Transcription
1MOODY EDUCATION BRANDS3 4 SYSTEMELEMENTSSYSTEM ELEMENTSThe Moody Education System Elements chapter provides detailed information on thecore look and feel that expresses the Moody Education brands (including Moody BibleInstitute, Moody Bible Institute Distance Learning and Moody Theological Seminary) anddistinguishes them from other organizations. This foundational information gives you thetools needed to build the brand through the use of color, typography, photography anda variety of graphic devices.System Elements are the visual vocabularyof the brand identity that create proprietaryownership of your visual expression.Brand Style Guide 71
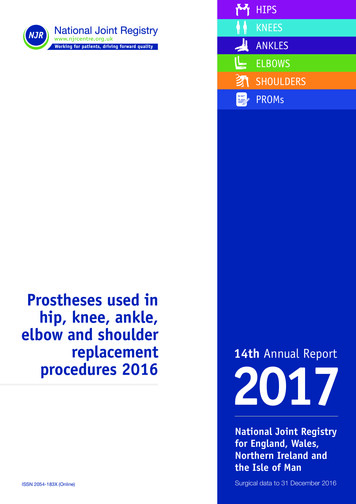
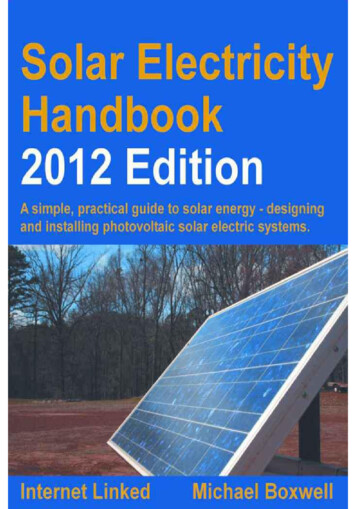
Design BasicsDesign BasicsDESIGN BASICSMoody Education BrandsSystem Typography ExamplesIllustrates how type is visually expressed.LIGHT BLUEGOLDRUSTRED(MOODY EDUCATION)(MBI)(MBIDL)(MTS)PMS 7459*CMYK: 72.9.9.16RGB: 66.152.181HEX: 4298B5PMS 7550**CMYK: 0.34.98.12RGB: 209.144.0HEX: D19000PMS 159CMYK: 1.72.100.0RGB: 203.96.21HEX: CB6015PMS 7628CMYK: 10.92.82.33RGB: 158.42.43HEX: 9E2A2BMEDIUM BLUESCHOOL ACCENT COLORSMoody Education BrandsSystem TypographyDetails on the Moody Education brandstypestyles including design and electronic fonts.PRIMARY ACCENT COLORSSchool Accent Color ApplicationProvides guidance on applying school accentcolors within applications.DARK TONE ACCENTSMoody Education Brands Color UsageProvides guidance and examples on how toapply color within applications.Beyond the logo, a strong and consistentuse of Moody Education design elementspromotes high recognition and distinguishesall of our communication applications fromsimilar organizations. Design Basics includesspecifications for the core elements, includingcolor, typography and photography.Moody Education BrandsSystem ColorDOMINANT COLORSMoody Education Brand System ColorColor specifications for all of the MoodyEducation brands.PMS 633CMYK: 98.6.10.29RGB: 0.115.150HEX: 007396Using a GridGuidance on how to dynamically use a grid.Color Infused TreatmentIllustrates how to infuse images with color.72 Brand Style Guide* Colors used in the Moody educationlogos — MBI, MBIDL, MTS and MA.** Gold is also used as a support coloracross all Moody brands, and complementsthe primary school offering, MBI.SUPPORT COLORS**Moody Education BrandsSystem PhotographyProvides a brief checklist for content and visualcues in photography.Color sets the tone for all of our applications andrepresents the brand in a strong and compellingway. All of our education brands (MBI, MBIDL,MTS) use the color palette shown here. Whiletints are acceptable for use as accents, theyshould never be the dominant color signal.Always use them with the brand color at 100%.DOMINANT COLORSDARK GOLDDARK RUSTDARK REDPMS 7551CMYK: 0.40.96.32RGB: 180.126.0HEX: B47E00PMS 160CMYK: 6.71.100.31RGB: 161.86.28HEX: A1561CPMS 1815CMYK: 16.97.86.58RGB: 124.37.41HEX: 7C2529DARK BLUEDARK GRAYLIGHT GRAYPMS 404CMYK: 20.25.30.59RGB: 119.110.100HEX: 776E64PMS 401CMYK: 10.11.17.27RGB: 175.169.160HEX: AFA9A0(MASTER BRAND)Color Overlay BarsDirection on layering color on top of imagery.4PMS 302*CMYK: 100.48.12.58RGB: 0.59.92HEX: 003B5CMoody Education Light Blue (PMS 7459)should be the dominant color signal for all MoodyEducation brands.SCHOOL ACCENT COLORSEach of the Moody schools have a designated"primary accent color" that should be used intandem with the Moody Education blues as anaccent color, establishing a visual wayfindingdevice. Each of the primary accent colors has acomplementary dark tone accent color that isused minimally — please refer to page 90 formore details on dark tone color use.SUPPORT COLORSSupport colors should be used as accents to givedepth to applications. The support colors areconsistent across all of the Moody brands.Brand Style Guide 73
4Design BasicsDesign BasicsMoody Education BrandsColor UsageThe color usage scale provides guidance for thecolor proportion use on the overall system andindividual applications. While proportions canshift depending on need, this usage scale shouldbe used as a guide to ensure appropriate coloruse across an entire application.EDUCATION DOMINANTCOLOR USAGE SCALE - MOODY EDUCATION -The Specific School Color Usage Scale showsthe proportions of colors when only one school isbeing represented at a time. The example shownhere uses the colors for Moody Bible Institute;however, the proportions are the same no matterwhich school — simply replace the golds with theappropriate school colors.Please note: The usage scale is intended toguide the color across an entire application,not necessarily a single spread at a time.Application Example: Brand Style GuideFor example, a cover may be predominantlyMoody Education Blue, and a feature spread maybe composed to use the school color dominantly,but it is when they are used together as part ofa larger application that you achieve the correctcolor balance desired for our brand.Brochure Cover (All Education Brands Present)MBIDLFPOSchool Accent ColorsFPO- EXAMPLE -APPLYING COLORFPOThe school accent color can be represented inseveral ways:Application Example:MBIMBIDLMTSBrochure Cover (Single School Brand Present)COLOR SCALE MISUSEMOODY IS SO MUCH MOREthan education. Or radio.Or conferences. Or books.DO NOT use the incorrect color accentson school materials — (i.e., Rust for MTSinstead of Red).74Both an education dominant and a schooldominant color signal should be executed in oneapplication to achieve an overall color balancethat follows the color usage bar.School Accent ColorsCOLOR USAGE SCALE - SPECIFIC SCHOOL -DO NOT use any of the school accentcolors as a full page flood or on more than40% of the page.School Accent ColorApplicationWhile all school materials should predominantlyuse the Moody Education Light Blue (PMS7459), the specific school accent color should bepresent on all designated school materials. Theamount is variable depending on the need.- EXAMPLE -In all Moody education applications, Light Blue(PMS 7459) should be the dominant colorsignal to establish equity in the Moody Educationsub-brand family as a whole.The Moody Education Color Usage Scale showsthe full color palette and proportions for all ofthe colors, including the individual school colors.This color usage scale will provide direction whenall of the brands are being represented on thesame application.MBISCHOOL DOMINANT4DO NOT forget to include the Master DarkBlue within a composition. Color PhotographyMTS Color Boxes- EXAMPLE - Color TypographyFPOPlease note: The examples shown here arecropped images and may not give a holistic viewof the color signals within each image — they areintended to bring focus to how color is applied.Brand Style Guide 75
4Design BasicsDesign Basics4Moody Education BrandsSystem TypographyTo provide a visual voice to all of our writtenwords, it is important to use consistent typefaces.DESIGN FONTSCorbert and ITC Legacy Sans have been selectedas the system fonts for Moody Education brandsand should be used whenever possible.Corbert is a clean and open typeface that addsa touch of modern youth, while ITC Legacy Sansis a modernized and approachable font with thecharacteristics of a traditional serif that is highlylegible and sophisticated.There are several weights available within eachof these font families. These are “design fonts”and should be used for all design / marketingmaterials such as brochures or newsletters. Toutilize these fonts, they will first need to bepurchased and added to your computerfont library.Please note: The use of ITC Legacy Sans isconsistent across all Moody brands, and links allsub-brands back to the Moody Master Brand.DESIGN FONTSELECTRONIC FONTSWEB FONTS- CORBERT -- ITC LEGACY SANS STD -- ARIAL -- OPEN SANS defghijklmnopqrstuvwxyz012345Thin mnopqrstuvwxyz012345Book nopqrstuvwxyz012345Medium 012345Bold mnopqrstuvwxyz012345Bold mnopqrstuvwxyz012345- BOOKMAN OLD STYLE fghijklmnopqrstuvwxyz012345ELECTRONIC FONTSArial and Bookman Old Style are the selected“electronic fonts” and should only be usedwhen design fonts are not available for usein applications such as Word, PowerPointpresentations, emails, etc. They are available foruse on all computers.WEB FONTSOpen Sans and Unna have been selected foruse on our website. These fonts capture thepersonality of our design fonts, and are designedspecifically for web use for optimum legibility.Both of these fonts are “Google Fonts” andshould only be used for the website.- UNNA lmnopqrstuvwxyz012345DO NOT use any of the “Design” or “Web” fonts inPowerPoint or Word, as it could create font issues whentransferring files to other machines that do not havethese fonts.76 Brand Style GuideBrand Style Guide 77
4Design BasicsDesign Basics4Moody Education BrandsTypography ExamplesThe verbal side of the Moody Education brandsshould also be visually expressive. Using acombination of the two font families (Corbertand ITC Legacy Sans) creates a nice harmony andbalances their unique characteristics.MAIN TITLE / HEADLINES- EXAMPLE -Master of Arts inBiblical StudiesCorbert is often used for headlines, sub-headsand call-outs in a mix of upper / lowercase andall-caps treatments.ITC Legacy Sans is our global font that links allof the sub-brands within Moody together and isgenerally used for body copy within applications.Here are a couple of type examples that provideguidance in development of future applications: Main Title / Headlines are set in Corbert in alarger type size in upper / lowercase. However,they can be treated in either all light weightor a combination of light and bold weights asshown to the right. Sub-Heads are set in Corbert in all caps andappear dominantly in Education Light Blue(PMS 7459) . Callouts are set in Corbert and appear in theschool accent color and shift (either in or outof the text box) along the grid to capture moreattention within the layout.78 Brand Style GuideType should be placed on the page in a waythat fosters movement, creates a strong visualhierarchy and directs the eye. Portions of a storycan be amplified while simultaneously beingharmonious and inviting. This is achieved by:TheologicalSeminary Breaking traditional column and layoutexpectations — dynamic page layouts.IM AUDAERO EST DOLUPTATEMSUB-HEAD / BODY COPY- EXAMPLE -PULL QUOTE- EXAMPLE - Body Copy is set in ITC Legacy Sans andshould primarily be used in Moody Dark Gray(PMS 404). Pull Quotes are set in ITC Legacy Sans.COMPOSITIONMOODYIm audaero est doluptatem faceatem dis aut aute nonsequaspelitatiam doluptas et anisqui demporem enimporio to Imaudaero est doluptatem faceatem dis aut aute nonsequas.“ Name, Degree ’05Itas ut re non porrunt re nam eossi inulpa diant pa everum que volumfacepratem ut voluptur eati rehendem aut ma doluptatur, sintio sed utessinulparum sus mi, quundusa verum in rent dolorporr.Audaero est doluptatem et pel faceatem es disaut paaute nonsequas.CALLOUT- EXAMPLE - Using multiple columns and flexing howcontent utilizes the space while maintainingalignments that provide structure.Uci aut magnis eat et, arumquates at illo cum quat. Inihit autex etus ne vel id utempe laut hillabo reperupta que ipsuntAborem hitio maximint et laut et qui atur vitem ventur. Busa parametcomnistius, odit, et pel id pligent, es ad que conet vendi nimint. Creating purposeful white space on a pagethat provides visual breaks and directs the eye. Using color and type treatments (fonts / sizes)to establish a clear hierarchy and providevisual depth.Application Example:Application Example:Moody Education Brochure (Extra Spread)Moody Education Brochure (Interior Page)The type should not appear prescriptive, rigid oremotionally detached.TYPOGRAPHY MISUSEAre other PROGRAMOPTIONS available.DO NOT change the font mid-sentence.ARE OTHER PROGRAMOPTIONS AVAILABLE.DO NOT type any of the Moody Schoolnames in all lowercase.DO NOT use Proxima Nova (from theMoody Global typography system) inMoody Education materials.Brand Style Guide 79
4Design BasicsDesign BasicsUsing a GridMoody Education BrandsSystem PhotographyPHOTOGRAPHY CHECKLISTMoody Education uses a versatile grid, whichacts as an invisible guide to align the logo, title,body copy, images, etc., to add structure andflexibility to a variety of applications. This multicolumn grid is established to add a frameworkand stability to an application, while providing avery large range of flexibility — it is not intendedto be limiting.CONTENT ANDCOMPOSITION CUESUse the guides to establish where to start andstop a line of copy and align graphic elements;however, it is not restricted to the use of only onecolumn at a time. For example, you may havecopy that flows over two grid columns or four.The examples shown to the right show the basestructure of a 9-column grid and how headlines,body copy, call-outs, images, etc., align to thegrid to design beautiful asymmetrical layouts.Honest; subjects and situationsrelevant and purposeful tocontentSubjects shown in real context;provides environmental cuesVISUAL CUESExpresses confidence andwisdomPhotography is a compelling way to connect withour audiences on an emotional level that quicklyresonates and leaves a lasting impression of ourschool and our students. This page providesguidance on the type of imagery to use whendeveloping applications for Moody Educationmaterials.Engaging; leaning forward,into the activity or conversationFor global reinforcing signals please refer topages 24–25, Universal Photo Direction.The following lists the ideal subject matter to strive for in photography:Engaging; eye contact withperson or activityDiversity represented (age,gender and / or ethnicity)Visual cues provide guidance beyond the content, specifically:Use the 9-column grid to create movement andinterest by overlapping columns. Establishingpurposeful white space creates dynamic layoutswhile maintaining clarity and hierarchy.Depth of field; focus onsubject matterWarm, natural lighting(whether indoors or out)Light glow; spiritual essenceThe grids used in these examples are set upto use 0.4375" margins, 9-columns and0.25" gutters.Tone is purposeful andintentionalVibrant, rich colors; groundedby neutralsGRID MISUSEPHOTOGRAPHY MISUSEDO NOT use more than 75 characters, orspan all columns of the grid, in one lineof copy.80 Brand Style Guide4DO NOT use a symmetrical grid.DO NOT randomly place things on thepage.Contains colors from theSchool Accent Color paletteDO NOT show subject matter out of context.DO NOT use overly white imagery (white backgrounds, whiteclothes, white props).Brand Style Guide 81
4Design BasicsDesign BasicsMoody Education BrandsSystem Photography (CONT.)The imagery style established for MoodyEducation is unique and distinctive. Becauseof how important color infused images can beto communicating the tone of the brand, it isnecessary to edit them correctly. It is equallyessential to know when and when not to usethem so that they do not become overusedand / or distracting.This page provides a brief checklist to evaluatewhen to use full color or color infused imagery.Color Overlay BarsCOLOR APPLICATION CHECKLISTWHEN TO USE THECOLOR EDITED IMAGEWhen full color imagery is used, it may still beimportant to bring the school color into thelayout in a strong way — using a light andsemi-transparent color bar is a great way tointroduce color and can even be used to holda callout or headline.When selecting an image for use, ask the following questions todetermine if a full color or a color infused image should be used:Is there a natural use of theschool accent color already inexistence in the image?Is there a strong color signalelsewhere in the application?Is the image relatively smalleither in size or importance?Is the image being used torepresent education as awhole rather than an individualschool?Does the color infusiondisrupt or overcomplicate amandatory image?FULL COLOR IMAGERYIs a strong color signal desiredfor the application?Will a distinctive and uniquephoto style help distinguishthe marketing materials?Is the marketing material aflagship piece that requires anownable look?Before: Original Photo Brand Style GuideAfter: Color Bar AddedIs the image the feature ofthe piece?Have I used color infusion torepresent one or more schoolsin the same application?COLOR INFUSED IMAGERYCOLOR INFUSED TREATMENT MISUSEDO NOT use a solid bar over the image.824DO NOT use gradients in the color bar.DO NOT add special effects to the bar suchas bevels or drop shadows.Brand Style Guide 83
4Design BasicsDesign Basics4Color Infused TreatmentTo infuse color into your images, please editthem in Photoshop. Each image needs to betreated on a case-by-case situation — thereis not a "one-size-fits-all" solution for editingthe images.Here are a couple of image examples to showhow the color has been altered. You will seethe original, color edited image, as well as ascreenshot of the Layers palette so you can seehow the color has been infused.COLOR APPLICATION CHECKLISTEVALUATING COLORINFUSED IMAGESEDITING THE IMAGECOLORIt is important to take a step back and evaluatethe image that has been edited to make sureit feels authentic. The final color infused imageshould be inspiring and purposeful. Use thechecklist and examples to help guide andevaluate the color you infuse into your image tosee if it is on the same level as these images.When editing a photo to include the specific color signal, ask yourselfthe following questions when evaluating the color application:Is there a 60%-40% color ratiobetween natural image colorand school accent color?Before: Original PhotoAfter: Color-edited Photo(Layer Toolbar Example)(Layer Mask)Does the color in the imagefeel natural with subtle colorhighlights?The following gives you step-by-step instructionson how to (generally) achieve this look:Is the image full of color andfree of a duotone treatment?Does the image feel unique?Does the image convey timeinvestment through the colortreatment?1. Start by creating a layer (above your image);fill with the CMYK color for the specific school.Tip: Evaluate the image by itself, once again incontext of the application and also when usednext to other images, as the balance of the colorcan appear to shift once in use. Edit as needed.2. Set the layer blending mode to "Color".3. Next, create a layer mask to control where thecolor is applied.4. Use a combination of a gradient blend(anchoring the color to the edge) and handtouching the mask will provide the bestand most natural effect — each image willneed to be treated differently based on thecomposition.It is important to mask out areas of the image toprotect the original color in areas of the imagethat provide context and realism — especiallypeople's skin. The color balance and blendingshould feel natural and not overly synthetic withpops of distinctive color.84 Brand Style GuideBefore: Original PhotoAfter: Color-edited Photo(Layer Toolbar Example)(Layer Mask)Good Example: GoldCOLOR INFUSED TREATMENT MISUSEDO NOT put a color box overlay on theimage to colorize the image.DO NOT make flat color monotones orduotones out of the images.Good Example: RustGood Example: RedCOLOR INFUSED IMAGE MISUSEDO NOT use a linear gradient to add colorto an image.DO NOT allow the color to infuseeverything in the photo.DO NOT use color in a manner that feelsforced or fake.DO NOT single out people to colorize ormake skin glow.Brand Style Guide 85
Graphic devicesGraphic devicesGRAPHIC DEVICESSermon Notes TextureIllustrates how to use handwritten sermon notesas texture.Feature Window BoxInformation on the rounded corner boxtreatment used with images.Feature Window BarProvides guidance and examples on how to usethe double-sided box pairing.Dark Tone BarsIllustrates how to use the dark tone color barswith other graphic devices.Dark Tone Pin-lineIllustrates how to use the dark blue pin-linegraphic within a layout.Pull Quote DeviceDetails on the unique pull quote device,including design and fonts.Sermon Notes TextureGraphic devices are design elements used tobuild upon and illustrate the brand. It is thecombination of these elements that makes upthe look and feel of the brand apart from thelogo itself.This section provides details for the MoodyEducation brands’ unique graphic elements.When used consistently, these devices shapethe core visual look and feel of the brand andestablish recognition through distinction.Handwritten sermon notes are used sparinglyas a graphic element that is layered on top ofimagery within a composition. The sermon notestexture should be treated as just that — texture.It is not intended to be the main feature of alayout — they are used to provide interest andadd depth in a warm and inviting manner to arelevant image (i.e., student studying).Example: Sermon Notes Texture sampleApplication Example: Brochure Close-upApplication Example: Brochure Page(Blue notes on top a Gold infused image) The letterforms are not intended to be preciseor 100% legible, as they are used to providevisual texture; however, they should feelsophisticated and authentic.Example: Sermon Notes Texture sampleApplication Example: Brochure Close-upApplication Example: Brochure Page(Rust notes on top a Rust infused image)DO NOT use a script font of any kind or useplaceholder or "lorem ipsum" language.Brand Style GuideDO NOT use the sermon notes as theprimary feature of an application. The notes should be real sermon / spiritualnotes that reference bible quotes that add tothe spiritual nature of the school's foundationand respected wisdom. Varying hand-written samples should be used;this instills a sense of community and theindividuality of one's walk.John 13:7 - Jesus replied, “You donot realize now what I am doing, butlater you will understand.” The following guidelines provide a frameworkto ensure the intended personality of thehandwritten type is intact: Handwritten scripture notes should behandwritten — embracing the imperfectionsof hand-drawn type, which includes wobblybaselines and varying type rags.COLOR INFUSED TREATMENT MISUSE864DO NOT place the sermon notes overmetaphorical or non-relevant imagery, colorblocks or white space. The handwritten notes should be colorizedto match either the Moody Education LightBlue (PMS 7459) or one of the schoolaccent colors.Brand Style Guide 87
4Graphic devicesGraphic devicesFeature Window Box4Feature Window Bar0.1875" Corner RadiusRound corners face each otherThe Feature Window Box is a graphic device thatbrings clarity and amplifies what is importantin the image. The shape is inspired from the"Moody M" symbol through a combination ofstraight edges and a curved corner. The followingguidelines provide a framework to establishconsistency while maintaining flexibility: Only use one rounded corner at a time,preferably in the upper right or upper leftcorner, depending on the composition.The Feature Window Bar is achieved when twofeature window boxes are used as a pair to createone graphic element. The following guidelinesprovide a framework to establish consistencywhile maintaining flexibility:0.1875"CornerRadius85% YApplication Example: Cover (Close-up)Gap 0.0625"Application Example: Close-upYAsymmetrical Composition Maintain a consistent corner radius of 0.1875". Only use one rounded corner per box. Maintain a consistent corner radius of0.1875" and use asymmetrical compositionsof the box. Leave a small amount of white space, equal to0.625", between the two boxes. The preferred proportions of the featurewindow box occur when the height is equal to85% of the width. This is flexible dependingon use (i.e., pocket of a folder). Use asymmetrical compositions of the boxpairing within applications. The perspective window box pairings can befilled with color, imagery, headlines, logos, etc. The feature window box can be filled withone or a combination of: color, imagery,headlines, etc. When layering on top of an image, the imagewithin the box can be slightly magnified todraw attention to the subject matter. When placing on top of an image or colorfield there should be a 1.5pt white borderaround the box. The feature window box can be placedwithin a composition to purposefully breakboundaries, creating movement.88 Brand Style Guide It is important to have the round cornersface each other, as it mimics the shape of anopen book.Application Example: Brochure Close-upApplication Example: Brochure Close-upApplication Example:Application Example:Application Example:(Magnified Image — Box placement is the area of focus within the image)(Color Block — Pocket of a folder)(Color Block / Title and Image)(Color Block / Logo and Image)(Color Block / Headline and Image)PERSPECTIVE WINDOW MISUSE Each side of the box pairings should betreated differently from its partner box (i.e.,color filled on one side and a contained imagein the other, or Red on one side and Light Blueon the other).PERSPECTIVE WINDOW MISUSEMaster of Arts inBiblical Studies(Online and Other Options)DO NOT use alternative corner radii onperspective windows.DO NOT show the box as a perfect square.DO NOT overuse the rounded corners.DO NOT show the rounded corners on theexterior corners of two boxes used togetheror close the gap between the boxes.DO NOT show the boxes as equal lengthsor as a perfect square.DO NOT use boxes of different heighttogether to create a pairing or use differentcorner radii.Brand Style Guide 89
4Graphic devicesGraphic devicesDark Tone BarsDark Tone Pin-lineWhen color is used as a graphic device such as inthe feature window bar, it is important to includea Dark Tone Bar. Dark tone bars are a minimalcolor bar used in conjunction with the colorfield — creating a graphic shadow treatmentthat provides depth to the composition andaccentuates the primary color field.The dark tone bar can be used in a thickertreatment when it holds content and / or overlapsimagery. When a larger dark tone color areais used, you can use a small bar of the MoodyEducation Light Blue to help with color balance.Specific color combinations have beenestablished and approved for use for each schoolaccent color: Moody Education — Light Blue (PMS7459) and Medium Blue (PMS 633). Moody Bible Institute — Gold (and Dark Gold (PMS 7551).4 Moody Theological Seminary — Red (7628) and Dark Red (PMS 1815).PMSFOUNDATION BAR/PIN-LINEPrimary Color AccentDark Tone Bar6pt StrokeApplicationExample: InsertSales SheetDark Tone Pin-line2pt StrokeApplicationExample: InsertSales Sheet(Color FoundationBar / Pin-line)Primary Color AccentHeight 0.1875"(Color FoundationBar / Pin-line)Perspective Window Box Pairing ExampleDARK TONE COLOR AREAA Dark Tone Pin-line is a thin stroke (2pt) usedin the Master Dark Blue (PMS 302) and ispaired with either a foundation bar or a colorblock (both of which are Education Light BluePMS 7459) as a grounding element.The thin dark blue pin-line serves as agrounding element and even helps transitionbetween the Education Light Blue and theindividual school colors.The foundation bar is always anchored the edgeof the material and the dark tone pin-line is onthe entire edge of the foundation bar.COLOR SEPARATOR PIN-LINEImageDark ToneColor AreaAlignPMS 7550) Moody Distance Learning — Rust (159) and Dark Rust (PMS 160).DARK TONE COLOR BARSApplicationExample: BrochurePageCOLLEGEOFFERINGSEducation BlueColor FieldDark Tone Pin-line2pt StrokePrimary Color AccentWidth 0.1875"(Color Blocks)Non PorruntrenamPrimaryColorAccentEossi inulpa diant paeverum queVolum facepratem utvolupturRempori amuscie ntoriaet nobisEducation BlueColor FieldHeight 0.0625"Application Example: Cover Close-upEratem eati rehendemPMSDARK TONE BAR MISUSEDARK TONE PIN-LINE MISUSEPlease note: The dark tone colors can neverbe used by themselves to represent the schoolbrand — they are only approved for use whenfused with the school's primary accent color.DO NOT mix and match school colors.90 Brand Style GuideDO NOT use the Dark Master Blue as adark tone on the Light Blue in a perspectivewindow box pairing.DO NOT flip the proportions so that thedark tone color is more dominant than theprimary color accent.DO NOT rearrange the placement of thebars or forget to use the dark tone pin-line.DO NOT mix and match school colors oruse the dark tone pin-line to separate twodifferent school colors.DO NOT use any color other than theMaster Dark Blue for the dark tone pin-line.Brand Style Guide 91
4Graphic devicesGraphic devices4Pull Quote DeviceThere are two pull quote devices available foruse depending on either the length of the"credit author's" name and degree are and / orhow much space is available — single line ordouble line.Z0.05"CornerRadius100% ZAlignThe Pull Quote Device is a unique graphicelement that provides personality and characterto our quotes and testimonia
here uses the colors for Moody Bible Institute; however, the proportions are the same no matter which school — simply replace the golds with the appropriate school colors. Please note: The usage scale is intended to guide the color across an entire application, not necessarily a single spread at a time. COLOR USAGE SCALE - MOODY EDUCATION -