
Transcription
Typography is what language looks like.
ellen luptonthinkingwithtypea critical guidefor designers,w r i t e r s ,& studentsprinceton architectural press . new yorkeditors
Published byPrinceton Architectural Press37 East Seventh StreetNew York, New York 10003For a free catalog of books, call 1.800.722.6657.Visit our web site at www.papress.com. 2004, 2010 Princeton Architectural PressPrinceton Architectural PressAll rights reservedPrinted and bound in China14 13 12 11 10 5 4 3 2 1 Second, revised andexpanded editionNo part of this book may be used or reproduced inany manner without written permission from thepublisher, except in the context of reviews.Every reasonable attempt has been made to identifyowners of copyright. Errors or omissions will becorrected in subsequent editions.Library of Congress Cataloging-in-Publication DataLupton, Ellen.Thinking with type : a critical guide for designers,writers, editors, & students / Ellen Lupton. — 2ndrev. and expanded ed.p. cm.Includes bibliographical references and index.ISBN 978-1-56898-969-3 (alk. paper)1. Graphic design (Typography) 2. Type andtype-founding. I. Title.Z246.L87 2010686.2’2—dc222010005389book designerEllen LuptoneditorFirst edition: Mark LamsterSecond edition: Nicola Bednarekcover designersJennifer Tobias and Ellen LuptonDIVIDER PAGESPaintings by Ellen LuptonphotographerDan Meyersprimary typefacesScala Pro, designed by Martin MajoorThesis, designed by Luc(as) de Grootspecial thanks toNettie Aljian, Bree Anne Apperley, Sara Bader, Janet Behning,Becca Casbon, Carina Cha, Tom Cho, Penny (Yuen Pik) Chu,Carolyn Deuschle, Russell Fernandez, Pete Fitzpatrick,Wendy Fuller, Jan Haux, Linda Lee, Laurie Manfra, John Myers,Katharine Myers, Steve Royal, Dan Simon, Andrew Stepanian,Jennifer Thompson, Paul Wagner, Joe Weston, and Deb Woodof Princeton Architectural Press—Kevin C. Lippert, publisherThis project was produced with editorial support from theCenter for Design Thinking, Maryland Institute College of Art.Design Briefs—essential texts on design.Also available in this series:D.I.Y. Design It Yourself, Ellen Lupton, 978-1-56898-552-7Elements of Design, Gail Greet Hannah, 978-1-56898-329-5Geometry of Design, Kimberly Elam, 978-1-56898-249-6Graphic Design Theory, Helen Armstrong, 978-1-56898-772-9Grid Systems, Kimberly Elam, 978-1-56898-465-0Lettering & Type, Bruce Willen, Nolen Strals, 978-1-56898-765-1Indie Publishing, Ellen Lupton, 978-1-56898-760-6Typographic Systems, Kimberly Elam, 978-1-56898-687-6Visual Grammar, Christian Leborg, 978-1-56898-581-7The Wayfinding Handbook, David Gibson, 978-1-56898-769-9
contents7introduction9 acknowledgmentslettergridtext101488414 Humanism and theBody88 Errors and Ownership152Grid as Frame16 Enlightenment andAbstraction160 Dividing Space90 Spacing22 Monster Fonts164 Grid as Program92 Linearity26 Reform and Revolution170 Grid as Table96 Birth of the User28 Type as Program174 Return to Universals102 Kerning30 Type as Narrative104 Tracking176Golden Section32 Back to Work178 Single-Column Grid106 Exercise: Spaceand Meaning36 Anatomy180 Multicolumn Grid108 Line Spacing38Size194 Modular Grid112 Alignment42 Scale202 Exercise: Modular Grid118 Exercise: Alignment46 Type Classification204 Data Tables120 Vertical Text48 Type Families206 Exercise: Data Tables124 Enlarged Capitals50 Superfamilies126 Marking Paragraphs52 Capitals and SmallCapitals130 CaptionsAPPENDIX54 Mixing Typefaces208132 Hierarchy56 Numerals144 Exercise: Hierarchy210Spaces and Punctuation58 Punctuation146 Exercise: Long Lists212Editing60 Ornaments214 Editing Hard Copy64 Lettering215 Editing Soft Copy68 Logotypes and Branding216 Proofreading72 Typefaces on Screen218 Free Advice74 Bitmap Typefaces76 Typeface Design78 Exercise: Modular Letterforms80 Font Formats82 Font Licensing220 Bibliography222 Index
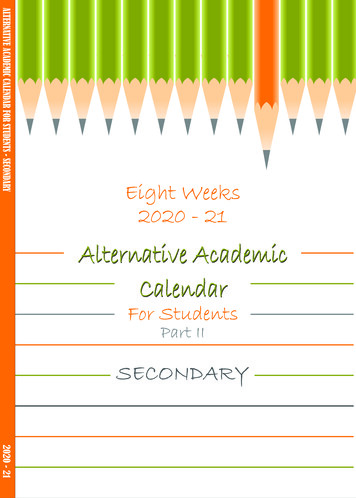
anatomycap s bar36 thinking with typesmall capitalcounterlowercase
visually speaking, baselines and x-heights determine the real edges of textascender heightSome elements mayextend slightly abovethe cap height.cap heightThe distance from thebaseline to the top of thecapital letter determinesthe letter’s point size.descender heightThe length of a letter’sdescenders contributesto its overall style andattitude.skin, Bodyx-height is the height of themain body of the lowercase letter(or the height of a lowercase x),excluding its ascenders anddescenders.the baseline is where all theletters sit. This is the most stableaxis along a line of text, and itis a crucial edge for aligning textwith images or with other text.BoneAlthough kids learn to write usingruled paper that divides lettersexactly in half, most typefaces arenot designed that way. Thex-height usually occupies morethan half of the cap height. Thelarger the x-height is in relationto the cap height, the bigger theletters appear to be. In a field oftext, the greatest density occursbetween the baseline and thex-height.Hey, look!They supersizedmy x-height.overhang The curves at thebottom of letters hang slightlybelow the baseline. Commasand semicolons also cross thebaseline. If a typeface were notpositioned this way, it wouldappear to teeter precariously.Without overhang, roundedletters would look smaller thantheir flat-footed compatriots.Two blocks of textare often aligned alonga shared baseline.Here, 14/18 Scala Pro(14-pt type with 18 ptsof line spacing) is pairedwith 7/9 Scala Pro.letter 37
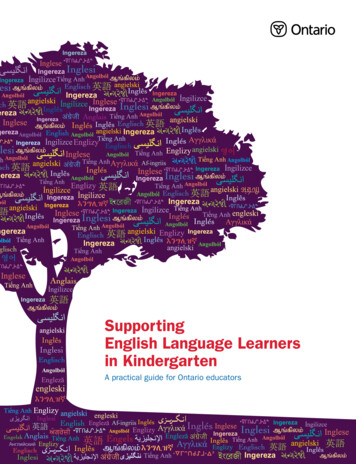
size12 pointsequal 1 pica6 picas(72 points)equal 1 inchBig60-point scalaA typeface is measuredfrom the top of thecapital letter to thebottom of the lowestdescender, plus a smallbuffer space.In metal type,the point sizeis the height ofthe type slug.Wide loadinterstate blackThe set width is the body of the letterplus the space beside it.tight wadinterstate black compressedThe letters in the compressed version of the typefacehave a narrower set width.Wide loadtight wadtype crimehorizontal & vertical scalingThe proportions of the letters have beendigitally distorted in order to create wideror narrower letters.38 thinking with typeheight Attempts to standardize themeasurement of type began in the eighteenthcentury. The point system is the standard usedtoday. One point equals 1/72 inch or .35millimeters. Twelve points equal one pica, theunit commonly used to measure column widths.Typography can also be measured in inches,millimeters, or pixels. Most software applicationslet the designer choose a preferred unit ofmeasure; picas and points are standard defaults.nerd alert:abbreviating picas and points8 picas 8p8 points p8, 8 pts8 picas, 4 points 8p48-point Helvetica with 9 points of line spacing 8/9 Helveticawidth A letter also has a horizontal measure,called its set width. The set width is the body ofthe letter plus a sliver of space that protects itfrom other letters. The width of a letter is intrinsicto the proportions and visual impression of thetypeface. Some typefaces have a narrow set width,and some have a wide one.You can change the set width of a typeface byfiddling with its horizontal or vertical scale.This distorts the line weight of the letters,however, forcing heavy elements to become thin,and thin elements to become thick. Instead oftorturing a letterform, choose a typeface that hasthe proportions you are looking for, such ascondensed, compressed, wide, or extended.
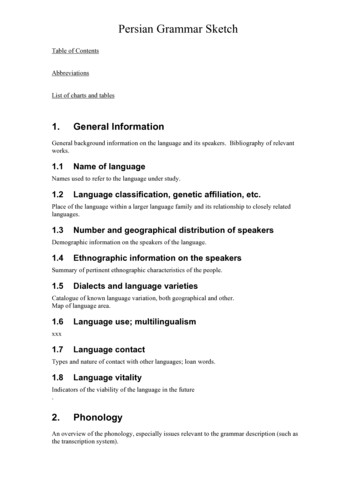
big bottoms are an efficient use of resources32-pt scala pro32-pt interstate regular32-pt bodoni32-pt mrs eavesDo I look fat in this paragraph?Mrs Eaves rejects the twentieth-century appetitefor supersized x-heights. This typeface, inspiredby the eighteenth-century designs of Baskerville,is named after Sarah Eaves, Baskerville’smistress, housekeeper, and collaborator.The couple lived together for sixteen yearsbefore marrying in 1764.When two typefaces are set in the same point size, one oftenlooks bigger than the other. Differences in x-height, line weight,and set width affect the letters’ apparent scale.Mr. Big versus Mrs. & Mr. Little32-pt helveticaThe x-height of a typeface affects itsapparent size, its space efficiency,and its overall visual impact. Likehemlines and hair styles, x-heightsgo in and out of fashion. Bigger typebodies became popular in the midtwentieth century, making letterformslook larger by maximizing the areawithin the overall point size.32-pt mrs eaves32-pt mr eavesTypefaces with small x-heights, such asMrs Eaves, use space less efficiently thanthose with big lower bodies. However, theirdelicate proportions have lyrical charm.12/14 mrs eavesLike his lovely wife, MR EAVES has a low waistand a small body. His loose letterspacing alsomakes him work well with his mate.12/14 helvetica12/14 mr eavesBecause of its huge x-height, Helvetica can remainlegible at small sizes. Set in 8 pts for a magazinecaption, Helvetica can look quite elegant. The sametypeface could look bulky and bland, however, standing12 pts tall on a business card.The size of a typeface is a matter of context. A line of text thatlooks tiny on a television screen may appear appropriatelyscaled in a page of printed text. Smaller proportions affectlegibility as well as space consumption. A diminutive x-height is aluxury that requires sacrifice.8/10 helvetica8/10 mrs and mr eavesThe default type size in many software applications is 12 pts.Although this generally creates readable type on screen displays,12-pt text type usually looks big and horsey in print. Sizes between 9and 11 pts are common for printed text. This caption is 7.5 pts.letter 39
sizeAll the typefaces shown below were inspired bythe sixteenth-century printing types of ClaudeGaramond, yet each one reflects its own era.The lean forms of Garamond 3 appeared duringthe Great Depression, while the inflated x-heightof ITC Garamond became an icon of theflamboyant 1970s.Grapes of Wrath30-pt garamond 330-pt itc garamondgaramond in the twentieth century: variations on a theme1930s: Franklin D. Roosevelt, salvador dalí, Duke18-pt garamond 3, designed by Morris Fuller Benton and Thomas Maitland Cleland for ATF, 1936Ellington, Scarface, chicken and waffles, shoulder pads, radio.1970s: Richard Nixon, Claes Oldenburg, Van Halen,18-pt itc garamond, designed by Tony Stan, 1976The God father, bell bottoms, guacamole, sitcoms.1980s: Margaret Thatcher, barbara kruger, Madonna,18-pt adobe garamond, designed by Robert Slimbach, 1989Blue Velvet, shoulder pads, pasta salad, desktop publishing.2000s: Osama Bin Laden, Matthew Barney, the White18-pt adobe garamond premiere pro medium subhead, designed by Robert Slimbach, 2005Stripes, The Sopranos, mom jeans, heirloom tomatoes, Twitter.40 thinking with type
size is relative to contextNo JobA type family with optical sizes has different stylesfor different sizes of output. The graphic designerselects a style based on context. Optical sizesdesigned for headlines or display tend to havedelicate, lyrical forms, while styles created for textand captions are built with heavier strokes.48-pt bodoniToo Small8-pt bodonitype crimeSome typefaces that work wellat large sizes look too fragilewhen reduced.optical sizesheadlines are slim, high-strung prima donnas.27-pt adobe garamond premiere pro displaysubheads are frisky supporting characters.27-pt adobe garamond premiere pro subheadText is the everyman of the printed stage.27-pt adobe garamond premiere pro regularCaptions get heavy to play small roles.27-pt adobe garamond premiere pro caption10 pt8 ptIn the era of metal type, type designers created a differentpunch for each size of type, adjusting its weight, spacing, andother features. Each size required a unique typeface design.A display or headline style looksspindly and weak when set at smallsizes. Display styles are intended foruse at 24 pts. and larger.adobe garamond premiere pro displayWhen the type design process became automated inthe nineteenth century, many typefounderseconomized by simply enlarging or reducing a basedesign to generate different sizes.Basic Text styles are designedfor sizes ranging from 9 to 14pts. Their features are strongand meaty but not too assertive.adobe garamond premiere pro regularThis mechanized approach to type sizesbecame the norm for photo and digital typeproduction. When a text-sized letterform isenlarged to poster-sized proportions, its thinfeatures become too heavy (and vice versa).adobe garamond premiere pro captionCaption styles are built withthe heaviest stroke weight.They are designed for sizesranging from 6 to 8 pts.AAA80 ptletter 41
scaleScale is the size of design elements in comparisonto other elements in a layout as well as to thephysical context of the work. Scale is relative.12-pt type displayed on a 32-inch monitor can lookvery small, while 12-pt type printed on a bookpage can look flabby and overweight. Designerscreate hierarchy and contrast by playing with thescale of letterforms. Changes in scale help createvisual contrast, movement, and depth as well asexpress hierarchies of importance. Scale isphysical. People intuitively judge the size ofobjects in relation to their own bodies andenvironments.THEWORLDIS FLATtype crimeMinimal differences intype size make thisdesign look tentativeand arbitrary.THEWORLDIS FLATscale contrastThe strong contrast betweentype sizes gives this designdynamism, decisiveness,and depth.the xix amendment Typographic installation at GrandCentral Station, New York City, 1995. Designer: Stephen Doyle.Sponsors: The New York State Division of Women, theMetropolitan Transportation Authority, Revlon, and MerrillLynch. Large-scale text creates impact in this public installation.42 thinking with type
make it biggerNiedich 6cover.indd 112/12/09 2:55:30 PMblow-up: photography, cinema, and the brainBook cover, 2003. Designers: Paul Carlos and UrshulaBarbour/Pure Applied. Author: Warren Niedich. Cropping theletters increases their sense of scale. The overlapping colors suggestan extreme detail of a printed or photographic process.letter 43
scaleUnited Nations’ Office on Drugs and Crime (UNODC)Maps, 2009. Design: Harry Pearce and Jason Ching/Pentagram. This series of posters for the United Nations’ Office onDrugs and Crime uses typographic scale to compare drug treatmentprograms, HIV incidence, and other data worldwide. The designersbuilt simple world maps from country abbreviation codes (GBR,USA, RUS, etc.). The posters are aimed specifically at the Russianpolice, whose country has a poor track record in drug treatment.Note Russia’s high incidence of HIV and low availability ofaddiction rehabilitation programs.44 thinking with type
scale is something you can hold in your handsrevolver: zeitschrift fürfilm (magazine for film)Magazine, 1998–2003.Designer: Gerwin Schmidt.This magazine is created by andfor film directors. The contrastbetween the big type and the smallpages creates drama and surprise.letter 45
type classificationhumanist or old styleThe roman typefaces of thefifteenth and sixteenth centuriesemulated classical calligraphy.Sabon was designed byJan Tschichold in 1966, basedon the sixteenth-centurytypefaces of Claude Garamond.transitionalThese typefaces have sharperserifs and a more vertical axisthan humanist letters. When thetypefaces of John Baskervillewere introduced in the mideighteenth century, their sharpforms and high contrast wereconsidered shocking.Aaegyptian or slab serifNumerous bold and decorativetypefaces were introduced in thenineteenth century for use inadvertising. Egyptian typefaceshave heavy, slablike serifs.transitional sans serifHelvetica, designed by MaxMiedinger in 1957, is one ofthe world’s most widely usedtypefaces.Its uniform, uprightcharacter makes it similar totransitional serif letters. Thesefonts are also referred to as“anonymous sans serif.”futurahelveticagill sansAa Aa Aahumanist sans serifSans-serif typefaces becamecommon in the twentiethcentury. Gill Sans, designed byEric Gill in 1928, has humanistcharacteristics. Note the small,lilting counter in the letter a,and the calligraphic variationsin line weight.46 thinking with typemodernThe typefaces designed byGiambattista Bodoni in the lateeighteenth and early nineteenthcenturies are radically abstract.Note the thin, straight serifs;vertical axis; and sharp contrastfrom thick to thin strokes.clarendonA basic system for classifying typefaces was devised in the nineteenthcentury, when printers sought to identify a heritage for their own craftanalogous to that of art history. Humanist letterforms are closelyconnected to calligraphy and the movement of the hand. Transitionaland modern typefaces are more abstract and less organic. These threemain groups correspond roughly to the Renaissance, Baroque, andEnlightenment periods in art and literature. Historians and critics oftypography have since proposed more finely grained schemes thatattempt to better capture the diversity of letterforms. Designers in thetwentieth and twenty-first centuries have continued to create newtypefaces based on historic characteristics.bodonibaskervillesabonAa Aa Aageometric sans serifSome sans-serif types are builtaround geometric forms.In Futura, designed by PaulRenner in 1927, the Os areperfect circles, and the peaksof the A and M are sharptriangles.
type is to paper as butter is to breadclassic typefacesSabon14 ptBaskerville14 ptBodoni14 ptClarendon14 ptGill Sans14 ptHelvetica14 ptFutura14 ptThis is not a book about fonts. It is a book abouthow to use them. Typefaces are essential resourcesfor the graphic designer, just as glass, stone, steel,and other materials are employed by the architect.Selecting type withwit and wisdomrequires knowledgeof how and whyletterforms evolved.sabon 9/127/9This is not a book about fonts. It is a book about howto use them. Typefaces are essential resources for thegraphic designer, just as glass, stone, steel, and othermaterials are employed by the architect.Selecting type with witand wisdom requiresknowledge of howand why letterformsevolved.baskerville 9/127/9This is not a book about fonts. It is a book about howto use them. Typefaces are essential resources for thegraphic designer, just as glass, stone, steel, and othermaterials are employed by the architect.bodoni book 9.5/12Selecting type withwit and wisdomrequires knowledge ofhow and whyletterforms evolved.7.5/9This is not a book about fonts. It is a book abouthow to use them. Typefaces are essential resourcesfor the graphic designer, just as glass, stone, steel,and other materials are employed by the architect.Selecting type withwit and wisdomrequires knowledgeof how and whyletterforms evolved.clarendon light 8/126/9This is not a book about fonts. It is a book about howto use them. Typefaces are essential resources for thegraphic designer, just as glass, stone, steel, and othermaterials are employed by the architect.Selecting type with witand wisdom requiresknowledgeof how and whyletterforms evolved.gill sans regular 9/127/9This is not a book about fonts. It is a book about howto use them. Typefaces are essential resources for thegraphic designer, just as glass, stone, steel, and othermaterials are employed by the architect.Selecting type withwit and wisdomrequires knowledge ofhow and whyletterforms evolved.helvetica regular 8/126/9This is not a book about fonts. It is a book about howto use them. Typ efaces are essential resources for thegraphic designer, just as glass, stone, steel, and othermaterials are employed by the architect.Selecting type withwit and wisdomrequires knowledgeof how and whyletterforms evolved.futura book 8.5/126.5/9letter 47
type familiesIn the sixteeenth century, printers beganorganizing roman and italic typefaces intomatched families. The concept was formalizedin the early twentieth century.anatomy of a type familyAdobe Garamond Pro, designed by Robert Slimbach, 1988The roman form is the core or spine from which a family of typefaces derives.adobe garamond pro regularThe roman form, also called plain or regular, is the standard,upright version of a typeface. It is typically conceived as theparent of a larger family.Italic letters, which are based on cursive writing, have forms distinct from roman.adobe garamond pro italicThe italic form is used to create emphasis. Especially among seriffaces, it often employs shapes and strokes distinct from its romancounterpart. Note the differences between the roman and italic a. the lowercase - .adobe garamond pro regular (all small caps)Small caps (capitals) are designed to integrate with a line of text,where full-size capitals would stand out awkwardly. Small capitalsare slightly taller than the x-height of lowercase letters.Bold (and semibold) typefaces are used for emphasis within a hierarchy.adobe garamond pro bold and semiboldBold versions of traditional text fonts were added in the twentiethcentury to meet the need for emphatic forms. Sans-serif familiesoften include a broad range of weights (thin, bold, black, etc.).Bold (and semibold) typefaces each need to include an italic version, too.adobe garamond pro bold and semibold italicThe typeface designer tries to make the two bold versions feelsimilar in comparison to the roman, without making the overallform too heavy. The counters need to stay clear and open atsmall sizes. Many designers prefer not to use bold and semi-boldversions of traditional typefaces such as Garamond, becausethese weights are alien to the historic families.Italics are not slanted letters.Some italics aren’t slanted at all.In the type family Quadraat, theitalic form is upright.trueitalictype crime:pseudo italicsThe wide, ungainlyforms of thesemechanically skewedletters look forcedand unnatural.48 thinking with typequadraat, designed by Fred Smeijers, 1992.
go wrap your tiny, atrophying arms around some willing typefacemcsweeney’s Magazine cover, 2002. Design: Dave Eggers.This magazine cover uses the Garamond 3 typeface family invarious sizes. Although the typeface is classical and conservative,the obsessive, slightly deranged layout is distinctly contemporary.letter 49
superfamiliesanatomy of a superfamilyA traditional roman book face typically has asmall family—an intimate group consisting ofroman, italic, small caps, and possibly bold andsemibold (each with an italic variant) styles. Sansserif families often come in many more weightsand sizes, such as thin, light, black, compressed,and condensed. A superfamily consists of dozensof related fonts in multiple weights and/orwidths, often with both sans-serif and serifversions. Small capitals and non-lining numerals(once found only in serif fonts) are included inthe sans-serif versions of Thesis, Scala Pro, andmany other contemporary superfamilies.ScalaScala ItalicScala CapsScala Boldscala pro, designed byMartin Majoor, includesScala (1991) and Scala Sans(1993). The serif and sansserif forms have a commonspine. Scala Pro (OpenTypeformat) was released in 2005.Scala Sans LightScala SansScala Sans CondensedScala Sans Cond BoldScala Sans BoldScala Sans BlackSCala jewel crystalscala jewel diamondscala jewel pearlScala jewel saphyrTicket of Admittance,within the enclosure,to v i e w t h eC E R EMON Y.One Shillin the Money raised by these tickets will be applied to defraythe expences of the Day.W. Pratt, Printer, Stokesleyunivers was designed by the Swiss typographer Adrian Frutigerin 1957. He designed twenty-one versions of Univers, in five weightsand five widths. Whereas some type families grow over time, Universwas conceived as a total system from its inception.50 thinking with typeTRILOGY, a superfamily designed by Jeremy Tankard in 2009, isinspired by three nineteenth-century type styles: sans serif, Egyptian,and fat face. The inclusion of the fat face style, with its wafer-thinserifs and ultrawide verticals, gives this family an unusual twist.
typefaces breed like ratsanatomy of a superfamilyThis is not a book about fonts. It is a book about how to use them. TypefacesThe Serif medium romanare essential resources for the graphic designer, just as glass, stone, steel, andThe Serif medium italicother materials are employed by the architect. some designers createThe Serif medium small capstheir own custom fonts. But mostregard to the audience or situation.graphic designers will tap the vastSelecting type with wit and wisdomstore of already existing typefaces,requires knowledge of how and whychoosing and combining each withletterforms have evolved. The historyThe Serif black romanThe Serif extra bold romanThe Serif bold romanThe Serif semi bold romanThe Serif medium romanThe Serif semi lightThe Serif light romanThe Serif extra light romanof typography reflects a continual tension between the hand and machine, thethe sans medium romanorganic and geometric, the human body and the abstract system. These tensionsthe sans medium italicmarked the birth of printed letters five centuries ago, and they continue tothe sans medium small capsenergize typography today. Writingin Germany. Whereas documents andin the West was revolutionized earlybooks had previously been written byin the Renaissance, when Johanneshand, printing with type mobilized allGutenberg introduced moveable typeof the techniques of mass production.the sans black romanthe sans extra bold romanthe sans bold romanthe sans semi bold romanthe sans medium romanthe sans semi light romanthe sans light romanthe sans extra light romanThesis, designed by Lu(cas) de Groot, 1994letter 51
capitals and small capitalsA word set in ALL CAPS within running text canlook big and bulky, and A LONG PASSAGE SETENTIRELY IN CAPITALS CAN LOOK UTTERLYINSANE. Small capitals are designed to matchthe x-height of lowercase letters. Designers,enamored with the squarish proportions of truesmall caps, employ them not only within bodiesof text but for subheads, bylines, invitations, andmore. Rather than Mixing Small Caps withCapitals, many designers prefer to use all smallcaps, creating a clean line with no ascendingelements. InDesign and other programs allowusers to create FALSE SMALL CAPS at the press of abutton; these SCRAWNY LETTERS look out of place.pseudo small ime type crimeIn this stack of lowercaseand capital letters, thespaces between lines appearuneven because caps are tallbut have no ALcrimeadjusted leadingThe leading has been finetuned by selectively shiftingthe baselines of the smallcapitals to make the spacebetween lines look even.are shrunken versions of FULL-SIZE CAPS.type crimepseudo small capsHelvetica was never meant to includesmall caps. These automaticallygenerated characters look puny andstarved; they are an abominationagainst nature.true small caps integrate peacefully with lowercase letters.small caps, scala ProOnly use small caps when they areofficially included with the type family.When working with OpenType fonts(labeled Pro), access small caps inInDesign via the CharacterOptions OpenType menu. Older formatslist small caps as a separate file in theType Font menu.new york magazineDesign: Chris Dixon,2009. This page detailmixes serif types from theMiller family (including trueSmall Caps) with the sansserif family Verlag.52 thinking with type
LINES OF TEXT SET IN ALL CAPS can be tightly line-spaced because they HAVE NO ASCENDERS OR DESCENDERSAMUSEMENT x SIMS 3« JE FINIRAIPAR METTRE LEBAZAR UN PEUPARTOUT ! »SARAFORESTIERCASSE LABARAQUE DANSLES SIMS 3Jean ApcAMUSEMENT x SIMS 3Veste blazer Louis VuittonBague et collier Bon Ton ,quartz fumé/Diamants Pasquale BruniChaussures Louis VuittonSièges Eames Plastic Side Chair verte,Organic Chair rouge,Tom Vac Rouge,Pantone Chair Orange,Wire Chair DKR rougeVitraSimuler avec une grande finesse ses traits psychologiques, personnaliser son avataravec tant de possibilités qu'elles le rendent unique, proposer une expérience interactive qui va audelà du simple jeu, et vous propulse dans les subtilités de nos modes de vie ? Voici un petit aperçude ce que propose Les Sims 3, dernier épisode de la saga culte lancée il y a tout juste dix ans.Jeune actrice pleine d’énergie et aux réactions imprévisibles, Sara Forestier montredans chacun de ses rôles une grande créativité qu’elle exprime également depuis plusieurs annéesdans la réalisation de courts-métrages. À l’affiche à la rentrée dans Victor, une comédiede Thomas Gilou sur les relations familiales, Sara était toute trouvéepour casser la baraque dans Les Sims 3 ! Et elle ne s’est pas gênée !Photographie François Rousseau9 6 AM US E M E NT NUMÉRO 5 JUIN 200997 AMUSEMENT NUMÉRO 5 JUIN 2009F RE E P L AYE RSF R EE P L AY ER S« MAPHILOSOPHIEPASSE PARLE GAMEPLAY »KEITA TAKAHASHIEn cette fin du mois de mars, Keita Takahashi fait escale en France.Quelques jours plus tôt, le game designer japonais était à San Franciscopour la Game Developers Conference, grand raout annuel de la profession où,comme à son habitude, il a abreuvé ses confrères de réflexions rafraîchissantes sur le jeu vidéo.Mais, avant toute chose, il leur a montré sa nouvelle écharpe, qu’il porte encore sur luipour ce mini-séjour parisien. Confectionnée par Madame Takahashi mère, celle-cia notamment pour avantage de permettre au fiston d’y glisser ses mains afinde les protéger en cas de grand froid. Ce précieux tricot est aussile premier « produit dérivé » de Noby Noby Boy, le dernier jeuen date de Keita Takahashi, disponible depuis le mois de févriersur le service de téléchargement de la PS3 pour la somme quasi-ridiculede 3,99 euros. Cette écharpe à l’effigie du souriant Boy se révèle mêmeremarquablement en phase avec le jeu qui l’a inspirée :tranquillement singulière, résolument artisanale et conçuepour qu’on se sente bien quand on y met les mains.amusement magazineDesign: Alice Litscher, 2009.This French culture magazineemploys a startling mix oftightly leaded Didot capitals inroman and italic. Running textis set in G
1. Graphic design (Typography) 2. Type and type-founding. I. Title. Z246.L87 2010 686.2’2—dc22 2010005389 7 introduction Jennifer Tobias and Ellen Lupton 9 acknowledgments 10 letter 14 Humanism and the Body 16 Enlightenment and Abstraction 22 Monster Fonts 26 Reform and Revolution 28 Ty