
Transcription
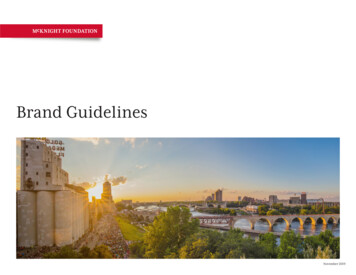
Brand GuidelinesNovember 2019
TABLE OF CONTENTSWhat’s InsideBrand Overview.3Verbal BrandTypographyLogo & Headlines. . .13Our Name.4Body Copy.13Voice & Tone.4Cross-Platform.14Brand Attributes.4Web. .15Mission Statement. . .5HTML Email.16Boilerplate Language.5Message Examples. .5LogoPrimary Logo.6Logo Variations. . .7Design ElementsLogo Tab.17Horizontal Bar.17Photography. . .18ExamplesClear Space. . .8Social Media Sharing.19Logo Size.8Website. . .20Logo Don’ts.9Email Marketing. .21Social Media Profile Images.10Letterhead, Business Cards & Envelope.22Color PalettePrimary Colors. . .11Sub-brands. . .23Resources.24Secondary Colors.12Brand Guidelines 2
BRAND OVERVIEWOur Graphic StandardsThe McKnight Foundation’s identity is a powerful tool to leverage in pursuit ofour mission. The purpose of this manual is to establish graphic standards for allpublic communications created or commissioned by the McKnight Foundation.A consistent, creative, and mission-focused approach to our visual identity isa way to bring the Foundation’s mission to life. Consistent adherence to theseguidelines on our logo, color palette, typeface, and other graphic decisionsallows us to make the most effective use of our visual identity.Brand Guidelines 3
VERBAL BRANDOur NameBrand AttributesAs of March 2018, we dropped “The” from our name in print. Continueto use “the” preceding “McKnight Foundation” if it sounds morenatural in a sentence. The difference is that we no longer capitalize theT. For example, in a grantee announcement it would appear this way:“with funding from the McKnight Foundation” or “I joined the McKnightFoundation last year.” It is acceptable to use “McKnight” alone onsecond reference, in less formal settings, or where McKnight brandingis already prominent.Our brand attributes are the characteristics that make us unique. Theyidentify and define us. Use this list of attributes to guide visual, written,verbal, and functional decisions in your communications. Ask yourself:“Does this communication accurately reflect our brand attributes?”There is no need to retroactively edit any communication issued beforeMarch 2018.EffectiveVoice & ToneThe McKnight Foundation’s voice is smart, mission oriented, andprofessional. We respect our audiences and their need for clear,concise, and accurate communication. We present useful insights,positive framing, and inspiring messages to share our vision and ourvalues. We also use inclusive, accessible language, defining acronymsand specialized terms whenever possible to enhance understanding.We use the Chicago Manual of Style as well as McKnight’s own nnovativeBrand Guidelines 4
VERBAL BRANDMission StatementFull Mission StatementOur mission statement defines our purposeand guides our actions. Use this statement incommunications to convey our value and whenintroducing new audiences to our brand.The McKnight Foundation, a family foundation based in Minnesota, advances a more just,creative, and abundant future where people and planet thrive.Boilerplate LanguageBoilerplate LanguageUse this statement to provide consistentdetails about how we work to fulfillour mission (updated as of November 2019).The McKnight Foundation, a Minnesota-based family foundation, advances a more just,creative, and abundant future where people and planet thrive. Established in 1953, theMcKnight Foundation is deeply committed to advancing climate solutions in the Midwest;building an equitable and inclusive Minnesota; and supporting the arts and culture inMinnesota, neuroscience, and international crop research.Brand Guidelines 5
LOGOPrimary LogoOur logo has been carefully considered for use in various sizes and onmultiple materials and media. Always use the original and approvedart without alteration. Do not attempt to draw or re-create the logowith type.Use the primary logo whenever possible. It should appear on the frontcover and back cover of printed materials. It should appear on the firstpage of electronic communications.The preferred placement on covers is the upper left corner or lowerright corner.Brand Guidelines 6
LOGOAcceptable One-Color Logo VariationsThese variations should be used when the primary logo is not optimal(e.g., a black & white newspaper ad).Red on WhiteVertical LogoBlack on WhiteWhite on BlackBrand Guidelines 7
LOGOClear SpaceLogo SizeThe radius of the clear zone for the logo must equal the size of a boxrepresented by “2x,” where x is the height of the “M” in McKnight. Thisis then used to measure the space surrounding the logo: above, below,and to the side of two parallel lines.The logo should always be readable and therefore should not besmaller than 1.25" wide or 90 pixels.xxxxx1.25 inchesBrand Guidelines 8
LOGOLogo Don’tsAltering any aspect of the logo in its entirety adds confusion anddilutes brand equity. Pay special attention to preserve the brandand build its presence.The following uses are forbidden:Don’t change thecolors of the logo.Don’t distort the logo.Don’t rotate orskew the logo.Don’t place the logo onan image withinsufficient contrast.Don’t change thesize relationships ofthe logo elements.Brand Guidelines 9
LOGOSocial Media Profile ImagesThe “M” mark is used across all social channels.TwitterEverwhere else use sparingly as a design flourish, a printed sticker, etc.FacebookBrand Guidelines 10
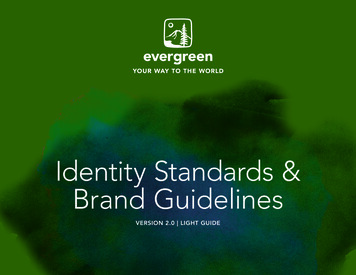
COLOR PALETTEPrimary ColorsOur McKnight Red is Pantone 186 andshould be used whenever possible torepresent our brand.McKnight Red can be paired with thispalette of grays for 80% of design projects.Cool Gray is the primary gray we use;however any tints of Cool Gray may beused as appropriate for each project.McKnight RedPantone 186RGB200, 16, 46CMYK2, 100, 85, 6HEX#c8102eCool GrayPure BlackMedium GrayPantone Cool Gray 11Pantone BlackPantone Cool Gray 8RGB83, 86, 90RGB0, 0, 0RGB136, 136, 139CMYK66, 57, 52, 29CMYK0, 0, 0, 100CMYK49, 41, 39, 4HEX#53565aHEX#000000HEX#88888bLight GrayBackground LightWhitePantone Cool Gray 2Pantone 40% Cool Gray 2RGB255, 255, 255RGB210, 208, 205RGB236, 237, 235CMYK0, 0, 0, 0CMYK17, 14, 15, 0CMYK6, 4, 5, 0HEX#ffffffHEX#d2cfcdHEX#ecedebThe colors shown here and throughout this guidebook are meant to represent specific Pantone colors as indicated. The print or screen qualityshown in this guide may not be precise and has not been evaluated by Pantone, Inc. for accuracy. Please consult a current edition of the PantoneColor Formula Guide for accurate color standards.Brand Guidelines 11
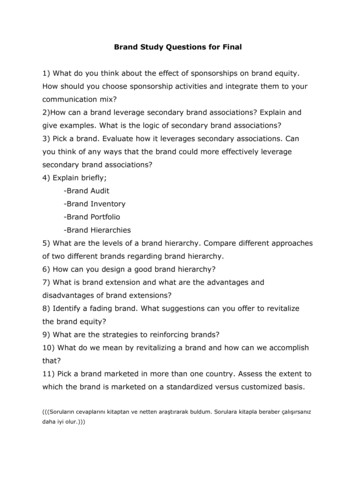
COLOR PALETTESecondary ColorsOur secondary color palette has beenadded to provide variety across printand digital collateral.These eye-catching, modern huescomplement the McKnight Red andconvey our innovative work.The secondary color palette should beused sparingly as accents or flourishesto design assets. Any tints of these colorsmay be used as appropriate to keep theaccents subtle.Light BlueSeaMidnightLight GreenPantone 645RGB126, 160, 96Pantone 7473Pantone 7476Pantone 377RGB39, 153, 137RGB13, 82, 87RGB121, 153, 0CMYKHEX52, 29, 10, 0CMYK75, 5, 48, 3CMYK89, 22, 34, 65CMYK56, 22, 100, ht OrangeOrangeVioletPantone 605Pantone 130Pantone 7579Pantone 229RGB225, 205, 0RGB242, 169, 0RGB220, 88, 42RGB103, 33, 70CMYK16, 13, 100, 0CMYK0, 32, 100, 0CMYK0, 74, 100, 0CMYK26, 100, 19, 61HEX#e1cd00HEX#f2a900HEX#dc582aHEX#672146Brand Guidelines 12
TYPOGRAPHYLogo & HeadlinesBody CopyThe typeface used in our logo is Mrs Eaves XLSerif Narrow. It is a traditional serif typefacedesigned by Zuzana Licko in 1996. It is avariant of Baskerville, which was designed inthe 1750s. This typeface can also be used forheadlines and comes in three weights.Use Source Sans Pro for most content. It’s a modern typeface with a large varietyof weights and styles. It should be used for body copy and can also be used for subheadsand headlines.Mrs Eaves is available from Typekit.Typekit is an Adobe font service available forfree to CreativeCloud subscribersMrs Eaves XL Serif Narrow rstuvwxyz 0123456789Mrs Eaves XL Serif Narrow uvwxyz 0123456789Mrs Eaves XL Serif Narrow tuvwxyz 0123456789Source Sans is available from Google Fonts.Source Sans Pro opqrstuvwxyz 0123456789Source Sans Pro qrstuvwxyz 0123456789Source Sans Pro tuvwxyz 0123456789Source Sans Pro uvwxyz 0123456789Source Sans Pro rstuvwxyz 0123456789Source Sans Pro opqrstuvwxyz 0123456789Source Sans Pro Regular stuvwxyz 0123456789Source Sans Pro tuvwxyz0123456789Brand Guidelines 13
TYPOGRAPHYCross-PlatformSometimes it’s necessary to use a crossplatform font that will display properly onany Mac or PC. In such cases (emails, someMicrosoft Office documents, Power Points)use Arial as a substitute for Source Sans andGeorgia as a substitute for Mrs Eaves.Arial rstuvwxyz 0123456789Arial uvwxyz 0123456789Georgia rstuvwxyz 0123456789Georgia uvwxyz 0123456789Brand Guidelines 14
TYPOGRAPHYWebUse the following font styles on the web:Mrs Eaves XLSerif Narrowh1.page-title font-size: 64px line-height: 50px color:#2A2A2CMrs Eaves XLSerif Narrowh1 font-size: 52px line-height: 54px color:#2A2A2CMrs Eaves XLSerif NarrowMrs Eaves XL Serif Narrowh3 font-size: 32px line-height: 36px color:#2A2A2CMrs Eaves XL Serif Narrowh4 font-size: 24px line-height: 26px color:#2A2A2CSOU R CE SA N S P R Oh5 font-size: 16px line-height: 14px letter-spacing: 1.5px font-weight: 700text-transform: uppercase color:#2A2A2CSource Sans Proh6 font-size: 16px line-height: 22px color:#2A2A2CSource Sans ProP font-size: 16px line-height: 30px color:#55565ASource Sans Prop.small font-size: 14px line-height: 16px color:#2A2A2Ch2 font-size: 46px line-height: 44px color:#2A2A2CBrand Guidelines 15
TYPOGRAPHYHTML EmailUse these specifications when building an html email formass distribution. Use cross-platform fonts when creatingdaily email correspondence.Standard DisplaySource Sans Proh1 font-size: 30px line-height: slight font-weight: bold color:#2A2A2CSource Sans Proh2 font-size: 16px line-height: slight font-weight: bold color:#2A2A2CSource Sans Proh3 font-size: 16px line-height: slight font-weight: regular color:#2A2A2CSource Sans ProMobile DisplaySource Sans Proh1 font-size: 22px line-height: 1 1/2 spacing font-weight: bold color:#2A2A2CSource Sans Proh2 font-size: 16px line-height: slight font-weight: bold color:#2A2A2CSource Sans Proh3 font-size: 14px line-height: slight font-weight: regular color:#2A2A2CSource Sans Proh4 font-size: 16px line-height: 1 1/2 spacing font-weight: regular color:#2A2A2CSource Sans ProBody font-size: 16px line-height: 1 1/2 spacing font-weight: regular color:#2A2A2Ch4 font-size: 18px line-height: 1 1/2 spacing font-weight: regular color:#2A2A2CSource Sans ProBody font-size: 18px line-height: 1 1/2 spacing font-weight: regular color:#2A2A2CBrand Guidelines 16
DESIGN ELEMENTSLogo TabHorizontal BarThe logo can be used as a “tab” design element in layouts andcollateral pieces. It must be left- or right-aligned and bleed off theedge of the page or design.A short horizontal bar can be paired with a headline or a block of textas a visual anchor. While the exact size may vary according to theaccompanying text, the bars should be consistent if used several timesin one piece of collateral.The tab has an angled shadow that gives an illusion of lifting offthe page. Get artwork for this tab from McKnight Communications.Do not create new art.A general guideline for establishing the size of the first bar is tomake the height equal to twice the width of an upward stroke,as in the letter “i” in the Source Sans Pro Regular weight. Makethe width equal to five letters.McKnight’s experience has taughtus that acting as institutionalinvestors and flexing our collectivemuscles to drive more sustainableand transparent markets caneffectively advance our mission.–Kate Wolford, PresidentBrand Guidelines 17
DESIGN ELEMENTSPhotographyPhotos, when used respectfully and appropriately, can illustrate our workin the communities we serve. They can also create vivid metaphors andpositive mental models to counter flawed dominant narratives. Imagesshould be high resolution and authentic. They should show people inaction whenever possible. Do not cut off the tops of people’s foreheads, orplace excessive text or graphics on faces.Be mindful of mandatory photo credits, captions, permissions, licensing,and other considerations. Be especially careful with securing permissionto use images of children.Brand Guidelines 18
EXAMPLESSocial Media SharingOur brains process visuals 60,000 times faster than text, and peopleengage with visual content at much higher rates than text posts alone.Use stunning photography, videos, graphics, animations, or othervisual elements when possible.Visual Identity Guidelines 19
EXAMPLESWebsiteThe website is often the primary way people learn about us online.We will more likely achieve our objectives if visitors can quickly graspwho we are and clearly understand our mission and program goals. Weuse bold, dynamic images to showcase our work and greatly enhanceunderstanding of key ideas and experiences.Brand Guidelines 20
EXAMPLESEmail MarketingRefer to page 16 for typography specifications for email marketing.Brand Guidelines 21
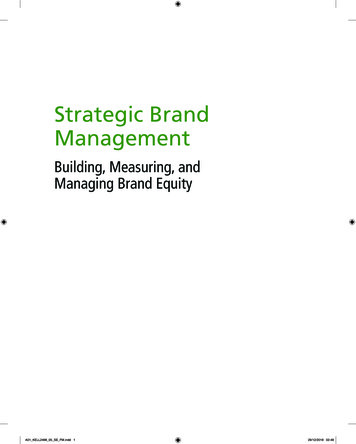
EXAMPLESLetterhead, Business Cards & EnvelopeThese examples show the printed versions of the McKnight stationeryset. An electronic version of the letterhead is available without a bleed.710 South Second StreetSuite 400Minneapolis, MN 55401(612) 333-4220mcknight.orgFebruary 12, 2018Joan SmithProgram ManagerXYZ Organization12345 Main StreetMinneapolis, MN 55409Tonya AllenDear Joan,Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque feugiat sodales ligula, necegestas augue. Morbi urna libero, laoreet in fermentum ut, pharetra vel massa. Aliquam eratvolutpat. Sed id volutpat nisi, tempor convallis lacus. Pellentesque eget lorem pretium, vehiculaquam varius, porttitor justo. Integer et mauris faucibus, bibendum odio et, varius risus. Pellentesquevestibulum, ligula eu placerat maximus, nisi urna sollicitudin nisl, eget pulvinar neque risus cursuslacus. Pellentesque porttitor vestibulum sapien ac sollicitudin. Phasellus sed urna at ipsumfermentum convallis. Nulla facilisi. Nam maximus justo at leo condimentum, tincidunt porttitor risusdignissim. Curabitur non tristique est. Donec at lectus eget purus sodales dapibus.Presidenttallen@mcknight.org(612) 333-4220710 South Second StreetSuite 400Minneapolis, MN 55401Pellentesque non sem facilisis urna semper hendrerit posuere quis lectus. Ut id sapien pretiumnisl euismod laoreet luctus ac massa. Etiam lectus libero, sodales in nisi at, aliquam condimentumex. Nam justo nibh, rhoncus a justo vel, porttitor scelerisque lorem. Pellentesque hendrerit auguesuscipit suscipit commodo. Sed ut nisi et urna malesuada sagittis at non justo. Aliquam interdumcursus dolor et tempor. Maecenas at volutpat dui, ac pharetra elit.mcknight.org@mcknightfdn@allen tonyaVestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesentimperdiet augue urna, ac lacinia nisl venenatis ut. In pellentesque vel turpis sed tempus. Maurislibero nibh, consectetur fermentum convallis eu, egestas vel lectus. Nullam gravida ac felis vitaeultrices. Praesent sed rutrum lectus, sit amet elementum turpis. Praesent dapibus tempor orci, nonvestibulum felis pellentesque quis. Duis vulputate eleifend elit et hendrerit.Sincerely,Kate Wolford710 South Second StreetSuite 400Minneapolis, MN 55401Kate WolfordPresidentJoan SmithProgram ManagerXYZ Organization12345 Main StreetMinneapolis, MN 55409Brand Guidelines 22
SUB-BRANDSAdditional Sub-brand LogosSome of our program areas have established sub-brand identities,as shown below. When using these logos, follow the guidelinesestablished for each.Brand Guidelines 23
RESOURCESQuestions & Contact InformationThank youWe created these guidelines in order to work together to present ourbrand in a consistent and compelling manner. While we have tried tomake this guidebook comprehensive, we have also allowed flexibilityfor a designer’s creative interpretation. If you have questionsregarding style, please contact communications@mcknight.org.Our brand lives and thrives through our everyday actions, our work,and our communications. Whether you are a grantee, designer,staff, or partner, we are grateful for how you represent the McKnightFoundation. Your efforts to act as responsible and thoughtful stewardsof our name and visual identity are much appreciated. Thank you.Brand Guidelines 24
BRAND OVERVIEW. The McKnight Foundation’s identity is a powerful tool to leverage in pursuit of . our mission. The purpose of this manual is to establish graphic standards for all public communications created or commissioned by the McKnight Foundation. A consistent, creative, and mission-fo