Transcription
A Practical Handbook on Accessible Graphic Design
ContentsINTRODUCTION . 1PRINT DESIGN . 3Case Studies .9WEB DESIGN . 11Case Studies . 16ENVIRONMENTAL DESIGN . 19Case Studies . 26ADDITIONAL RESOURCES . 28 2010 The Association of Registered Graphic Designers of Ontario (RGD Ontario)96 Spadina Avenue, Suite 210, Toronto, ON M5V 2J6 CanadaNo part of this book may be reproduced in any form or by electronic or mechanical means,including information storage and retrieval systems, without the written permission of TheAssociation of Registered Graphic Designers of Ontario, the designers or any individual orcorporate entity holding the copyright to this work.All work reproduced in this book has been accepted on the condition that it is reproducedwith the knowledge and prior consent of the actual owner of the image; consequently noresponsibility is accepted by The Association of Registered Graphic Designers of Ontariofor any infringement of copyright arising out of publication thereof.;OPZ OHUKIVVR HZ WYVK\JLK I ;OL (ZZVJPH[PVU VM 9LNPZ[LYLK .YHWOPJ LZPNULYZ VM 6U[HYPV P[O Z\WWVY[ MYVT [OL .V]LYUTLU[ VM 6U[HYPV
INTRODUCTIONDesigning forAccessibilityAll design by definition promotes accessibility. Graphic designers try to makeprinted messages clearer, websites more navigable, physical environmentseasier to negotiate. As a profession, we’re committed to providing easieraccess – to information, to ideas, to public spaces – through smarter, moreeffective communications engaging the widest possible audience. Or at leasteveryone we’re hoping to reach.And that’s the catch. Who do we mean by everyone? Even when we have anarrower group in mind, are we stopping to think about what distinguishesthem as individuals? What differences in ability or background might impedetheir understanding or compromise the benefit they gain from what we create?Tackling such questions is the mandate of this handbook. Our goal is not toprescribe a set of rules for accessible design. Practical guides that try to becategorical end up being, at best, targets for rebuttal – or simply doorstops.So our aim is not to tell professional designers what to do, but rather to remindall of us how we could be doing better.
What issues do we need to take into consideration beforebeginning a graphic design project, instead of just assumingit will be universally accessible? And how does the desire toSo far accessibility has not been adopted by Ontario’s graphicdesign industry as an essential criterion in practice. Neither isit part of the curriculum requirements in postsecondary designcommunicate with all audiences, regardless of varying abilitiesand potential impairments, translate into specific designdecisions – the point size of a subhead, the hierarchy in adropdown menu, the colour coding of a wayfinding system?programs. As the provincial government moves to establish formalstandards of accessibility in information and communications,there is an urgent need to provide Ontario’s design sector – thelargest in Canada – with the information, guidelines, educationand tools required to make accessibility a key measure ofsuccess for every project.In answering these very precise questions – or at least pointinggraphic designers toward answers they’ll have to work outfor themselves – we highlight the larger rhetorical questionthat frames all discussions of accessibility: If you focusconscientiously on the needs of certain kinds of people, aren’tyou in fact learning how to design better for everyone?MORE THAN COMPLIANCEThis handbook is part of a broader initiative devoted tofostering accessibility across the province of Ontario. Throughthe EnAbling Change Partnership Program, RGD Ontario ispartnering with the Government of Ontario to raise awarenessin the professional graphic design community and to helpgraphic designers and their clients meet the requirements of theAccessibility for Ontarians with Disabilities Act, which aims tomake Ontario accessible to people with disabilities in key areasof daily living by 2025.Today more than 15% of Ontario residents have some form ofdisability. As the population ages, the number of people who havea disability or require a degree of specialized access in some areaof their lives will only increase. Based on the current rate of growth,by 2036 the number of seniors aged 65 and over will double fromwhat it was in 2008. By 2017, for the first time, seniors will accountfor a larger share of the population than children aged 0 to 14.2ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGNIn the following pages, we hope to bring focus to the conversationon accessibility among print, web and environmental graphicdesigners. But this is only one step in a multi-year, multi-facetedprocess. To learn more about the work that RGD is doing toeducate, advise and inspire the professional graphic designcommunity – in Ontario and globally – we invite you to visitrgd-accessibledesign.com and join the discussion.Ensuring accessibility is not just a matter of legal compliance.Nor is it simply an issue on which clients will demand thatdesigners toe the line; indeed, the reverse may prove to betrue. Because, again, making information and ideas available toeveryone is the defining goal of all design – and has been fromthe beginning.Accessible design improves people’s quality of life. It helpsorganizations deliver superior services and be more competitive.And it helps designers pursue the ideals that likely promptedthem to choose their careers in the first place. We hope thishandbook will move our profession closer to that day whenthe concern for accessibility is second nature, an automaticcalculation in everything we do.
SECTIONPrint Design“Universal design systems can no longer bedismissed as the irrelevant musings of a small,localized design community. A second modernismhas emerged, reinvigorating the utopian searchfor universal forms that marked the birth ofdesign as a discourse and a discipline nearlya century earlier.”– Ellen Lupton, Thinking with Type: A Critical Guide for Designers, Writers, Editors & StudentsJenn & Ken Visocky O’Grady Richard Long R.G.D., Mario Godbout R.G.D.
PRINT DESIGNPRINCIPLESAccessible PagesPrinted communications have embraced the spirit ofinclusiveness since Gutenberg set his first page of moveabletype. So it’s only fitting that a medium inevitably associated withuniversal access – in education, in culture, in politics – should bereexamined by contemporary graphic designers in light of ourevolved understanding of accessibility.As the introduction to this handbook acknowledges, all designaspires to be accessible. But if we’re going to produce printcommunications that are truly inclusive, we have to look moreclosely at specific impediments to reading and understanding– including fundamental differences in ability that graphicdesigners have traditionally overlooked.Much of our focus here will be on the most obvious interfacebetween readers and the printed page: typography. Noother design element is as critical in making text-basedcommunications welcoming and easy to grasp. But ahead ofthat, we should briefly review some other aspects of print designthat play a role in shaping accessibility.4ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGNThe Accessible Designer’s ToolboxGRIDThe clear divisions of a classic design grid ensure a consistentstructure on single pages and across entire chapters and books.That consistency is especially vital for readers with visualdisabilities, who appreciate having signposts to help identifycontent and quickly process meaning.HIERARCHYThe graphic and informational hierarchy should be apparent in alldesign but is particularly important in complex pieces, where anexplicit logical order benefits readers of varying abilities.PRINTING SURFACETo accommodate varying vision abilities, it’s important to choosepaper or printing materials that minimize glare, especially fortext-heavy documents. An obvious remedy is to use papers with amatte or uncoated finish, rather than glossy stock. Glare can alsobe reduced with stock colour – for instance, by selecting a warmwhite over a bright white.
COLOURReaders’ perception of colour can be affected by congenitalvision problems or the effects of age, injury or the environment.In fact, there are many typographic features beyond pointsize that a designer can adjust to make printed documentsAbout 5% of people, more men than women, exhibit actualcolour blindness (see Web Design, page 12). However, thecontrast between colour values and between hues affects howall viewers experience print design.more accessible for people with vision problems – and indeedfor everyone. The process begins with a consideration of twointerrelated yet distinct factors driving accessible type design:legibility and readability. A good rule of thumb is to ensure at least a 70% difference incolour value between, say, type and a background tone. Youcan do a quick check by turning your monitor to grayscaleor printing to a grayscale printer: If type and other graphicelements appear to blend together, adjust values accordingly toimprove the contrast ratio.Legibility is determined by the specific typographic traitsaffecting recognition of letters and words. As we read, weidentify the overall shapes of familiar words rather thanprocessing individual letters and assembling them into phoneticgroups. This allows us to process content much faster. The keytypographic factors are shape, scale, and style. Designers achieve optimum contrast between hues by pairingcomplementary colours (i.e., opposites on the colour wheel).However, if the paired colours’ saturation, value and intensityare too similar, the phenomenon of simultaneous contrastcreates vibration. This optical illusion causes eyestrain in manyreaders and can compromise legibility.Readability refers to the clarity and speed with which content canbe digested over an expanse of text such as a paragraph or a page.Readability is related to a font’s legibility but is also influenced bydesign and layout decisions. The chief factors determining whethertext is readable are dimension, spacing and alignment.Beyond Big TypeWhen designers are asked to create print materials for peoplewith visual impairments or whose eyesight has deterioratedwith age, the first suggestion on the table is usually to make thetype larger. Organizations advocating for the visually impairedrecommend anywhere from 16- to 24-point body copy. But whilebig type may seem like the best way to address accessibilityconcerns, a range of issues make this approach difficult. First andforemost is the extra real estate needed to accommodate largertype, which usually means added pages and therefore expense(not to mention the compromise to green principles).Typographic LegibilitySHAPE/WEIGHTLetterforms are created with positive and negative shapes. Thepositive shape is referred to as the form or stroke; the negativeshape is called the counterform or counter. It is the relationshipbetween stroke and counter that determines letter recognition.If a letter has extremely thick strokes with small counters, ittakes longer for the eye to decode. The same is true if it hasthin strokes with large counters. The most legible fonts have awell-balanced proportion of form and counterform. So a regularor medium font weight will generally be preferable to an extrabold or ultra light.PRINT DESIGN PRINCIPLES5
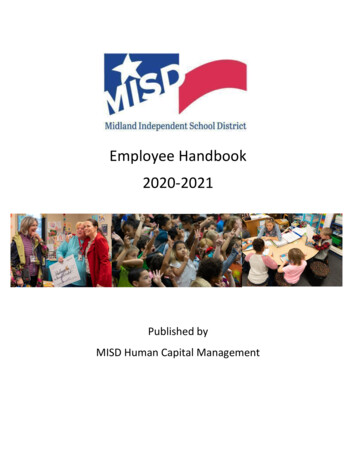
SCALESTYLEA letterform’s scale is defined by a number of proportionalfactors. We describe the relative size of a typeface in terms of itsMost typefaces fall into one of two categories: display fonts,which are more decorative, and text fonts, which are designedx-height, taking the lowercase “x” as a measure of all lowercaseletters, excluding ascenders and descenders.for readability and versatility. The height ratio between capital and lowercase letters iscritical in determining overall legibility. Typefaces with tallx-heights are thought to be easier to read because they appearlarger, when viewed at the same point size, than those withshort x-heights. This doesn’t necessarily mean that designers should onlychoose typefaces that have larger x-heights for optimumreadability. But we should be aware of this factor whendeciding on the point size of text. The other proportional factor defining typographic scale is afont’s width-to-height ratio. Letters that are too wide (as in fator extended fonts) or too narrow (skinny or condensed fonts)impede legibility. The most legible typefaces have relativelyequal width-to-height ratios.7KH [ KHLJKW RI D W\SHIDFH SOD\V D NH\ UROH LQ LWV OHJLELOLW\ )RU H[DPSOH WKLV LV SW %DVNHUYLOOH 13 pt Mrs. Eaves!;OPZ PZ W[ Now that’s a small/LS]L[PJH 5L\L 3VVRZ IPNNLY x-height!KVLZU»[ P[& ;OH[»Z ILJH\ZL P[ OHZ H [HSSLY OLPNO[ d X-height is determined by the height of the lowercase “x” in a typeface.Larger x-heights appear more legible, especially at smaller sizes.6ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGN When designing for accessibility, it makes sense to choosetypefaces that have easily recognizable letterforms. If the design uses display fonts to establish a visual style, it maybe advisable to repeat salient content in text fonts elsewherein the document. Some typefaces are specifically designed for legibility onscreen rather than in print, so consider the medium of deliveryas well (see Web Design, page 12).ROSEWOODZigguratGothamd Rosewood and Ziggurat may be emotive but are designed as display faces.Gotham was designed to be legible at smaller sizes when set as text.
Typographic ReadabilityDIMENSIONSPACINGThe readability of type can be improved by manipulating two keyvariables: point size and column width or line length.Various spatial considerations, from the minutely adjustedintervals between letterforms to the density of entire paragraphs,affect the ease and speed with which readers process text. Dictating a specific point size as the standard for accessibilityis difficult, if not impossible. Each typeface is unique and, asdiscussed in the previous section, many factors affect thelegibility of type. The key is to be sensitive to these opticalcharacteristics in making design decisions. Readers’ ability to take in information quickly is also affectedby column width – or by line length generally, whether or nottext appears to be set in columns. Improper kerning – fine adjustments to the horizontal spacebetween individual letters – can create awkward gaps or areas ofvisual tension between letter pairs, making reading more difficult. More generally, any tracking adjustments – i.e., to the horizontalspaces in a word, line or paragraph – will affect readability. When tracking is too tight, letters bump together or blendoptically, so words are more difficult to distinguish. If columns are too narrow, many words have to be awkwardlyhyphenated and readers are unable to take in a significantamount of content in a typical scan path along the page. If tracking is too loose, letters appear to be floating, and it canbe difficult to recognize words quickly by their shape. If columns are too wide, the eyes have difficulty finding thestarting point for each new line of text. The other important spatial consideration for print designers isleading or line spacing, the vertical distance between lines (i.e.,from baseline to baseline) within a block of uniformly set type. In both cases, the result is likely to be eyestrain and increasedreading time. For those with impaired vision, an inappropriateline length can make reading extremely difficult. When the leading is too tight, ascenders and descenderscollide, which can seriously hinder readability. When the leading is too loose, readers have trouble locatingthe start of each line – particularly if the column is too wide(as discussed above). Most page layout applications set an optimum default leadingof 120% of the type size (e.g., 10-point type on 12-pointleading). However, this variable may need to be adjusteddepending on the abilities of the target audience and othertypographic factors affecting readability.PRINT DESIGN PRINCIPLES7
ALIGNMENTOther Typographic ConsiderationsIn Western cultures, left-aligned type is easiest for people toread quickly – for the obvious reason that we read from left toWhile the technical factors highlighted above are most critical toright. The straight left axis creates a common starting point fromwhich the eye can quickly scan each line of text. When large blocks of copy are aligned to the right or center,the inconsistency of the ragged edge makes it more difficultfor readers to find starting points. Justified text also provides the straight left line that Westernreaders favour. But because both sides of the column arealigned, the spacing of the text within becomes inconsistent,creating noticeable blank spots between words. This in turncan create distracting “rivers” through an entire text block,again negatively affecting readability.Flush Left/Rag RightJustifiedParagraphs of type can bealigned in several differentways. The axis can becentral, left or right. Textcan also be set so thatboth sides of the columnare aligned or justified.The unaligned side of theparagraph that createsa more jagged shape iscalled the “rag.”Paragraphsoftypecanbealignedinseveral different ways.The axis can be central,left or right. Text can alsobe set so that both sidesof the column are alignedor justified. The unalignedside of the paragraph thatcreates a more jaggedshape is called the “rag.”d Text alignment can affect readability, especially in lengthy copy. Flushleft text is easier to read for long periods, as the axis provides an easilylocated starting point for each line, and the “rivers of white” (spots ofnegative space between words) found in justified text are eliminated.8ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGNensuring legibility and readability, designers should consider a fewother important issues affecting the accessibility of typography: Setting type in capital letters can make a word or line standout. But setting entire paragraphs in caps negatively affectsreadability, not to mention tone. Similarly, typographic formatting such as italics or underliningshould be used sparingly and only when they genuinelyenhance communication with all readers. Otherwise they createa visual distraction. Increase the clarity of text by maintaining an optimum signalto-noise ratio. The use of screened-back images and othergraphic elements behind body copy can seriously detract fromthe reading experience.People read theshapes of whole wordsd When type is set in upper and lowercase, readers recognize the shapes offamiliar words, rather than reading each individual letter.
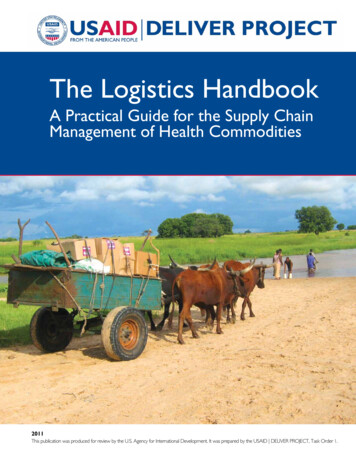
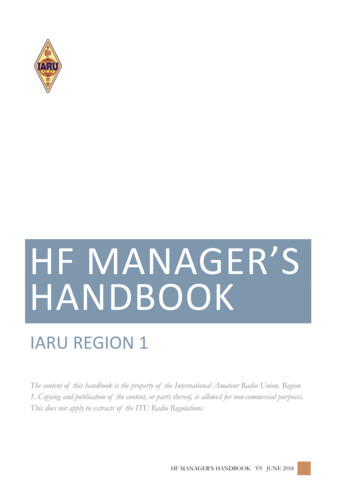
PRINT DESIGNCASE STUDIESmyRide Traveller’sHandbookDESIGN REQUIREMENTSThe myRide handbook is a valuable educationaland reference tool for those who are new to publictransit. It is targeted towards customers withcognitive/learning disabilities, new immigrants andfor whom English is a second language. MyRide wasdeveloped as part of The Regional Municipality ofYork’s accessibility mandate to improve inclusivity,build awareness and promote understanding ofYRT/Viva services.DESIGN SOLUTIONDesigned for travel in mind, the handbook is coilbound, allowing the reader to comfortably focuson one page at a time or by spread. It is dividedinto four sections for ease of navigation andfeatures photos accompanying larger-sized print.It is written in “plain” language style for ease ofunderstanding and is used on-bus as part of YRT/Viva’s Traveller Training Program. Trainers havetheir own manual to teach various aspects of thepublic transit system, from fare purchasing and tripplanning to safety tips and traveller resources.Design FirmYork Region Transit,MarketingDesign TeamRichard Long R.G.D.Sabrina BothamEditorsCheryl NgKim MacGillivrayClientYork Region TransitVivaPRINT DESIGN CASE STUDIES9
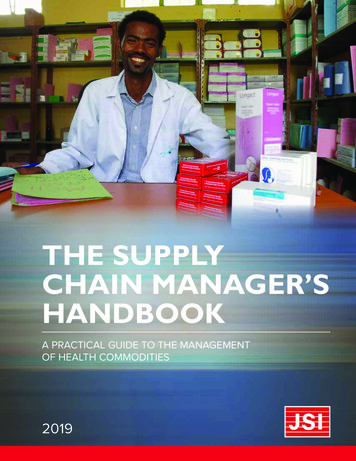
Art for AllDESIGN REQUIREMENTSThe National Gallery of Canada and the CanadianMuseum of Contemporary Photography,with support from the J.W. McConnell FamilyFoundation Art Program for People withDisabilities, had introduced innovative programsthat were developed specifically for individualswith special needs. The objective was to makethe visual arts experience inclusive, accessible,beneficial and enjoyable for all. Mario GodboutDesign was given the mandate to design a userfriendly brochure for people with disabilities. Itwould highlight special programs created andadapted for schools, groups, families, children,teens and adults.c Information-rich, viewerfriendly design stimulatesinterest and encouragesvisits and participationin the National Gallery’sspecial programs.DESIGN SOLUTIONThe project integrates several design strategies.The over-sized coil-bound booklet lies flat andimproves legibility through the use of largetype. Universal symbols are included for variousdisabilities, and colour blocks under the body texthighlight special instructions, appearing as lightgrey for colour-impaired visitors. Detailed groupreservation request forms are also included togive the gallery advanced notice of special needs.Printing on non-glare, satin finish paper stock helpsmake the publication even more reader-friendly.Design FirmMario Godbout Design(MGD)DesignerMario Godbout R.G.D.d Coil-bound booklet lies flat for easy reading of large type.The text integrates disability symbols and connecting links/infofor events and programs.10ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGNClientThe National Gallery ofCanada and the CanadianMuseum of ContemporaryPhotography
SECTIONWeb Design“The power of the web is in its universality.Access by everyone regardless of disabilityis an essential aspect.”Tim Berners-Lee, creator of the World Wide WebDerek Featherstone Richard Plantt R.G.D., Lisa Joy Trick R.G.D., Lionel Gadoury R.G.D.11
WEB DESIGNPRINCIPLESOnline AccessibilityThe mandate of web designers is not simply to adopt and extendestablished creative principles for online communications.We have a moral obligation to create sites whose content isaccessible to all users, regardless of their physical or cognitiveabilities, their technological requirements or their culturalbackground, education and experience.When websites are properly designed, written andprogrammed, they offer universal access to information andfunctionality. Of course, the possibilities for communicatingonline are changing constantly – ideally for the better. Butwe can establish some fundamental principles defining whataccessible web design should be.PRINCIPLE #1: PERCEIVABLEWeb-based content and interface components must bepresented in ways that all users can perceive, even if they haveimpaired vision or hearing. Here are some general guidelines tokeep in mind: No information should be conveyed through non-text contentalone. People who can’t see images and other visual elementsmust have text alternatives (“alt text”) that can be convertedvia software into speech, large print, Braille, symbols orsimpler language.12ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGN A website visitor with a significant visual impairment may usea screen reader. This is software that interprets what is on thecomputer screen and converts it into audible text; essentially, itreads content out loud to the user. Users who are both blind and deaf may send the screenreader’s output to a Braille display. This enables them to readconstantly updated content with their fingers, one line at a time. Users with low vision express widely varying preferenceswhen it comes to the presentation of text. The key to ensuringreadability is contrast, which is determined by text size andhow easily letterforms can be distinguished in a particular font. Many low-vision users have software-based screen magnifiers.Sometimes they augment the magnifier with text-to-speechsoftware when reading longer passages of text. For users with low vision, colour can be another importantfactor. Many find that black text on a tan background is best;others favour off-white text reversed out of black. Web designers should also be sensitive to the challenges of colourblindness. Some users have difficulty distinguishing betweenred and green, others between yellow and blue – and some willnot see the colours we’ve chosen at all. So critical navigationchoices should not depend on distinguishing colour alone.
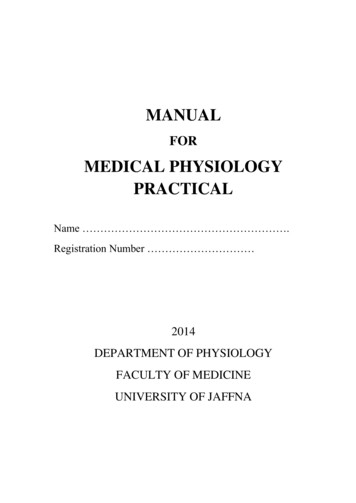
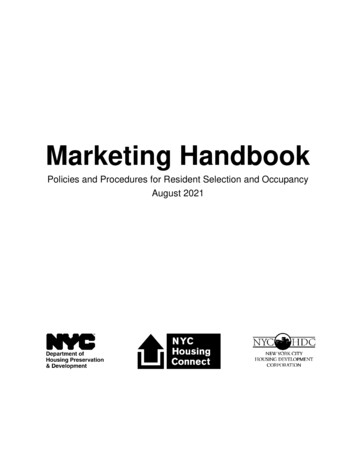
Make it easy for all users to distinguish foreground frombackground. Use a contrast analyzer to ensure there is enoughdifferentiation between your text and background colours. To be truly accessible, a website must allow individualpreferences in colour, size and typeface to override the author’ssuggested design. Consider creating content that can be presented in different ways– for example, in a simpler layout – without losing information orits organizing structure. Use semantic HTML, CSS and JavaScriptto ensure content doesn’t rely on any particular presentation. People who are deaf, deafened or hard of hearing will obviouslyhave great difficulty using sites that provide content in audioformat or through video clips with soundtracks. Even users withonly partial hearing loss may find it hard to understand audiocontent, particularly in noisy environments. Provide an alternative text-based format for audio and videocontent. Transcripts, captions and descriptive video all ensure amore accessible experience.Original imageDueteranope SimulationProtanope SimulationTrianope Simulationa Websites like vischeck.comallow designers to uploadimages or web designsto determine how thework may appear to thevisually impaired. Here,three common types ofcolour blindness have beensimulated. There is also aPhotoshop plug-in availablefor download.WEB DESIGN PRINCIPLES13
PRINCIPLE #2: OPERABLEAll users accessing a website or online application, regardless ofhow they operate their computers – by mouse, keyboard, voice Provide ways to help all users navigate, find content andunderstand where they are. Use clear titles, consistentrecognition, switches or any other input device – must be ableto simply and accurately manipulate all interface and navigationcomponents. A few important points to keep in mind:mechanisms and orientation clues (e.g., “Step 3 of 4”). Some website visitors’ mobility or dexterity may be affectedby paraplegia/quadriplegia or conditions such as cerebralpalsy and multiple sclerosis. Others may have difficulty withfine motor control due to arthritis, Parkinson’s disease orsimply old age. Give users enough time to digest and respond to content.Some of us read and type less quickly than others. Accountfor this by flagging timed actions (e.g., “You can take up to 20minutes to complete this form”). Be sure to avoid content that flashes more than three times persecond; it may provoke seizures in some users. As designers we must assume a wide variance in users’ abilityto operate a mouse, keyboard or other input device. Somepeople may use voice-recognition programs to direct theircomputers with spoken commands, or word-prediction softwareto enhance their typing speed. Others may use hardwaredevices such as a single-handed keyboard, or they may replacethe mouse with large switches, a trackball or a touchpad. Make all functionality fully accessible from a keyboard –including, by default, all links, buttons and form fields. Avoidcreating custom interface components such as clickable spansthat use JavaScript. A fully accessible site should have no applications that dependon the mouse. Remember that users who are blind may rely onthe keyboard exclusively. Those with low vision will typically makeextensive use of the keyboard but may use the mouse as well. People with limited fine motor control may face challenges infilling out forms, selecting radio buttons or even navigating frompage to page. Again, we must ensure full keyboard functionalityand create large, clickable targets for those using a mouse.14ACCESS ABILITY: A PRACTICAL HANDBOOK ON ACCESSIBLE GRAPHIC DESIGNd BBC’s My Web My Way site is an excellent example of a website that isboth robust and accessible. It can be navigated independently of a mouse,uses clear language and offers multiple ways of viewing the page.
PRINCIPLE #3: UNDERSTANDABLEPRINCIPLE #4: ROBUSTWe must create the clearest possible content and interfacesso that all people, including those with cognitive disabilities,understand our websites. Cognitive limitations can range fromlearning disabilities such as dyslexia, to low literacy or numeracyskills, to cultural and language differences. Indeed, the sheerbreadth of users’ relative abilities makes this issue extremelydifficult to factor into website design.When accessibility experts stress that web content must be Ensure that web pages and interface elements are intuitivelypredictable in how they appear and operate. Design consistent interfaces that immediately indicate whereusers are on the site, what they can do there and what comes next. Present verbal content in the plainest possible language,even – indeed especially – when tackling complex topics. Copy should integrate definitions of potentia
colour blindness (see Web Design, page 12). However, the contrast between colour values and between hues affects how all viewers experience print design. A good rule of thumb is to ensure at least a 70% difference in colour value between, say, type and a background tone. You can do a quick check by turning your monitor to grayscale