
Transcription
Kat i e O e l b e r gDESIGN MARKETING UX
resumeKat i e O e l b e r gDESIGN MARKETING UXC O N TA C TPROFILET 256.651.4322E katieoelberg@gmail.comkatieoelberg.comInnovative graphic designer with a marketing background. Experience with user experience, branding,print media, and illustration. Highly skilled with Adobe Creative Suites for design materials. Effectiveproblem solving, leadership, and communication skills with team members and users. Active incommunity involvement organizations holding leadership roles.
ResumeSKILLSEXPERIENCEMAY—NOV 2020WEB DEVELOPERPerspecta—Huntsville, ALSecurity Clearance: Secret Created graphics for multi-million dollar proposals Created a website design for a client, with user-centric design to capturedifferent target markets Reviewed and advised on current design for analysis systems, offering ways toimprove the experience of the userSEPT—NOV 2020EVENT COORDINATORHuntsville Science Festival—Huntsville, AL Designed the logo and created a style guide Designed and managed website with a team Upload and edited videos Hosted webinars Set up and organized a silent auctionFEB—JUNE 2013MARKETING INTERNGus Mayer—Birmingham, AL Organized events by assisting with planning and set up Contacted brands to obtain images for promotional materialE D U C AT I O N2018 DEC 2020B.F.A—GRAPHIC DESIGNUniversity of Alabama in Huntsville2010 2014B.S.B.A—MARKETINGSamford UnversityLEADERSHIPAPR 2020—BOARD OF DIRECTORSHuntsville Young ProfessionalsMAR 2019—VICE PRESIDENTKappi Pi Art Honor Society—UAH Adobe XD Adobe Illustrator Adobe InDesign Adobe PhotoshopREFERENCESKEITH JONESAssociate Professor of Art—Graphic Design, Area HeadT 256.874.4220E joneskt@uah.eduJENNIFER BLUDSWORTHProject Manager—PerspectaT 334.444.9009E jennifer.bludsworth@perspecta.comJOSÉ BETANCOURTAssociate Professor of Art—PhotographyT 256.824.2877E jose.betancourt@uah.edu HTML/CSS Adobe Dreamweaver Adobe Animate Microsoft Office
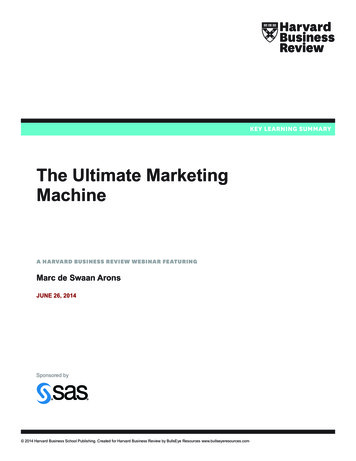
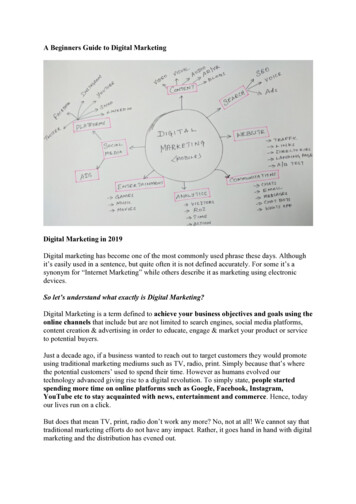
Design ProcessDesign procesS: Delta Ticketsteps of the design process1. Define the problem2. Research3. Brainstorm4. Develop5. Feedback6. EvaluationYear2020CategoryUXGraphic DesignTypographyPrint MediaDefine The ProblemTo ols usedDesign a Delta Airline ticket that follows the subsequent scenarios.Adobe IllustratorPassenger Scenario: Pat D. Foley is an avid world traveler who flies firstclass and sometimes second-class. Pat is a retired Bank CEO, approximately45 years old, single with no interests other than travel and photography.Pat also uses Delta Airlines 90% of the time. Pat’s concern with the currentticket design is the information is hard to read when rushing to differentboarding gates in various airports. Pat needs a ticket that is easy to followand is used throughout the world. Every airport has English speakingpersonal and the ticket needs to be English written. Pat is in good health,however, needs glasses for distance reading.Delta Airlines (DA) Corporation Scenario: DA wants to improve theircurrent ticket design for both print and electronic applications. DA hasbeen receiving complaints about ticket usability and sales have dropped.05% in 2019. DA wants a design that is usable and cost-efficient to makeonsite with the ticket agent boarding coordinators, and can be printed athome or used electronically on a mobile device for scanning at the terminal.DA currently uses a black and white electrostatic printing system similar tothose used by retail businesses for receipts. The ticket is printed on semiheavy card stock that has rounded corners so it does not cause handlingissues (paper cuts) at the counter. The ticket must be designed for onsiteuse and downloaded at home in the same size as the printed ticket.ResearcHThe current airline ticket is utilitarian in style with a consistent scale. Theonly emphasis on the current ticket is the seat and zone number. Userresearch shows the key parts of the ticket include the gate ticket, flightnumber, and destination. The research influenced design decisions to give ahierarchy of scale to these elements. A persona sheet was created using thepassenger scenario, in order to understand the needs of the user and allowthe design to be based on these needs.Adobe Photoshop
D e lta T i c k e tPersona SheetResearch
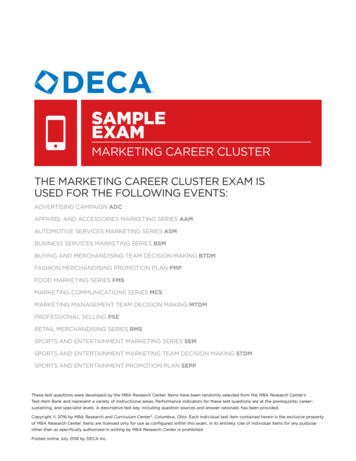
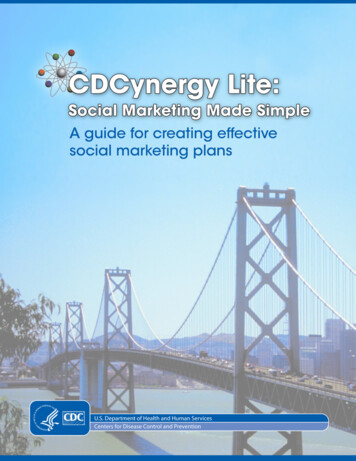
Design ProcessBrainstormThe initial sketches incorporate the users’ wants and needs by placing emphasis onthe gate ticket, flight number, and destination through hierarchy of scale to showimportance. The initial sketches use different sizes of the physical ticket to find thebest balance between information and the ability to fit in the users’ hands. Shape, size,and space are experimented with in the sketches to figure out the best configurationfor the user. Icons and symbols are used to allow the user to easily locate key elementsfor their flight. The Delta logo was used as a design element in some sketches toreinforce the branding.DevelopWhen transforming the sketches into digital versions, the symbols from one sketchwere merged with the Delta element concepts which reinforce the branding and actas an arrow symbol, symbolizing their travels and arriving at their destination. DeltaSkymiles program is incorporated into the design using a diamond icon in red to notifythe ticket agent the user is a member of the loyalty program and signify benefits thataccompany the program. The Delta color branding uses coated Pantone MatchingSystem colors 194, a bluish red, 654, a blue, and Red 032, an orange-red. The bluePantone 654 was screened, allowing for cost-effectiveness by using three-spot colors.The colors can be converted easily to CMYK, allowing the user to print their ticketthemselves. Two digital versions were created one with a white background andscreened blue Delta arrow and one with screened blue Delta background and whiteDelta arrow.concept 1FeedbackAfter presenting the two digital versions in a design review, feedback was given toincrease the sizing of the headings for the gate, seat, flight. and departure for betterreadability for users. It was also suggested to increase the size of the Delta logo onthe main part of the ticket, making it as large as the barcode. A self-critique caused thedesigner to use the ticket with the white background for cost-efficiency and because itoffered better contrast with the typography.EvaluationThe final design incorporates the feedback and self-critique received on the digitalversions. The final Delta ticket design allows the user to easily locate the informationthey need to make their flight, by incorporating a hierarchy of scale system andicons. By making the design with the users’ needs in mind, it produces a better userexperience for that user and helps the company retain that users’ business for futureservices. The design also is cost-efficient for the Delta, saving them ink by using athree-spot process that incorporates the colors already used in their logo and createsconsistency throughout their branding.concept 2Inital sketches
D e lta T i c k e tFINAL TICKET DESIGN
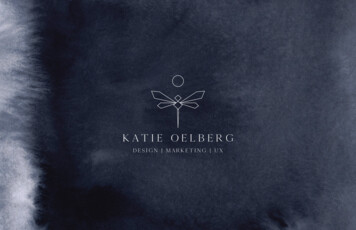
lo gos and brandinglogos1. East watch co.2. Baublebar1.2.3. Clarity4. best western premier5. Huntsville youngprofessionals6. hex7. curaed8. Plains All American9. Servall10. The Other Side11. personal logo3.4.
lo gos and Branding5.9.6.7.8.10.11.
brand Identity Print MediaPlains all american rebrandingBriefRedesign a logo for Plains All American in black and white and using fourPantone Matching System colors. Create an identity system using theredesigned logo on business cards, letterhead, and envelope.ConceptPlains All American is a pipeline company in the gas and oil industry. Thecompanies current logo features a side view of a pipe with a wheel ontop. The redesigned logo incorporates the pipeline with imagery of theAmerican plains. The colors use a four PMS color process, with a screeningof the different PMS colors. The interior colors of the fields and mountainsfeature vibrant greens and blues to reflect the plains landscape. For theidentity system, the mountains and sun element from the logo is usedacross the system. On the business card and letterhead, the mountainimagery is screened to allow the brand to be carried throughout, withoutdistracting from the typed information that may go on top.Year2020CategoryBrandingPrint MediaGraphic DesignTo ols usedAdobe Illustrator
Plains All Am eri can RebrandingLetterheadMockup of business cards
brand Identity Print MediaBest western Premier rebrandingBriefYearRedesign a logo for Best Western Premier in black and white and usingtwo Pantone Matching System colors. Create an identity system using theredesigned logo on business cards, letterhead, and envelope.CategoryBrandingPrint MediaConceptGraphic DesignWith multiple logo design changes over the years, Best Western is mostknown for its red and yellow crown design. The well-known logo wasredesigned in 2015 to a monogram BW in blue for Best Western and ared BWP monogram for their Premier hotels. The current Best WesternPremier typography features a font mixing serif elements with script,making it feel comforting, but not high end. The current logo features ageneric monogram with the letters BWP. The redesigned logo featuresa southwestern inspired color palette since the companies headquartersare located in Arizona and uses two Pantone Matching System colors. Theredesigned logo was inspired by a best in show ribbon combined with aW. The bold geometric font makes it easier for customers to see from fardistances and makes it feel modern and luxurious. The color palette standsout from the scenery without being overpowering, with its deep turquoiseand red clay color scheme, customers will be reminded of the southwestand its ties to Best Western at any location.Existing logo2020REdesignTo ols usedAdobe Illustrator
Best western Premier rebrandingSTyle GuideMockup of business cards
A dve rt i s i n gBaublebar holiday CampaignBriefYearCreate a responsive email advertisement campaign for an existing jewelrycompany, Baublebar. Create a mailer to send out to go along with thecampaign. Redesign the existing logo to include a logo mark.Category2020Print MediaConceptDigital MarketingThe advertisement was created for the existing jewelry company Baublebar,and uses their current typography from their logo but added a geometricB consisting of a circle and rectangular bar for a logo mark. The logo markalso included a bar around the company name to draw the eye towards it.The campaign photography was created using gold jewelry with two flashgels for lighting. The slogan merry and bright was chosen to representthe holiday collection as well as the shine of the materials. The emailadvertisement was prototyped in XD using the campaign photography aswell as the logo and words that were given a neon effect. The campaignfeatures four images of the different collection pieces with a shop now linkto allow users to shop the collection. Below the imagery, links to differentholiday price points and categories are listed allowing users quick access towhat they are looking for. In addition to the digital marketing campaign, anadvertising mailer was created to send to customers’ addresses, featuringdetails and design elements that were used in the digital version, alongwith additional photography images, allowing Baublebar to connect withcustomers who may not get their marketing emails. To view the prototypescan the QR code or visit katieoelberg.com.PrototypingExisting logoBrandingREdesignPhotographyGraphic DesignTo ols usedAdobe XDAdobe IllustratorAdobe PhotoshopPhotographyAdobe After EffectsAdobe Premiere ProQR Code
B au b l e b a r H o l i day Ca m pa i g nMockup of Advertising MailerCloseup of email Imageryfull web email layout
A dve rt i s i n g P r i n t M e d i aPanera In-store advertisingBriefCreate an in-store advertising campaign for Panera Bread. The campaignwill consist of three ads to sell the new healthy eating options, freshavocado toast, turkey roaster sandwich, and vegan soup and bread. Thecampaign should have a continuous illustrative look, color scheme, andlayout. The campaign must keep the Panera logo the same, and can have amaximum of three Pantone Matching System solid coated colors as well asthe three Pantone colors used in the Panera Bread logo.ConceptThe final design features illustrations of the ingredients used in each newmenu item. By focusing on the ingredients, customers will relate the newitems with the fresh and wholesome health benefits. Instead of wonderingwhat is in the new products, customers will be able to know exactly whatis in their food. Each design features a three-word slogan saying healthytastes with a descriptive adjective for each menu item. The slogansare handwritten in cursive to add whimsy and liveliness and match theillustrative ingredient designs.Year2020CategoryPrint MediaBrandingIllustrationCalligraphyGraphic DesignMarketingTo ols usedAdobe IllustratorAdobe InDesignProcreate iPad app
Pa n e r a I n - S t o r e A dve rt i s i n g
A dve rt i s i n g P r i n t M e d i aHYP AdvertisementBriefCreate an advertisement campaign to promote Huntsville YoungProfessionals (HYP). Redesign existing logo to give a more modern look.Year2020CategoryConceptPrint MediaThe existing HYP logo features the letters HYP surrounded by a networkingsymbol, with the words to the right with Huntsville and then YoungProfessionals left-justified underneath. The redesigned HYP logo combinesthe letters HYP with the concept of connection. The tagline for HYP iscreating opportunities to connect, and inspired the interconnectednessof the letters in the redesigned logo. The logo features a modern san seriftypeface for the words Huntsville Young Professionals, with each wordwritten underneath the other so the acronym HYP appears. The logo andname are located in a rectangle to give it a modern, sleek, and professionallook. A style guide was created showing the black and white versions ofthe logo, and three color logos in gold, red, and teal are shown. The colorscheme was used with the existing logo and offers different options forbranding. The ad campaign uses the teal from the color scheme as thebackground to offer a calm, yet professional feeling. The main graphic inthe ad is a circle with different geometric segments, used to representnetworking and connectivity. The images used show young professionalsin different environments. Around the circle graphic are the words explore,network, connect, allowing viewers to understand the main purpose ofHYP. The words are asymmetrically balanced to give the ad movement.MarketingBrandingGraphic DesignTo ols usedAdobe IllustratorAdobe InDesign
H Y P a dve rt i s e m e n tStyle GuideFinal Design Advertisement
Print MediaAlaska Travel BrochureBriefCreate a high-end travel brochure. The brochure features 12 pagesincluding a front and back cover and eight interior pages. The interior pagesfeature information about different cruise packages available through AlaskaTravel Adventures. The project is designed in CMYK or four-color process.ConceptThe design color scheme reflects the Alaskan environment with grays,blues, and crisp arctic whites. Designed as a 14” x7” landscape brochure, itfeatures a three-column design detailing the travel itinerary for each cruisepackage. The left-hand column of the left page of each spread featuresa quick reference of tour dates. Four of the page spreads show the fourcruise packages for the Gold Rush, Northern Highlights, Klondike, andNational Parks. The heading features an organic moving shape to reflect thelandscape and has Alaskan scenic photography placed within. Two spreadsare shown here, to view additional page spreads scan the QR code or visitkatieoelberg.com.Year2020CategoryPrint MediaGraphic DesignTo ols usedAdobe PhotoshopAdobe IllustratorAdobe InDesignQR Code
a l a s ka t r ave l b r o c h u r e
Pac ka g i n g B r a n d i n gClarityBriefYearCreate a packaging design for a company. Create a product concept andbranding identity, including developing the company name and determiningproduct category and industry.Category2020Print MediaConceptBrandingClarity is an organic tea company that focuses on transparency in itsingredients. The logo combines elements of tea leaves with prisms torepresent clarity and clearness. The product uses a clear glass jar allowingcustomers to see the product inside. Each tea satchel uses clear pyramidtea bags, allowing customers to see the tea leaves. The tea satchel tags arecolor-coded to the tea types with clear instructions on how to make the tealisted on the satchel tag. Flavors include lavender earl grey, represented bya muted purple-gray, rose hibiscus, represented by a muted rose color, andcitrus mint, represented by a greenish-teal color. The individual tea satchelswere hand created by printing them out, cutting each tag, and attachingthem to premade tea satchels. The product was then photographed withflash lighting, against a white background to give it a crisp look. The logoand ingredient label were later added in Photoshop to represent the finalproduct design. A style guide was created to show the color scheme, logoand tagline, typography, tags, and labels.PhotographyPackagingUXGraphic DesignTo ols usedAdobe PhotoshopAdobe IllustratorPhotography
ClarityStyle guide
Pac ka g i n g B r a n d i n gHexBriefYearCreate a packaging design for a company. Create a product concept andbranding identity, including developing the company name and determiningproduct category and industry.Category2020Print MediaConceptBrandingHex is a beeswax candle company that produces candles that are inspiredby nature and the season of Halloween. Hex combines the idea ofenchantment with the hexagon and its association with bees. Bees usethe hexagon shape for its effectiveness of strength and efficiency, whichinspired the overall product. The logo combines the hexagonal shape ofthe honeycomb with an etched style tree and vines wrapping around it torepresent nature. The typography used on the product is a mix of serif fontsthat gives uniqueness and hand-stamped quality to the work. The candleitself is a geometric shape with a wood lid, that has been engraved with thelogo. The product was photographed and styled using mercury glass mirrorelements and twigs to represent nature. The logo and labels were lateradded in Photoshop to represent the final product design. A style guide wascreated showing the color scheme, typography, logo, and labels. A box thatwill contain the candle was created using Adobe Dimensions and the stickerlabel was added to show the final design.PhotographyPackagingGraphic DesignTo ols usedAdobe IllustratorAdobe PhotoshopPhotographyAdobe Dimensions
H exStyle Guidemockup of product
UX UIServall AppBriefCreate a UX/UI system for an electronic restaurant table menu that is ADAcompliant. Create branding and company name for the product. Createdin two parts, Servall 1.0 was created with a design team, Servall 2.0 wasredesigned individually.Year2020CategoryUXUser InterfacebrandingBrandingThe name of the company is Servall, inspired by the serval, a wild catknown for its fast speed and unique patterning. The logo reflects theserval’s patterning and the movement of the spots reflects rising to thechallenges of the needs of the users. The purpose of the product is to serveall people by following ADA compliant laws. The device is designed for acoffee shop business model, but is easily implemented into any foodservicebusiness. The design team designed a UI that is focused on the users’experience from login to payout.App DesignServall 1.0The original design of the prototype was created as part of a team UXproject and featured bold and bright colors, with whimsical elements andicons. Servall 1.0 was featured at the student presentation for Trideum’s2020 UX Rising.Servall 2.0For the redesign, the prototype was expanded upon and streamlined to feelmore corporate. By streamlining the design, it allows companies to easilyimagine how their menu items and color scheme could be incorporated.The icons have been simplified for easier readability. The color scheme wascreated using neutrals and greens to convey the feeling of balance andcalmness. Indicators were added to the navigation to include sound andtap for assistance button to provide customer quicker accessibility. Thefood menu icons were changed to images, which a company can changeto better reflect its menu and offerings. To view prototype and additionalpages scan the QR code or visit katieoelberg.com.PrototypingGraphic DesignTo ols usedAdobe XDAdobe IllustratorQR Code
S e rva l l A p pServall 2.0 food pageServall 1.0 Poster Presented at UX Rising 2020
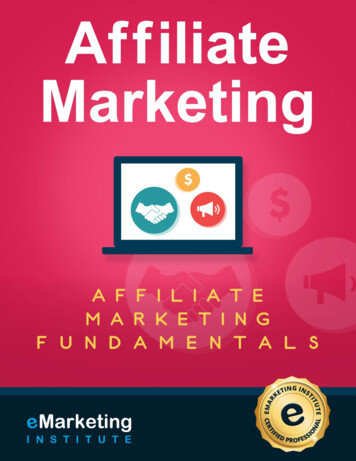
UX UICuraed APPBriefYearDesign an interface for a medical application that is used by a caregiver, fora patient with an illness that requires medication. Create a logo and taglineto work along with the prototype.Category2020UXConceptUser InterfaceCuraed is a medical application for caregivers taking care of breast cancerpatients. The application gives the caregiver the ability to track medication,schedule medication times and appointments, contact healthcare providers,log nutrition, and track pain. The design features a cheerful yet calminglight blue with a deep raspberry colored logo to reference breast cancer.The logo combines a heart with the idea of home and hospitality. The nameCuraed comes from the Latin word curae meaning to care. With the recentincreasing trend of caregiving within families, Curaed’s tagline, Caring forGenerations, combines the idea of Pzifer’s long company history with theidea of generational caregiving. To view prototype and additional pagesscan the QR code or visit katieoelberg.com.PrototypingBrandingApp DesignGraphic DesignTo ols usedAdobe XDAdobe IllustratorQR Code
Curaed APpMain menuMedication tracker-Allows caregiver to track medications for patientPain tracker-caregiver can track pain, take notes, and send to doctor
UX Web DesignSimAuthor websiteBriefCreate a website design for the company SimAuthor. SimAuthor offersflight data analysis and visualization software. The current design is a onepage website with sparse information about the different products offered.The client also wanted a design that allows the website to target differentclients and markets.ConceptThe modern and sleek web design follows the style guide of the parentcompany Perspecta using its color scheme and typography. The designfeatures bold hero images in black and white to show strength to showthe details of the mechanics of aviation. In order to create a website thattargets different markets and clients, different versions of the websitewere created for the C-130 Hercules, KLM, and C-47 Chinook. Eachversion features imagery tailored to the client and features photographsof their aircraft. To access the different versions, a sitemap was created forSimAuthor to access and direct their prospective client towards. By offeringunique versions of the website, it makes the prospective client feel valuedand allows them to associate their aircraft with the SimAuthor brand. Toview the prototype scan the QR code or visit katieoelberg.com.Year2020CategoryWeb DesignUXUser InterfacePrototypingGraphic DesignTo ols usedAdobe XDAdobe PhotoshopQR Code
S i m Au t h o r W e b s i t eHome PageAbout pagepartial view of FlightAnalyst pageServices page
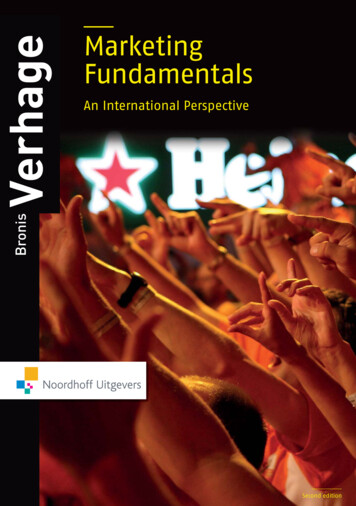
UX Web DesignPublix corporate website redesignBriefRedesign an existing corporate website for Publix. Conduct eye-trackingtests to determine where the user’s eye went and stayed. Use eye-trackingdata to verify and improve the design.Year2020CategoryUXConceptUIPublix’s existing corporate website features a non-responsive outdatedlayout, with the main colors being the Publix green and various grey colors,making it feel dark and ominous. Small low-resolution images are usedon the site, making it feel unprofessional. On the existing home page, aprominent alert is seen, although important it gives the wrong message toinvestors. The redesign concept features the bright cheerful Publix greenagainst a white background offering good contrast. It features a streamlineddesign with large banner images that invites the user in. Eye-tracking wastested on users to determine where the eye went on the home page andthe our story page. The results of the eye-tracking showed users’ eyesmoved in a triangle movement between the logo, banner image, andoverlay text on the image. These results verified that the users’ eyes wentwhere the most important information was. Eight pages were prototyped inAdobe XD, and then further developed using HTML and CSS. To view thecoded version of this project as well as additionally designed pages scan theQR code or visit katieoelberg.com.Web DesignGraphic DesignHTML/CSSTo ols usedAdobe XDAdobe PhotoshopAdobe DreamweaverQR Code
P u b l i x C o r p o r at e W e b s i t e R e d e s i g nEye-Tracking Testing results: Red indicates where the eye stayed, green indicats where eyebounced aroundExisting Publix Corporate WebsiteHome page
Kat i e O e l b e r gDESIGN MARKETING UXT 256.651.4322E katieoelberg@gmail.comkatieoelberg.com
University of Alabama in Huntsville. EXPERIENCE. SEPT NOV 2020 MAY NOV 2020 WEB DEVELOPER . Huntsville Science Festival Huntsville, AL . feature vibrant greens and blues to