . .Chapter Summary . . . . . . . . . . . . . . . .1919202326262930333 Design3.1 Structure of pages . . . . . .3.2 EP Mobile design . . . . . . .3.2.1 Server communication3.2.2 User interface . . . . .3.3 AngularJS . . . . . . . . . . .3.3.1 MVC Design Pattern .3.3.2 Templates, Controllers3.4 Plugins . . . . . . . . . . . .3.5 Chapter summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .& Services. . . . . . . . . . . . .353536363738394042424 Implementation4.1 PhoneGap setup . . . . .4.1.1 Project structure .4.1.2 Gulp . . . . . . . .4.1.3 PhoneGap Build .4.2 UI Framework . . . . . . .4.2.1 MobileAngularUI .4.3 Templates . . . . . . . . .4.4 Controllers & Services . .4.5 REST calls . . . . . . . .4.5.1 Login . . . . . . .4.5.2 Forms . . . . . . .4.6 Using plugins . . . . . . .4.6.1 Camera . . . . . .4.6.2 Geolocation . . . .4.6.3 FileTransfer . . . .4.7 Platform specific problems4.7.1 Windows Phone .4.7.2 iOS . . . . . . . .4.8 Chapter summary . . . .4343444545454647484950515152525353535455.
CONTENTS5 Evaluation & Discussion5.1 Evaluation of PhoneGap . . . . . . . . . . . . . . .5.2 PhoneGap vs. Other Cross-Platform Technologies5.2.1 PhoneGap vs. Mobile Web Apps . . . . . .5.2.2 PhoneGap vs. Xamarin . . . . . . . . . . .5.3 Cross-Platform vs. Native . . . . . . . . . . . . . .5.4 The Future of Cross-Platform Apps . . . . . . . . .5.4.1 Hybrid apps . . . . . . . . . . . . . . . . . .5.4.2 Compiled-to-native apps . . . . . . . . . . .5.5 Chapter summary . . . . . . . . . . . . . . . . . .xi.575760606162646465666 Conclusion & Future Work676.1 Findings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 676.2 Conclusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 686.3 Future Work . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69A Screenshots from EP Mobile71B Screenshots from the PhoneGap app79Bibliography87
xiiAbbreviationsAPI . . . . . . . . . . . . . Application programming interfaceUI . . . . . . . . . . . . . . . User interfaceSDK . . . . . . . . . . . . . Software development kitRFID . . . . . . . . . . . . Radio frequency identificationIDE . . . . . . . . . . . . . Integrated development environmentMVC . . . . . . . . . . . . Model-view-controllerApp . . . . . . . . . . . . . ApplicationCONTENTS
Chapter1IntroductionMobile applications have become a great part of our every day life. According toGartner[18] mobile app downloads will have exceeded 268 billion by 2017. Withan increasing global shipment of smartphones [17], it is fair to say that mobileapps have become very popular. Different mobile operating systems forces developers to develop apps for each platform they want their app to support. Themost common mobile platforms are Android (78%), iOS (18.3%) and WindowsPhone (2.7%) [14]. To support these different platforms a developer typicallycreate native applications, which each is implemented in different programminglanguages:Mobile OSAndroidiOSWindows PhoneProgramming LanguageJavaObjective-C / SwiftC#What this means is, that it is not possible to reuse the source code when developing the same app for different platforms. A native app provides the best userexperience but requires a lot of experience and time to develop. User experienceis important because the user expects an app to behave a certain way that iseasy to use. If the app fails to do so, the user’s experience of the app will bebad and he or she will unlikely use the app.
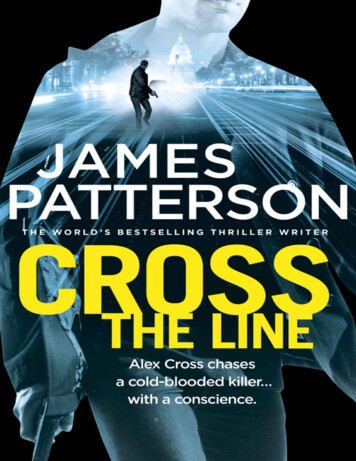
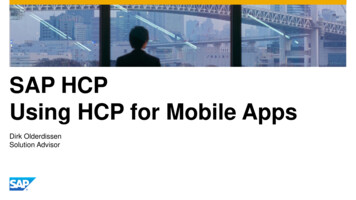
2IntroductionOver the past few years a new technology to develop apps has emerged tocompete with native app development. The new technology is cross-platformapp development, which main goal is to develop apps with native performancethat works on as many platforms as possible. This thesis will focus on crossplatform app development for an IT company called Pernexus Systems.1.1Pernexus SystemsPernexus Systems was started in 2008. The people behind Pernexus have morethan 20 years of experience in working with utilities for construction and especially with construction projects with an infrastructure of pipes and cables.Today Pernexus Systems has about 7 employees and is a relatively small ITcompany, which main product is the development and maintenance of the webportal, priseportalen.dk is a web portal for construction companies like HOFOR A/S and DONG Energy, who uses the web portal to manage their projects,which often have many subcontractors. Entrepriseportalen is used as a link between the construction company and their subcontractors to ensure that allparties of the project have the same updated blueprints, budgets and projectschedules. The different parties of the project can also send invoices to eachother through the web portal, while it makes sure that the government ruleson document management are met. To get a better idea of how companies useEntrepriseportalen, an example will described in the following.1.1.1.1Example Usage of EntrepriseportalenFigure 1.1 shows the following example:Let us say that a water pipe has begun leaking. HOFOR A is the companyin charge of maintaining the water pipes in Copenhagen and they create a newproject in Entrepriseportalen for the leakage to be fixed. HOFOR then hirea subcontractor B to fix the leakage. The subcontractor does the excavationwork to reach the broken pipe. The subcontractor has to fill out a form to document the excavation work. Then the subcontractor fixes the pipe and anotherform has to be filled out to document the work. A supervising engineer C is
1.1 Pernexus Systems3hired by HOFOR to supervise and verify the work done by the subcontractor.The supervising engineer has to complete a form to document that the work isexecuted correctly by the subcontractor. The subcontractor then closes the holeand fills out a form that the work is done. When HOFOR has checked that thework has been done correctly they close the project.Figure 1.1: Example workflow between parties in construction project.By handling the forms and documentation in the Entrepriseportalen websitemakes sure that each party of the project has access to the relevant documents.HOFOR can follow each step of the project and make sure that the work isdone correctly. Furthermore by having the documentation in Entrepriseportalenmakes it possible for the parties to bill each other directly through the webportal.1.1.2EP MobilePernexus Systems also offers a mobile application for Android to their customers.This app is called EP Mobile and it is designed to ease the process of filling outdocuments and forms when the workers are in the field. Before EP Mobile thesupervisors had to fill out the different documents and forms by hand, which
4Introductionthey would later have to type into Entrepriseportalen. They would also have toattach photos from the construction site manually. An advantage of the mobileapp is that they can complete the forms on the spot and attach the photosdirectly. Another major advantage of filling out the documents in a mobileapplication is that you can have the exact GPS location, which is very usefulfor these projects.In reference to the example above, the app is very useful when the supervisingis doing an inspection report of the work done. In EP Mobile the supervisor canchoose the form he wants to fill out from a list of forms related to the project.When he chooses that he wants to fill out the inspection report, he is presentedwith questions about the work that have been done on the construction site.He can add pictures and GPS coordinates from the construction site to thedocument directly through the app. The questions on the report are defined byHOFOR themselves, to make sure they have the correct information, whether itis needed for their own archives or in order to pay the subcontractors for theirwork. When the supervising engineer has completed the inspection report, thereport is automatically send to the project in Entrepriseportalen, where it canbe viewed by the different parties involved in the project. The app also allowsthe user to see project details and already filled out documents on the go.1.2Thesis ProblemWith an increasing customer base, more and more customers are requesting theEP Mobile app for iOS and Windows Phone. Pernexus Systems want to fulfillthe wishes of the customers and develop EP Mobile for iOS and Windows Phone.The problem is that with only 2 full-time developers it would take almost allof Pernexus’ time and resources to develop native apps for iOS, Android andWindows. Therefore, it was decided by Pernexus to make a cross-platform appthat supports Windows Phone, iOS and Android. This app should eventuallyhave the same functionalities as EP Mobile so it will not be necessary to spendtime on maintaining two different apps.1.2.1Thesis DefinitionThe motivation for this thesis is to find what cross-platform mobile app technology that best fit Pernexus Systems’ needs. A cross-platform app will beimplemented using the chosen technology and will have to work on WindowsPhone and iOS. The technology used will be evaluated and compared to other
1.3 Report Structure5cross-platform technologies. The knowledge gathered from this thesis can betaken into considerations for other companies that want to develop a mobileapplication for several platforms.1.3Report StructureThe structure of the report and the contents of the different chapters will be asfollows:1. Introduction - An introduction to the thesis problem.2. Analysis - Description of prior work, definition of requirements for thecross-platform app, use cases and an analysis of current cross-platformapp technologies.3. Design - Description of the general architecture of the app and design ofthe user interface.4. Implementation - Description of the implementation of the cross-platformapp.5. Evaluation & Discussion - An evaluation of the use of PhoneGap ascross-platform technology, discussion of what cross-platform technology touse and whether it is better to use cross-platform approach instead of anative approach.6. Conclusion & Future Work - Findings and a conclusion on the projectincluding future work.
6Introduction
Chapter2AnalysisThis chapter will analyze the prior work done at Pernexus Systems leadingup to this project. It will also conduct a domain analysis to introduce thekey concepts that are relevant for developing a cross-platform app at PernexusSystems. Functional and non-functional requirements will be defined and thescope of the project will be delimited to that set of requirements.This chapter will also introduce and analyze the different mobile cross-platformsolutions currently on the market. Pros and cons of these solutions will bepresented and will be compared to the requirements to find the best matchingcross-platform solution for Pernexus Systems.2.1Prior workAs introduced in Chapter 1, Pernexus Systems already offer an Android app forthe customers, called ‘EP Mobile’. This section will analyze the functionalitiesof EP Mobile and describe them in detail to give an understanding what theusers can accomplish with the existing app.
8Analysis2.1.1EP MobileThe EP Mobile app has been on the market since January 2011 and has overtime and with constant feedback from the users, developed into including all thefunctionalities that meet the users’ current needs and requirements. Hence, thecross-platform app will eventually need to have the same functionalities. Beloware listed some of the main features of EP Mobile that the cross-platform appneeds to be able to replicate. Note that this is not what the cross-platformapp is required to be able to do within the scope of this project, due to thelimited time frame. The scope of this project will be explained further in therequirements, Section 2.3.EP Mobile allows the user to:1. Login to Entrepriseportalen’s server2. Choosing nearby projects from the map based on current location - (FigureA.2)3. Get a list of forms that can be completed, sorted by: - (Figure A.3)(a) Last accessed project(b) Name of project(c) Distance to project(d) Date the project was created4. An overview of different projects where the user can access: - (Figure A.4)(a) General information about the project(b) Documents and images affiliated with the project(c) Already completed forms5. Fill out forms - (Figure A.5)6. Uploading images to forms7. Connect to a RFID scanner via Bluetooth and scan RFID tags1As mentioned, these features should eventually be implemented in the crossplatform app as well. Thus, to ease the process of development the crossplatform app can use the same principles for communicating with the Entrepriseportalen server.1 RFID (Radio-frequency identification) tags are used by some companies to identify different components in the ground.
2.2 Domain Analysis9As mentioned, the EP Mobile app has been under continuous development andPernexus has listened to the feedback from the users, which has led to the userinterface that can be seen in Appendix A. Since this user interface has beendeveloped based on the feedback from the users, it will be used as a referencefor the user interface of the cross-platform app.2.2Domain AnalysisIn this section a domain analysis will be conducted to give the reader a betterunderstanding of the processes and glossary used in the development of thecross-platform app. A domain analysis is “the process of identifying, collecting,organizing, and representing the relevant information in a domain based on thestudy of existing systems and their development histories, knowledge capturedfrom domain experts, underlying theory, and emerging technology within thedomain” [31].The domain analysis will be based on the knowledge of the EP Mobile app, sincethe new cross-platform app will aim to have the same features as EP Mobileand follow the same design. The following describes the background informationthat has been gathered from the EP Mobile system. This information will beused to ease the development process of the cross-platform app.2.2.1GlossaryCompanyA company can either be the main contractor who launches a project ora subcontractor who does work on a certain project. These companies allhave employees that uses the Entrepriseportalen system.UserA user is an employee in a company. The user has an account in theEntrepriseportal and can use the account in the app as well.ProjectA construction project is called a project. This could for example be topatch a leakage in a water pipe (See Example 1.1.1.1).FormA project can have many different forms depending on the type of project.To follow Example 1.1.1.1 the forms for this project could be: Begin excavation work, Work on water pipe and Completed excavation work.
10AnalysisQuestionA question is a question on a form that the user can answer on the mobiledevice.AnswerAn answer is an answer to a question on the form.2.2.2General Knowledge of the DomainUser A user is one user of the mobile app with an account A user can have access to multiple projects A user can have access to multiple forms in a project depending onhis rightsProject A project can have one or more affiliated users A project can have multiple forms A project can have multiple documentsForm A form can have one or more questions A form can have multiple images A form can have one or more sections A form can only have one header sectionQuestion A question can only have one answer A question can be required, meaning the user must answer itAnswer An answer has a GPS position An answer has an answer time
2.2 Domain Analysis11 An answer can have a comment An answer can have an image An answer must be of one of the following types depending on thequestion:1.2.3.4.5.6.7.8.9.Yes or no (boolean) answerAn integer numberA decimal numberShort textLong textA dateA date and timeA timeA list of different options An answer can have a default value An answer can have a minimum and/or maximum value2.2.3Clients and usersThe users of the app can either be supervisors or construction workers employedby a company. The supervisors have access to other forms than constructionworkers and vice versa. Both parties might want to access the project information pages in the app to get a quick overview of the project. However, the mainuse of the mobile client is to fill out forms, which they can do in the app whilethey are on the construction site. Other parties impacted by the system will bemanagers in the companies, who have an interest in the project process beingas easy and quick as possible to optimize the work.2.2.4EnvironmentThe users of EP Mobile must have an Android mobile device, since EP Mobileis only developed for Android. Entrepriseportalen.dk runs in all modernbrowsers such as Google Chrome, Safari, Firefox and Internet Explorer, whichruns on modern desktop computers.For the cross-platform app, Pernexus Systems wants it to run on iOS, WindowsPhone 8 and Android allowing the customers to bring their own mobile device,whether it is a tablet or a smartphone. This enables the users to bring it to thefield and fill out the needed forms.
122.2.5AnalysisTasks and ProceduresWhen a user has completed a form, the supervisor will go through the form andapprove it if its correct. Otherwise the user will be notified by the supervisorand will have to make changes to the form. As soon as a form is approvedthe project can move on to the next stage and the subcontractor(s) and/orsupervisor(s) will be notified. When all of the forms has been approved in aproject, the project supervisor can set the project as completed.2.3RequirementsThe main problem of this project as described in Section 1.2, is to find themobile cross-platform solution that fits the requirements of Pernexus Systemsand apply this to make a cross-platform app. This will be described by thenon-functional requirements. The scope of this project will be reflected by thefunctional requirements to what deemed fit to be able to implement during thetime frame of this project.2.3.1Functional RequirementsFunctional requirements for the mobile cross-platform app as well as the serverwill be defined, as the app will have to communicate with the Entrepriseportalenserver.2.3.1.1Mobile appMFR1User must be able to login using the same username and password he/sheuses for Entrepriseportalen.MFR2User must be able to fill out a form and submit it to the Entrepriseportalenserver.MFR3The user must only be able to fill out the forms that he/she has the rightsto complete.
2.3 Requirements13MFR4The mobile app must be able to present a list of forms, that the user hasrights to complete, grouped by project.MFR5The user must be able to sort the list of forms from MFR4 either bydistance to the project, name of the project, last accessed project or dateof creation.MFR6Answers to questions on a form must be able to handle different data typesas explained in Section 2.2.2.MFR7User must be able to attach a picture to a answer.MFR8User must be able to attach a picture to a form.MFR9An answer must have a GPS position.MFR10An answer must have an answering time.MFR11The mobile app should be able to save files to the local filesystem on themobile device.2.3.1.2ServerSFR1The server must be able to allow the mobile app to login using an accesstoken.SFR2The server must be able to provide a collection of forms that the user hasaccess to.SFR3The server must be able to save a form sent from the mobile app.SFR4The server must be able to handle image upload from forms.
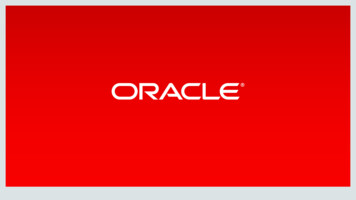
142.3.2AnalysisNon-functional RequirementsNFR1The app must be able to run on Windows Phone 8 or above, iOS 8 orabove and Android API Level 15 or above.NFR2Maximum code for the app needs to be reused for all three platforms,expediting the developing process and maintenance of the app.NFR3The app should strive towards a native look and feel.NFR4The priority of implementing the app should be for Windows Phone, iOSand Android in that specific order.NFR5All developers at Pernexus Systems should be able to build the app fromtheir laptop, ensuring that if one developer is absent the app can be builtanyways.2.3.3Use CasesThe following use cases will give an overview of the features of mobile app. Theydescribe how the users can interact with the app to send forms and describe thecommunication between the server and the mobile app.Figure 2.1: Use Case Diagram 1: Authentication
2.3 RequirementsUse Case 1Primary Actors:15Authentication User ServerBrief:All requests to the Pernexus server requires an authentication token. The token will be obtained by the mobileclient when the user is authenticated through a login.Postconditions:The user is authenticated.Preconditions:None.Triggers:The user submits his/her username and password on thelogin screen.Basic Flow:1. The user is presented with a login page.2. The user submit his/her username and password.3. The credentials are verified by the server.4. The server generates a authentication token.5. The token is returned to the mobile app and saved.6. The user is now authenticated.Extensions:3.a Invalid credentials:1. Mobile client shows an error message
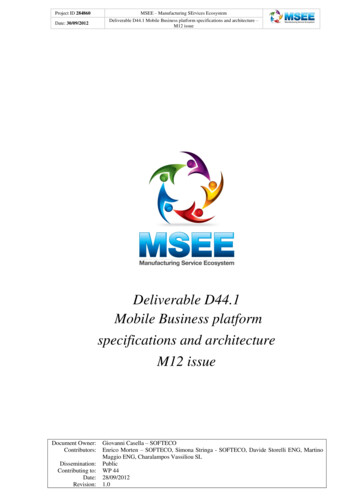
16AnalysisFigure 2.2: Use Case Diagram 2: Retrieve FormUse Case 2Primary Actors:Retrieve Form User ServerBrief:When the user wants to complete a form he will need toselect the form from a list of available forms. These formsare grouped by projects. To get a list of projects the userselects how he want the projects sorted, either by distance,name, date of creation or when it was last accessed.Postconditions:The form with questions is presented in the mobile client.Preconditions:The user is authenticated.Triggers:The user selects a form from the list of forms.Basic Flow:
2.3 Requirements171. The user selects how the projects should be sorted.2. The server generates a list of projects that has available forms, sorted by thesorting criteria.3. From the list of projects the user selects the project that contains the form hewishes to complete.4. The user is presented with a list of available forms on the project.5. The user selects the form he wishes to complete.6. Form data including questions are loaded from the server and presented to theuser.7. The user is now able to fill out the form.Extensions:None.Figure 2.3: Use Case Diagram 3: Send Form
18AnalysisUse Case 3Send form UserPrimary Actors: ServerBrief:When the user has completed the form he/she can send itto the server by pressing the send button.Postconditions:The completed form is uploaded to the server.Preconditions:The user is authenticated.Triggers:The user presses the ‘Send’ button.Basic Flow:1. The user has filled out the form.2. The user presses the ‘Send’ button.3. The mobile app will send the answers to the server.4. The mobile app will upload the images attached to the form.5. The form is now sent.Extensions:2.a Not all required fields are filled out:1. Mobile app shows an error dialog message.2. Send the user back to step 1.4.a Upload of images gone wrong:1. Mobile app shows an error message.
2.4 Mobile Cross-platform Technologies2.419Mobile Cross-platform TechnologiesTo find the mobile cross-platform solution that fits Pe
Acknowledgements whomitwouldnot be possible to complete this thesis. Especially, I would like to thank Karsten