Transcription
adpapers The func1difference betweenvel and a pitchfork is1etal that is missing.TheElementsofGraphicDesignSpace, Unity,Page Architecture,and TypeAlex W. WhiteALLWORTH PRESS E W\ ' ORK
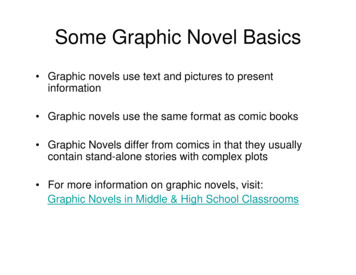
*50he essence oftaste is suitability. Divest the wordofits prim and priggish implications, and seehow it expresses the mysterious demand ofthe eye and mind for symmetry, harmony,and order. - Edith Wharton (1862-1937)TThe huge size of theUNITY above representsits position ?f sup emeimportance rn design.eQ. "'t;; .!:!. e. -·-·- .------.- .Unity 57 I Gesta lt 59 I Space 63 I Dominance 63 IHierarchy 63 I Balance 65 I Color 65C Visual unity is shownin a series of design elements that share verticality (top). Conceptual unityis expressed in a group ofobjects found, for example,at the beach (middle). Adesigner must often unifyelements that do notshare visual characteristics (bottom)."The whole point of composing is to make the result seem inevitable."Aaron Copland (19001990)Wolfgang Weingart, the Swiss design er and design educator,said, "I am convinced that.investigation of elementary typographic exercises is a prerequisite for the solution of complextypographic problems." That point is equal ly valid with referenceto design problems.This chapter describes the elementary design components. Mastering them will produce exceptional results regardless of thedesign problem's complexity.UnityUnity in design exists when all elements are in agreement. Elements are made to look like they belong together, not as thoughthey happened to be placed randomly. Unity requires that thewhole design be more important than any subgroup or individualpart. Unity is therefore the goal of all design. It is the most important aspect of design, so important that its achievement excuses any design transgression.Unity exists in elements that have a visual similarity - in, for example, elements that are all vertical (left, top). Unity also existsin elements that have a conceptual similarity, as shown in thecollection of things that can be found at the beach (left, center)."The most difficult thingsto design are the simplest." Raymond Loewy0893-1986)Similitude can be carried too far, resulting in a unified but dulldesign. Contrastingly, little similarity between elements wi lldazzle, but the design - and the message it is trying to communicate - will not be unified. So, without unity a design becomeschaotic and unreadable. But without variety, a design becomes5 57
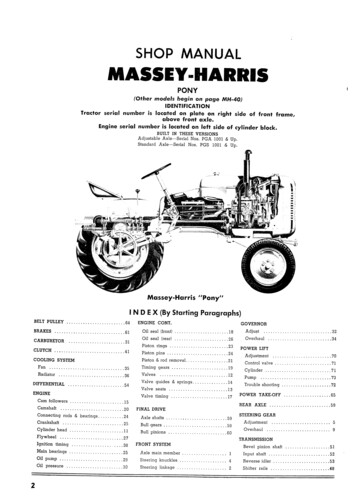
0C There are four waysf tating elements toOch ve unity (examplesa theiehright column s owin e effective treatments):mor Proximity: Elementsthat are physically closeen as related. At fa rare Seleft. the elements areseen as two groups, captions and imag s. n thenght. each capt!on. 1s correctly joined to its image.cistoruftcicitius to ut ascufcistoruftciciti ustoutascu fOTCU Lalti us lSLOTAIURSFotcu la /ti usislota i u rs fa isufoi roctu Iai sn ! Jo4ta Iocusufoiroctula iforti us ta locue Similarity: Elementsthat share similar position, size, color, shape, ortexture are seen as related and grouped.e Repetition: Recurringposition, size, color, anduse of graphic elementscreate unity.8 Theme with variations:Transmettezhorriblesdesau pickpocketmaladiesOndcs:& ce. .,,.,,,,,i,kliN'f'di! /tyf . rtwJpvt '::. .meprisablequi m'adelestede monportefeuillr.C"e1'1:115ftf.:c.-.s.Dw.u1(11 u .rOi.,. ·,.,,lll"l ·llMICWJH -Alteration of a basic themeretains connectednesswhile providing interest.In this example the theme1s small type set flush left.inert, lifeless, and uninteresting. A balance must be found between the two.All formal relationships - relationships between forms, not relationships in evening dress - must be created so that unity amongthe parts is achieved. This can be accomplished by mani pulating proximity, simi larity, repetition, and theme with va riations:Proximity (also called grouping or relative nearness): The simplest way to achieve unity. Elements that are physically closetogether are seen as related. The further apart they are separated, the less they appear to be related.Similarity(also cal led correspondence): Elements that share similarity of size. color, shape, position, or textu re are seen as alike.The reverse of similarity is intentional contrast: type or imagerythat is bigger is seen as more important. Alignment is an especial ly sign ifica nt aspect of similarity in whi ch elements that lineup with one another appear related.Repetition (related to similarity): Any idea that is repeated provides unity. The repeated idea may be positioning, size, color, oruse of rules, background tints, and boxes. Repetition prod ucesrhythm.Theme with variations: Simple repetition without variety can become boring in its sa meness. Alteration of a basic theme retainsconnectedness while providing interest.Gestalt A design's unity is more than the simple addition of its parts. In0other words, each part of a design is affected by what surroundsit. By manipulating the interaction of the individual parts, youaffect the cumulative perception (page 60). Gestalt is the overal l quality being described when you say, 'This design works."Random dots (topleft) can be arranged to :vey a message, making11 sum different from n "}ore important thaneir Individual fea tures.Gestalt is a German term , coi ned at the Staatl iches Bauhaus inWeimar in the early 1920s, that describes a design's wholeness:When we look at a building or a painting or a magazine spread,we perceive it first as a whole because the eye automaticallyseeks wholeness and unity. Rudolf Arnheim, psychologist and5 59
Gestalt describes in-Cividual elements relat - as a unified whole in se three ways (exam-n right show morep1es O)·effective treatments . Figure/ground: mbibetween a subjectgu1 tyd.and its surroun mg space. eompletion ordosure:Unfinished forms can beseen as wh ole (right).They intrigue and involvethe viewer more than stable, complete shapes.e continuation: The eyefollows a path, whether 1t15 real or implied, as shownwith the separated head.art theoretician, writes in Visual Thinking, "We see the variouscomponents, the shapes and colors and the relations betweenthem . The obseNer receives the tota l image as the resu lt of theinteract ion among the components. This interaction . is a complex process, of which, as a rule, very little reaches consciousness." But, he says, there is an alternative way of seeing. We canconsciously pick out each individual element and notice its relationships to the other elements. Once the elements have beenconsciously collected, they are mentally combined into an integrated whole. The first process is intuitive. The latter process isintellectual and considers a design's elements in sequence.For example, if you listen to record ed versions of the same movement of a piece of orchestral music, you will hear nuances andsubtle differences between them, even though the same notesare being played. Their totality, their wholeness differs, and thatis musical gestalt.Either process results in a complete perception by the viewer.The techniques for manipulating that perception include the fourunity ideas described on the previous page, as well as the following three ideas.Figure/ ground: The relationship of the subject to its surrounding space. Confusing the foreground and background is a visually stimulating technique.0Closure is illustratedin the apparent randomness of the flyi ng birds.On closer inspection oureyes "connect the d ts"and we see that the birdsare arranged in the shape0 fthe sponsor's trademark.C Gestalt principles are P.ressed in these Bauhausesigns. Far left: LadislavSutna ·irs cover for a maga-1' ;·6Left: Herbert Bayer'sPoster for a col1eague's sixtieth birthday.Closure (also ca lled completion):The viewer's natural tendencyis to try to close gaps and complete unfinished forms. Closureencourages active pa rticipation in the creation of the message.Continuation: The arrangement of forms so they are "continuous" from one element to another, leading the eye across space.Continuation also can lead from one page to another.Gestalt, or cumulative perception, helps us see a significantmessage in the arrangement of the dots in the illustration onthe preceding page. In a more complex way, gestalt helps us understand the message revea led in a group of images and wordsdesigned as a magazine story.5 61
Dominance: Manipu-v . 9 sizes so one elementlatt helrns another af-:Smeaning. as shownthis four-step process. expected dom!nancecan make an ordinaryidea seem fresh.C Scale: Readers perceivean element as eing.'small" or "big" mcompan·son to nearby elements.and to natural human size.SpaceConsider white space in relation to the other design componentsof unity, gestalt, dominance, hierarchy, ba lance, and color asprimus inter pares ("first among equals").To avoid a stale approach to organizing elements on the page,look at the blank area you start with and think of displacing theemptiness with pictures, display and text type, and graphic embellishments like rules. Stay conscious of the remaining emptyareas and use it to guide, attract, and arouse the viewer to become engaged.DominanceDominance is closely related to contrast, since there must becontrast for one element to dominate another. Dominance is created by contrasting size (also cal led scale), positioning, color,style, or shape.Lack of dominance among a group of equally-weighted elementsforces competition among them. Readers must then discovertheir own entry point, which is a chore. Generally speaking, every design should have a single primary visual element, knownas a focal point, which dominates the designscape. Readers thenhave an obvious starting point and are more easily guided tosubsequent levels of a information.Scale, or relative size, is described by Engl ish sculptor HenryMoore: "We relate everything to our own [human] size." Scalecan be used to attract attention by making the focal point lifesize or, for even more drama, larger-than-l ife size. Consciouslyreversing the sizes of adjacent elements is also arresting.0Hierarchy is best ex-pres d through proximity,gr?upmg less importantthin s near each other andputt1e one thing apartand . s1m1· ·iarity, makingall things alike. If all ele ents. are too similar, eventheir specialness - as own in this Wiley Miller n Sequitur cartoon - the0 .Y ay to make a focalint is by making it plain.HierarchyThe best design moves the reader across the page in order ofthe type and images' significance. Content is best expressed asmost important, least important, and all the remaining information made equivalently important. Having more than three levels of information is confusing because, whi le it may be clear whatis most important and what is least important, it is rarely clearwhat the significant difference is between middling material.5 63
C ASymmetric:al balance.sing page pem 1 eter anduleed to emphasize thebft edge of a spread forces e reader to look ba.ck.d forth from the missinganse to the headline. Theyno uivale.nt .in atten t'ion·are eq. h. dgetting weight 1n t 1s a.designed by Herb Lubahn.Note that the nose andheadline are hori zo ta llyaligned, strengtheningtheir relatedness.Our eyes respond to elements' relative nearness and similarities,so repeat the same shape (or color or type) to guide the readerto corresponding elements.BalanceBa lance, or eq uilibrium, is the state of equa lized tension. It isnot necessarily a state of calm. There are three types of balance.Symmetrical, or formal, balance is vertically centered and is visually equivalent on both sides. Symmetrical designs are staticand evoke feelings of classicism, formality, and constancy.Asymmetri cal, or informa l, balance attracts attention and is dynamic. Asymmetry requires a variety of element sizes and careful distribution of white space. Because they have more complexrelationships, it takes sensitivity and skill to handle elementsasymmetrically. Asymmetrical designs evoke feelings of modernism, forcefu lness, and vita lity.0The third type of balance is overall, or mosaic, ba lance. This isusually the result of too much being forced on a page. Overallbalance lacks hierarchy and meaningful contrast. It is easy forthis type of organization to look "noisy." For that reason, someelements should be placed elsewhere or deleted.C "Overall balance," usedBa lance is an important route to achieving unity in design. If thevarious elements are seen to be in balance, the design will look unified. It will make a single impression. If a design is out of balance,its constituent parts will be more visible than the overall design.Symmetrical balancelooks classical, thoughstatic, on th is ca refu Ilycrafted cover by Canadiandesigner Tony Sutton.to great effect in KatieSchofield's digital painting!ransparent Alphabet #4,IS similar to wallpaper. Itlacks both a focal pointand hierarchy. Overall bala ce is often used by retaile.rs who want to packmaximum information intotheir advertising space."When in doubt, make itrec1. If you're stll.ildoubt, make itIvan Chermayeff (19f!'- .)un.ColorColor is pa rtly artistry but mostly science and common sense.Like good writing and good design, good color is a raw materialto be used strategically for a clear purpose. Color contrast hasthe same potential for communicating hierarchy as typeface, typeweight and size, or placement contrasts. Random appl ication orchanges in color work against the reader's understanding j ustas do any random changes in design.As a functional way to help guide the reader, color: Aids organization, establishing character th rough consistency. Develop a color strategy. Limit color use as you limit5 65
O Marshall McLuhan's Complementarycolors are oppositeeach other. Analogous colorsare next to each otheron the color wheel.three-level " ier rchy ofrnunicat1on. Color 1s' '"the bottom, function·at.r' b1119 in the v1ewe s suconscious. Above 1t aresyrntiols and signs, and atthe top are words.Colors have particul arassociations, according toor. Max Luescher, a SWISSpsychologist These generalassociations must betempered by context andapplication.BLUEDIGNIFIEDGREEN PERSISTENTRE 0ASSERTIVEOOll Hues are colors, like red, yellow, and green.I Shades are made by Tints are made byadding black, whichadding white, whichreduces saturation.reduces saturation. Value is the lightness or darkness of a color. Saturation orchroma or intensity is thebrightness or dullness of a color. Triadic harmoniesare three co Iors thatare equidistant. Monochromaticcolor is a single huewith tints and shade Achromatic colors areblack, white, and gra)\which can be made bymixing complementa colors.OPTIMISTICBROWN PASSIVEVIOLET MEDITATIVEBLACK SURRENDERGRAY BARRIERApractical guide is to usecolor's relative temperature to make elementscome forward or recede.All colors are relativelywarmer or cooler, depend·mg on what they are nextto. Redpopforward. Blue and greenrecede.Im m1mC Use less color (left)rather than more (right)or your readers will haveacolorful mess to decipher.Color should be used in e same way that typesize is used: to emphasizeimportanee, not decoratethe page.font use to communicate rea l differences. D Plan color usefrom the start. If it is added on at the end, its use is most likelyto be only cosmetic. 0 Use color consistently. Along with typography and spacing attributes, a unique color scheme canbe an identifying characteristic. Gives emphasis, ranking elements in order of importance. Regardless of ink color used, every element has a color - or perceptual emphasis - that must be considered. Type itself is saidto have "color," or gray value, that can be used to create hierarchy. Darker type is seen first, so display type is usuallybolder and bigger. O Color highlights elements of importance. You read this first, didn't you? O Color codes information, simplifying complex data. O Color's high lighting benefitis quickly exhausted and devolves into a co lorful mess.0 People gravitate to whatever looks different on a page. Provides direction, relating parts to each other. Warm colorsmove elements forward while cool colors move elements back,so a wa rm tone shou ld be given to display type that is in frontof an image to further the ill usion of spatiality. D Use graduated tints since there are no flat colors in nature.Printed color is affected by "ink holdout," the ab il ity of paper tokeep ink on the surface and not dissipate by soaking in. Coatedpapers have high ink holdout and make photos look muchsharper. The extra processing makes coated papers cost more.Paper with the lowest ink holdout is the paper towel, whose verypu rpose is to absorb.Black type on white paper has the most contrast possible. Anycolor applied to type will make the type weaker. Counteract thiseffect by increasing type weight from book to regular or fromregular to semibold, and increase type size for optical equivalency.Everyone perceives light and color a little differently and withtheir own set of subconscious associations. But all readers respond to usefulness of information. Analyze, defi ne what's useful to the reader, and point out its potential value with color andthe six other design components.5 67
All parts must fit to-Space is what man needsCether. This Germa n b nk uses space, abstraction,dominance, hierarchy, andlor to excellent effect,is, to illustrate thevery concept of the ad .:at u.---·- NCf - wW. ,. .,.,. .,.,,.,,. " ' ,. --' .IO'l.,.0--11 ,. --JO n. , N Q);r t l lW -.- -.,.riow.,.t .---- s. ' """" NN'nl Man longs for distance and freedom. But mostly he is wedged in:on the street, on vacation, at work,in his living environment. That iswhy it is more important than evertoday to get some personal space.Whether it is the houseorthe gardenor a spacious condo apartment as amortgage bank we can helpyou create the spaceyou wish for. Munich.South German BodencreditbanknJoin elements to makea unified design. At left1s a naivedrawing ofeyes, ears, and mouth ona head. On the right, thehead in its entirety ismore important than itsindividual elements.C Simplify by thinkingof design elements asshapes. Designers learnhow to see abstractly byreplacing naturalistic elements with points, lines,and planes.":·.A building is not designed by putting to9ether a series of rooms.Any (good) building hasan Underlying design: cept that binds allVfh Parts .together into aole. Without this it is tarchitecture." Edmund·Bacon (1 910- )6How to use the seven design componentsThink of shapes 11 I Design evolves 73define beauty to be a harmony of all the parts.fitted together with such proportion andconnection, that nothing could be added,diminished or altered, but for the worse.- Leon Battista Alberti (1406-1 472)IThe seven design components - unity, gestalt, space, dominance,hierarchy, ba lance, and color - are sliding switches, like a lamp'sdimmer, that help achieve visible, effective design (left). Whileyou may choose to have more or less of each of these components, it isn't possible to select just one and not use the others.They come bu ndled as a group.Good design necessitates that one element dominate the others in the context of a cumulative perception, or gestalt. Choosing that emphasis suggests a design's starting point. Balanceone large or bright element against a few smaller or muted ones.Function in design is paramount. What is the message? Choosepictures t hat tell the story. Use color to show what is important.Motivate the reader by arranging the elements in a logical hierarchy. The top left corner of every page or spread is a va luablestarting point because readers look there first. Exploit the reader'snatural habits.The purpose of design is emphatically not to fi ll up all the space.Don't let overa bundance make the information in your designimpenetrable. As Steven Ledbetter, music historian and critic,wrote, "Beethoven's control of relative tension and relative relaxation throug hout the gigantic architectural span [of t he fi rstmovement of his Symphony No.3] remains one of the most aweinspiring accomplishments in the history of music."Organize elements so al l parts fit together to make a unifiedwhole. Find design unity in the elements' commonalities. Organize elements by their shared subject matter, shape, or color.
Designers have different sensibilities and preferences, which iswhy five designers given the same pictures and copy wou ld create five differe nt designs. But given a single message to getacross, we expect they would develop compara ble solutions.'\O Create a buffer zonethat uses surrou ndingwhite space. Interrupt athick white border oneach side to make yourspace look bigger than itactually is. This techniqueis used by artist SummerJellison in her "Glass Owl."C Top row: Students learnto see letters as shape.Each of these studies usesasingle letter.Bottom row: A letterformand textures are combinedon a grid. Attention towhite space is emphasized.I"At the defi nition stageof a project, we are lessconcerned with what itWill look like and moret ncerned with what it 111 be." John OrmsbeeSimonds, Landscape Archi·tectureThink of shapesReaders operate subconsciously on these design truisms: We read from left to right. We start at the top and work down the page. Pages in a publication are related to each other. Closeness connects whi le distance separates. Big and dark is important; sma ll and light is less important. Fullness shou ld be ba lanced with emptiness. Everything has a shape, including emptiness.Design is, among other th ings, the arrangement of shapes. Experiment by mentally setting aside the meaning of headli nes,copy, visuals, and other elements and treat them as if they werepurely shapes (facing page, top). Henry Moore, the English sculptor, said, "The sensitive observer of [design] must feel shape simply as shape, not as a description or idea. He must, for example,perceive an egg as a simple solid shape, quite apart from its significance as food, or from the idea that it wi ll become a bird."Shapes exist in the realm of fig ure and ground only. Try overlapping and clustering shapes to create visually interesting concentrations. To simplify a design, reduce the total number of shapesby joining two or three at a time.Letterforms are shapes that can be exploited in display typography and logo design. It is necessary to see the form of lettersbefore complex typographic ideas ca n be developed (facingpage, bottom). Without exploiting letters' individual forms andthe shape of the space arou nd and with in letterforms, the on lyoption is mere typesetting in groups of letters and words.White space, within type and around columns and pictures, mustbe considered as a shape. Push it in chunks to the perimeter orto the bottom of the page.6 71
c stoesignsolutionsevolve. Solutions11111wfrom familiarity with rnatenals at hand.11AS familia rity grows, the.process beco es more 1n·teresting, design relation·ships be ome dearer, andabstraction can be ma·01 pulated.MORTONSALT.trotllllTWT.dMill.J-it,, ,IMS t Wf'UllS a, .UO\.tHM.l f-"Design is about makingorder out of chaos." Cipe1601 Cl l8.,101oum"" es(1 908-1991) ·Wllf--' -··" I11t t 9" OllU" N!OIDesign evolvesUncovering and recognizing design relationships takes time. Justas when we walk into a dark room, it takes time to accustomour eyes to the materials at hand.Design must evolve from basic relationships to more complex,more refined relationships. Start the process by becoming inti·mately fami liar with the content. Read every word of the text.Understand what is being said. Understand, too, why it was writ·ten and why it is being published. Then find out who is going toread it and what the reader's motivation is. Finally, develop astrategy for expressing it to the reader's greatest advantage.Design evolution should proceed on two levels simultaneously.One is to seek relationships of meaning, which appeals to thereader's need for understanding. The other is to seek relationships of form, which appeals to the reader's need for attraction.Balancing these two ensures effective visual commu nication.Design is spoiled more often by the designer's having been overlycautious rather than having been overly bold. Dare to be bold., f"rJlMnJl /J l/ord londay, Nm mlwr 25, 1004Rud PHlm 19:i- I.&t.lvt' 10 our dt·bu, '" ·t tor h· ;, : : ! ' : 11 CKJV'Iuc 1'1011d11y, Nm ember 25, 2004Re11d Pc lm 19:1-1.&Forih·t -' r dd»S. 'J t rorcf.·t 011tr ddl tors.i\llllll'IC'l'I 6;1? ()I.J V,-EACH time we )' 1he l.o d"i; prayl!r, w h: 1)(:at th:!.trcque.1 co for i,·c; but how orte an: v.-c calleJ pm '"' aUyacc OD thn simpk f)k.11M ) rnotl'tn · rd'md)" aamcted i Mt- tlclnY ia tbtn1iddlc ot the nit,t1c. Th )u.il'l ihc ,,,,a) n01 )Cfiouslyi11j1Jr\.'d, 'he v."'as roughed up :.md robbi!d. When I lt :ar"dilbo111v. h111 had hap n ' I. my i1n11lt'di:ue m11:1lon wasone or fa.{l Ill I d1ougt11 ( l':er fc-.ar and humili111fon.Se\'ttal bta, htw. u. lk thc'Ugt11 on lO enc tba1 "'llrHta:tm wfccgi.,·C'ch."'« flloacc:lg'.-ilhlU3',So1nccu11cs pra)'ing for our ( l'IC1'11ie 1 i lla.rd. 'mrp h,il'lk:: bur 1hc l"'rd did '10 a11d "';1111. u . 10 do the me. F.llch d3)'. J conct11l1;1l1!' on of1'rd11i; up lhcsc\!:nL.1 " n ts! lJOO'ils. p1 a;i11 al that 1hc fotltna1 Jn my 1H macll lbe onJ, ,. my ti ,ltAtAYt;-r J'orchilllst Coot, p lt'il\t ,u,u llut 1.M ttW\11 tio.-S of''*'hurl ind tht' -orih 1111o r1111 '!rill be atttptab '" V11ur ,111 1. r :r.,.r.J.ic ,., w .o.r fl.u"GM.drll tJMo .tiurs.- ''"dtlw- oNb o" " " llJ" Ill bt ' """ubll i. ' " ' 'l Cb.rb 1- 1 n11n1t. A1111r11.'l'HOlOHl fOR ntE DA'If c do .oc fe.:l rcq.w111g. 'tliC. c.an pn;) that'* ittkngi illthartg 'l'llOLJ(;l IT1-0R TllE DAV1rwcdof'M)I raelrcwihtns,. wcc.:u p y 1h u111 ltthngs ilJChns;C'C : Design evolutione Original layout evolvedover decades into a flavor·less, rand om presentation.eto flushConvert all paragraphsleft. Add bold, sans serifcontrastIAdd column width andtype placement contrast·add map.'THlf 11 ) (C" JI0, 28takes time. These fivepages show the development of a redesign for theUpper Room magazine.Change font assign·ments; adjust some line·Sp .acing and type sizes·add rules.,6 73r. h nl-
whole design be more important than any subgroup or individual part. Unity is therefore the goal of all design. It is the most im portant aspect of design, so important that its achievement ex cuses any design transgression. Unity exists in elements that have a visual similarity -in, for ex ample, elements that are all vertical (left, top).