Transcription
Prilagodljivi web dizajnKako da kreiramo prilagodljiviokvira za prilagodljivi dizajnkao i JavaScriptPrilagodljiv web dizajn je poslednjihnja nego na samim,primer LG G3 telefon ima rezoluciju od 1440 x 2560, ali je problem kakoiskoristiti
Osnove prilagodljivog web dizajnaKori, alijeisplativ pa jeSlika 1: Primer prilagodljive web alikacije za vremenskupaljenju web aplikacije. Dolaskom CSS-
!DOCTYPE html html head style body {background-color: lightgreen;}@media screen and (max-width: 300px) {body {background-color: lightblue;}} /style /head body ti svetlo zelena dok kada /body /html Koriif ( (window).width() 300) { ("body").css("background-color","lightblue");}else { avno, ovaj kod mora u tom sluprvi put: (document).ready(function(){
if ( (window).width() 300) { ("body").css("background-color","lightblue");}else { ("body").css("background-color","lightgreen");}}); ( window ).resize(function() {if ( (window).width() 300) { ("body").css("background-color","lightblue");}else { http://jquery.com/download/Naravno,-u bez dodatnih biblioteka ali je mnogo jednostavnije koristitislabu procesorsku snagu i memoriju pa je nekad potrebno da ovo realizujemo i kroz cist JavaScript. html head script window.onresize function(event) {if(window.innerWidth 300){document.body.style.background 'lightblue';} else{document.body.style.background 'lightgreen';}};
window.onload function(e){if(window.innerWidth 300){document.body.style.background 'lightblue';} else{document.body.style.background 'lightgreen';}}; /script /head body /body /html -a i JQuery-ja u---a tako kod CSS-a postoje okviridoljivih web stranica. Jedan od najpopularnijih okvira za CSS je Bootstrap.BootstrapBootstrap je najpopularniji HTML, CSS i JavaScript okvir (engl. Framework). Bootstrap je napravila kompanija
Slika 2: Primer bootstrap teme.Kako bi koristili Bootstrap prvo u head moramo dodati CSS i JavaScript fajlove koje Bootstrap koristi: link rel "stylesheet" href s/bootstrap.min.css" script src .1/jquery.min.js" /script script src /bootstrap.min.js" /script -u trebaju da budu mobilno kompatibilne moramo dodati meta tag koji nam meta name "viewport" content "width device-width, initial-scale 1" U telu HTML-a potreban nam je div kontejner za sam sajt. U bootstrapcontainer-fluid i container.containerBootsrap Grid sistemitd.
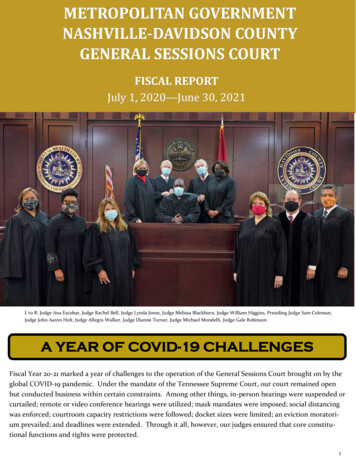
Slika 3: Bootstrap grid sistemGrid sistem Bootstrap-se (xs, sm, md, lg)XS je grid klasa za telefoneSMMDLGPrimer 1:-u !DOCTYPE html html lang "en" head title Bootstrap Primer /title meta charset "utf-8" meta name "viewport" content "width device-width, initial-scale 1" link rel "stylesheet" href s/bootstrap.min.css" script src .1/jquery.min.js" /script script src /bootstrap.min.js" /script /head body div class "container-fluid" p Menjajte velicinu prozora kako bi videli efekat Bootstrapa. /p div class "row" div class "col-sm-4" style "background-color:lavender;" .col-sm-4 /div div class "col-sm-4" style "background-color:lavenderblush;" .col-sm-4 /div
div class "col-sm-4" style "background-color:lavender;" .col-sm-4 /div /div /div /body /html U Bootstrap-u postoji klasa za veliki naslov koji treba da stoji ispod menija a to je jumbotron klasa. !DOCTYPE html html lang "en" head title Bootstrap Example /title meta charset "utf-8" meta name "viewport" content "width device-width, initial-scale 1" link rel "stylesheet" href s/bootstrap.min.css" script src .1/jquery.min.js" /script script src /bootstrap.min.js" /script /head body div class "container" div class "jumbotron" h1 Moja prva responsive stranica /h1 p Menjajte velicinu prozora kako bi videli efekat Bootstrapa. /p /div div class "row" div class "col-sm-4" h3 Column 1 /h3 p Lorem ipsum dolor sit amet, consectetur adipisicing elit. /p p Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. /p /div div class "col-sm-4" h3 Column 2 /h3 p Lorem ipsum dolor sit amet, consectetur adipisicing elit. /p p Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. /p
/div div class "col-sm-4" h3 Column 3 /h3 p Lorem ipsum dolor sit amet, consectetur adipisicing elit. /p p Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. /p /div /div /div /body /html Slika 4: Stranica sa 3 kolone i jumbotron naslovom.
Bootstrap navigacioni meniKako bismonavbar navbar-default.Pored ovoga navigacioni meni mora da ima header, brend kao i navbar nav koji predstavlja linkove u samommeniju. nav class "navbar navbar-default" div class "container-fluid" div class "navbar-header" a class "navbar-brand" href "#" Ime web aplikacije /a /div div ul class "nav navbar-nav" li class "active" a href "#" Home /a /li li a href "#" Page 1 /a /li li a href "#" Page 2 /a /li li a href "#" Page 3 /a /li /ul /div /div /nav Slika 6: Web sajt sa navigacionim menijem u Bootstrapu
KadaSlika 7: Prikaz na mobilnom telefonunavbardugme potrebno je koristiti dugme sa navbar-toggle klasom. nav class "navbar navbar-inverse" div class "container-fluid" div class "navbar-header" button type "button" class "navbar-toggle" data-toggle "collapse" data-target "#myNavbar" span class "icon-bar" /span span class "icon-bar" /span span class "icon-bar" /span /button a class "navbar-brand" href "#" WebSiteName /a /div div class "collapse navbar-collapse" id "myNavbar" ul class "nav navbar-nav" li class "active" a href "#" Home /a /li li a href "#" Page 1 /a /li li a href "#" Page 2 /a /li
li a href "#" Page 3 /a /li /ul ul class "nav navbar-nav navbar-right" li a href "#" span class "glyphicon glyphicon-user" /span Sign Up /a /li li a href "#" span class "glyphicon glyphicon-log-in" /span Login /a /li /ul /div /div /nav http://getbootstrap.com/components/
SBootstrap formeKako bi se napravila forma prilagodljivog dizajna u Bootstrapu potrebno je koristiti njegove klase. Svaki inputelement mora da se nalazi unutar form-group klase. Kada se pravi label potrebno je da postoji for atribut u kometreba upisati ID input polja za koje je label vezan. Svaka forma mora imati rolu form. div class "container" h2 Prijava /h2 form role "form" div class "form-group" label for "email" Email: /label input type "email" class "form-control" id "email" placeholder "Enter email"
/div div class "form-group" label for "pwd" Password: /label input type "password" class "form-control" id "pwd" placeholder "Enter password" /div div class "checkbox" label input type "checkbox" Zapamti me /label /div button type "submit" class "btn btn-default" Posalji /button /form /div Slika 10: Izgled forme za prijavu na Desktop raSlika 11: Izgled forme za prijavu
btn-danger, btn-primary, btn-warning, btnsuccess, btn-info i btn-default.Ukoliko zamenimo u formi za prijavu klasu dugmeta iz btn-default u btn-dropdown-toggle. Klasacaret predstavlja malu strelicu ka dole.Primer: div class "btn-group" button type "button" class "btn btn-success" Posalji /button button type "button" class "btn btn-success dropdown-toggle" data-toggle "dropdown" aria-expanded "false" span class "caret" /span span class "sr-only" Opcije /span /button ul class "dropdown-menu" role "menu"
li class "divider" /li /ul /div Bootstrap tabeleKako bi dobili lepo dizajniranu bootstrap tabelu sveklasu table. !DOCTYPE html html lang "en" head title Bootstrap Primer /title meta charset "utf-8" meta name "viewport" content "width device-width, initial-scale 1" link rel "stylesheet" href s/bootstrap.min.css" script src .1/jquery.min.js" /script script src /bootstrap.min.js" /script /head body div class "container" h2 Normalna tabela /h2 p Table klasa se koristi u Bootstrap-u za dobijanje Bootstrap tabele /p table class "table"
thead tr th Ime /th th Prezime /th th Email /th /tr /thead tbody tr td Mitar /td td Miric /td td mitar@primer.com /td /tr tr td Jelena /td td Rozga /td td jelena@primer.com /td /tr tr td Severina /td td Vucetic /td td seve@primer.com /td /tr /tbody /table /div /body /html
Slika 15: Bootstrap normalna tabelatable table-bordered.table tablestriped.
-avalidan div class "alert alert-danger" role "alert" span class "glyphicon glyphicon-exclamation-sign" aria-hidden "true" /span span class "srUnesite validnu email adresu /div (Pagination) kod Bootstrap-aPotrebno je da napravimo ui element sa klasom pagination i li elemente za stranice. nav ul class "pagination" li a href "#" aria-label "Previous" span aria-hidden "true" « /span /a /li
li a href "#" 1 /a /li li a href "#" 2 /a /li li a href "#" 3 /a /li li a href "#" 4 /a /li li a href "#" 5 /a /li li a href "#" aria-label "Next" span aria-hidden "true" » /span /a /li /ul /nav disabledactive. nav ul class "pagination" li a href "#" aria-label "Previous" span aria-hidden "true" « /span /a /li li a href "#" 1 /a /li li a href "#" 2 /a /li li a href "#" 3 /a /li li a href "#" 4 /a /li li a href "#" 5 /a /li li a href "#" aria-label "Next" span aria-hidden "true" » /span /a
/li /ul /nav
Slika 3: Bootstrap grid sistem Grid sistem Bootstrap- se (xs, sm, md, lg) XS je grid klasa za telefone SM MD LG Primer 1: -u !DOCTYPE html